本节课继续来搞定首页的这个统计图的具体数据关联。
这里我们先要去想,数据的来源,数据来源在哪?当然是以后的各个工具的使用次数了。那么这个使用次数我们记载到哪里呢?
所以我们决定,先把各种工具的使用次数放在一个专用的统计表中,这样我们首页去提取数据的速度会非常快,而且也便于之后这些统计数据另做他用等等。
所以先去models.py中新建一个表叫 DB_Statistics 统计数据的意思:
字段等代码如下:
表的内容我们先暂定如上。现在我们去执行同步表结构的命令:
然后去admin.py中 注册:
注册后就可以在后台中看到这个表并且增删改查具体数据了。
上述写法,有些小伙伴反馈说,太麻烦了,每次新写的数据表,都要来手动写一句注册,有没有什么办法一劳永逸呢?
这里博主想了个遍历方法可以解决这个问题,代码如下,我们删掉之前的注册代码,改成下面:
from django.contrib import admin # Register your models here. from myapp.models import * import sys import inspect clsmembers = inspect.getmembers(sys.modules[__name__], inspect.isclass) for i in clsmembers: admin.site.register(eval(i[0]))
好写好这个后,我们就再也不用管这个admin.py文件了,关闭即可。
然后我们打开后台,可以看到 所有表都可以看得到,我们去给统计表增加几个假的数据,方便我们前后端调试。
然后我们现在面临的问题是,如何把这些数据给到前端展示。
也就是整条数据链路 是什么样的,难点是什么?
链路如下:
数据库---->views.py----->前端的vue----->统计图dom
分解好后,就简单多了,一共三个箭头。
我们先完成第一个箭头,在views.py中把数据从数据库拿出来。
打开views.py,修改我们目前唯一的进入Home的函数如下:
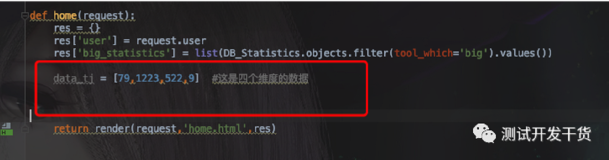
def home(request): res = {} res['user'] = request.user res['big_statistics'] = list(DB_Statistics.objects.filter(tool_which='big').values()) return render(request,'home.html',res)
注意,此函数和之前变化较大,请大家详细对比。最终返回给前端的都是一个字典,所以写法改成图中,用一个res作为这个字典,来包容各个数据,这样下面return就不用再额外写了,而是直接写res即可。
注意,我删除了之前我们做实验用的links,超链接,那个超链接我们之后另做他用,不过home页面就用不到了,删除即可。
现在我们回到home.html中,找到之前的vue的函数,我们要把数据从views.py传送给vue了呢!
现在理论上我们的vue函数已经拿到了这个数据,之后我们就要想办法把数据在传送给统计图Dom层了,也就是上面的这些具体标签内。
这里我们要明白一点,就是vue的函数作用域的问题,我新建的这个 var div , 它的el 写的就是它可以管理的那个元素和其内部子元素。所以我们要给我们传送数据的那个 统计图 的id 写到这里才行,不过它貌似并没有,所以我们要先手动给它加一个:
然后修改下面的vue函数部分:
然后我们其实此时已经属于和dom建立了链接,数据也可以作用上去了。但是具体怎么用,我们要先研究一番。
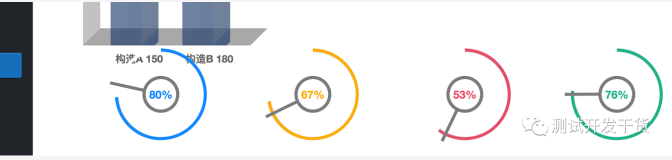
仔细观察这个dom结构,可以发现 目前是写死的 并列条形图:
我们当然不能让写死,应该是 自动根据我们的数据进行生成才对。
所以这里我们只保留一组作为内部循环体,删除掉其他的:
然后我们要写一个循环 ,来让这剩下的唯一一个循环:
注意v-for的位置,只能在id=‘Statistics’ 内部哦~ ,所以我选择了在li上。刷新看看目前的 页面展示:
注意,此时俩根柱子,证明我们后台的两条数据起了效果,现在就让我们来显示他们的名字吧:
