
关于easyui的form表单提交的报错
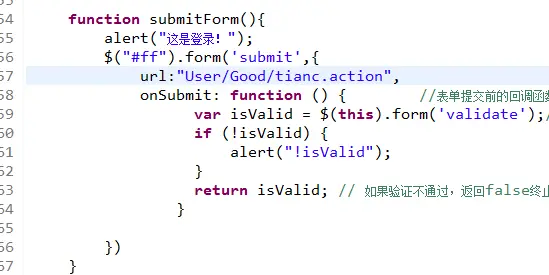
 我提交到这action后,在后台也能打印帐号和密码。但是却不会跳转下一个页面。 如果不用easyui的话就会转。这是我提交方法有问题么?用的是同一个action
我提交到这action后,在后台也能打印帐号和密码。但是却不会跳转下一个页面。 如果不用easyui的话就会转。这是我提交方法有问题么?用的是同一个action
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
额...你说不用easyui是指直接提交表单吗,用easyui这个其实是ajax提交,是异步的,所以不会跳转,如果想跳转,我们都是在success里添加跳转的 success:function(data){ window.location.href="xxx.com" } ######
引用来自“畅想的杨海天”的评论
额...你说不用easyui是指直接提交表单吗,用easyui这个其实是ajax提交,是异步的,所以不会跳转,如果想跳转,我们都是在success里添加跳转的 success: function(data){ window.location.href="xxx.com" }那我在请教下<a href="javascript:void(0)" id="op" class="easyui-linkbutton" onclick="$('#w').window('open')" id="denglu">打开</a 这个方法打开窗口,怎么能做错缓慢打开的效果? 我用$("#op").hide(1000);这样都没用,完全没反映。要去掉class才可以,我想既能保证easyui的样式,也有这样的效果可以不######$("#op").linkbutton({ onClick:function(){ $("#op").hide(1000); } }); <a href="javascript:;" id="op">easyui</a> 你可以这样,这样不通过class去加载样式
2020-06-03 10:54:56赞同 展开评论
