动画-transition-group中appear和tag属性的作用
目录:
一、 transition-group属性 appear属性
二、 tag属性
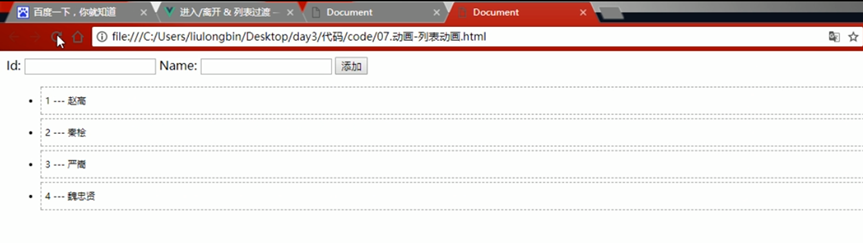
页面刚进来时,会直接显示,此时如果想要实现,点开页面是,所有的展示内容渐渐上来,需要增加,appear 这个属性。
一、transition-group属性 appear 属性
<ul>
<transition-group appear>
<li v-for=" (item, i) in list" :key="item id" click="del (i) ">
((item.id)) --- ((item. name))
</li>
</tranaition-group>
</ul>
给ransition-group添加 appear 属性,实现页面刚展示出来的时候,入场时候的效果
二、tag属性
通过对代码分析,会发现系统默认把 transition-group 渲染了一个 span 元素,这一操作不合规,涉及到了 W3C 规范,此时需要取消掉 span 元素。
<transition-group appear tag=“ul”>
<li v-for=" (item, i) in list" :key="item id" click="del (i) ">
((item.id)) --- ((item. name))
</li>
</tranaition-group>
通过为transition-group 元素,设置 tag 属性,指定transition-group 渲染为指定的元素,如果不指定 tag 属性,默认,渲染为span 标签。