改成 [[ i.tool_name ]]
也就是用这个循环体i 的too_name字段来展示在这里。可以看到效果如下:
此时工具的名字成功显示出来了。
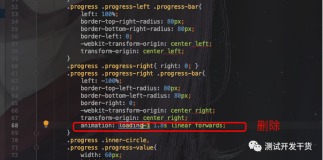
接下来是具体的数据了, 这种时刻我们需要细心的去研究这个第三方统计图的数据在哪生效的才能去想办法修改。这里经过我的细心摸索,发现这个图预置的数据都放在这里:
没想到它会把数据写死在一个css文件,这是很出乎我意料的事情。这也解释了为什么我们点击页面上方的四个按钮,可以切换不同的数据:
所以我们这里要做的就是想办法,通过观察,我们发现,实际上这个数值填充效果,就是去修改height的高度值而已。所以我们没必要通过css文件来进行控制了,毕竟我们很难把真实的数据传送给css文件。
所以我们干脆 截断 这个第三方统计图的数据流,也就是删除顶部的四个按钮,和这个css文件中的这个对应的四个数据的部分。
代码修改成如下:注意俩个br换行符
效果如下:
好,现在我们就需要重新设计这个高度了,我们可以直接通过vue控制这个
<div class="bar-inner" style="height: px"></div>
DIV的height高度。
关于具体高度多少合适,我们之后需要具体计算,现在我们先打通这个数据链路:
注意写法!!!
:style='{height:i.counts+"px"}'
vue的循环内,想修改style的属性并且带变量,就要这么写哦~
好看看效果,为了方便看到具体使用次数,我们在名字span里也放上了这个i.counts:
注意,150px 和 180px 看起来都成功显示了。但是我们不能这么简单的计算,毕竟万一出现个 30000px的时候,我们屏幕都放不下了怎么办?
所以这里我们还是得想办法用百分比来计算出合适的高度才行。
既然要计算具体使用次数对应的百分比。就需要俩个数:
当前/总数 * 100 就是最终的 x%
这里我们就要改成如下的代码,就变成了 百分比:
现在,我们面临的问题就是,这个sumx ,应该是多少的问题了,它是一个动态的,我们不能写死,它是每次进入首页的这些统计数据加起来 的和。
我们这里俩种方案,一种是在views.py中求出来给到前端,python我们很擅长。
另一种方案 是在vue的js中求出来,然后当做变量,让dom中直接使用。
显然,我们这个系列要锻炼大家的vue,所以用第二种方案。
这里我们要学习 vue的一个功能:computed
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
这个computed 简单来说,就是我们可以用它来声明变量和进行计算。而且它和dom关联后,还能起到监控实时变化的作用。
具体用法如下:
如上图,我新定义了一个变量sumx,并且在dom中使用了它。
sumx后面接了一个function,意思是一个匿名函数。这个函数最终要返回一个值,这值就是变量sumx的值了,不过这里我们先写死500,然后看看效果:
可以看到,180 / 500 * 100 = 36 这个计算是正确的,并且成功搭建了这个变量的数据链路。
我们现在只剩最后一步了,就是在vue.js中 真实的遍历统计数据表来求得总数
注意,这里其实可以写js代码的哦~所以说js可不是没用的语言,selenium或者vue可都是在这基础上发展的,当封装的框架弄不了的时候,js这个万能语言就可以大显身手了,我的前一个系列接口测试平台就全是js哦,也是为了给大家打好基础,拉高上限。
看看计算后的最终结果:
上图可以看到,计算的结果完全正确。证明我们的实验成功了~
不过这里还是有一点点小问题,就是高度虽然计算成功,但是图上看的却还是都偏矮了一些!!!,这个第三方统计图,不知道又藏了什么坑。
不过这可难不倒我测试开发工程师。毕竟js/jq/vue/css/html 都略懂才是个勉强合格的测开嘛~。
经过测量,足足差了将近8.9%的高度,所以我们给最终结果 都补上8.9%即可。
有时候,解决问题,并不一定要真的去从根本上解决,如果性价比差距很大的情况来说,表层解决也可以。
效果如下:
现在俩个柱子高度加起来就正好是100%了基本。