页面展示
项目链接
https://download.csdn.net/download/weixin_45525272/17842268
项目设计
获取天气数据API
进入和风天气控制台
https://console.qweather.com/#/console
没有账号的注册一个账号
申请成为个人开发者,上传身份证信息认证
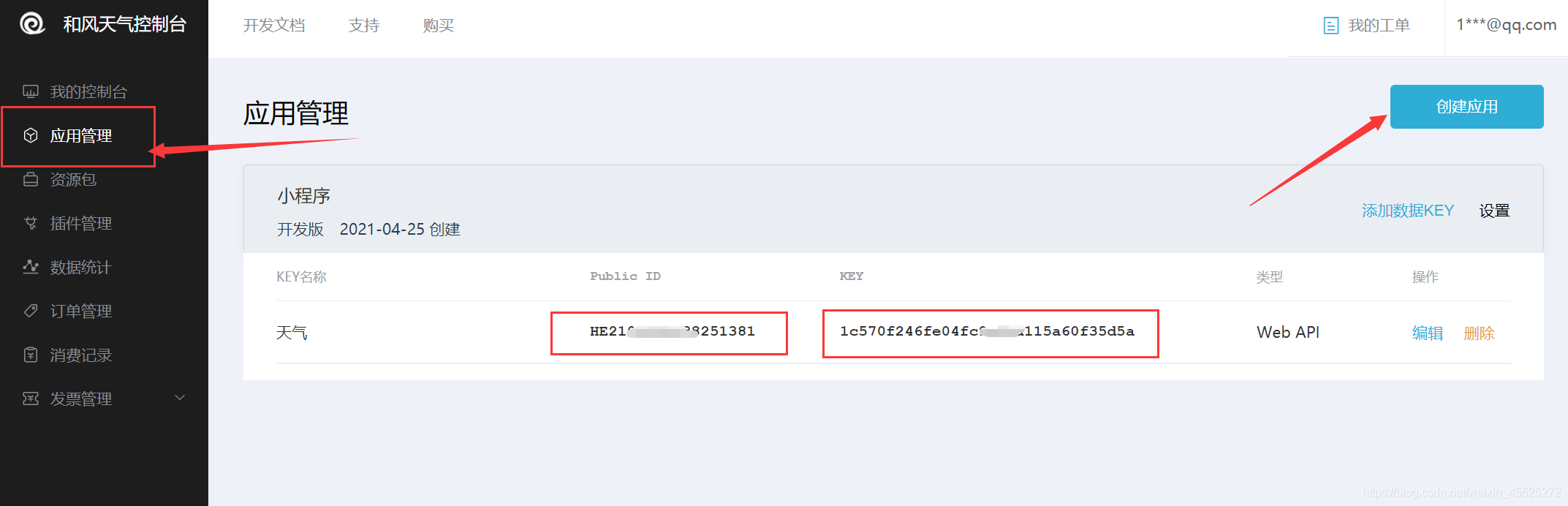
认证好之后,进入应用管理创建一个应用,获得key
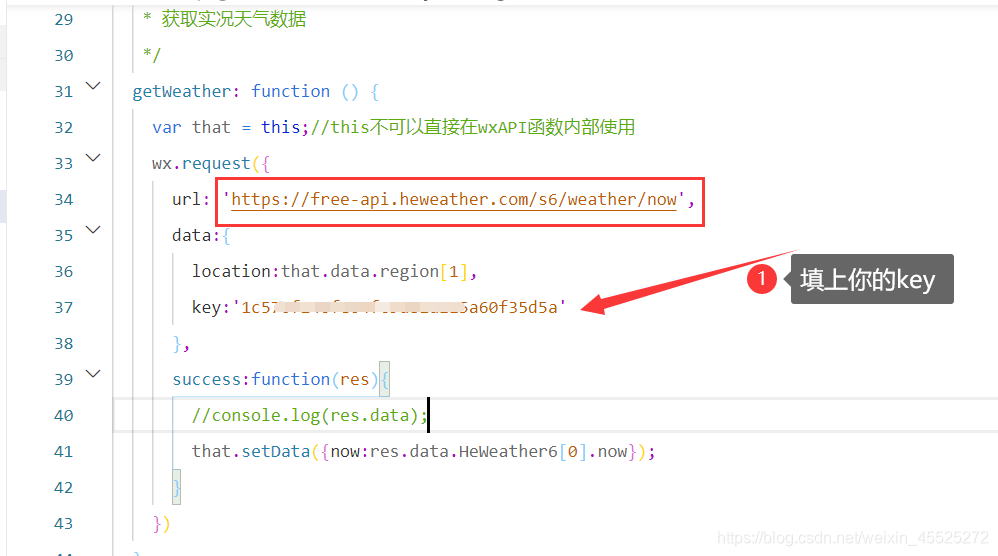
小程序填写key
小程序设计
wxml
<!--pages/index/index.wxml--> <view class='container'> <!--区域1:地区选择器--> <picker mode='region' bindchange='regionChange'> <view>{{region}}</view> </picker> <!--区域2:单行天气信息--> <text>{{now.tmp}}°C {{now.cond_txt}}</text> <!--区域3:天气图标--> <image src='/images/weather_icon/{{now.cond_code}}.png' mode='widthFix'></image> <!--区域4:多行天气信息--> <view class='detail'> <view class='bar'> <view class='box'>湿度</view> <view class='box'>气压</view> <view class='box'>能见度</view> </view> <view class='bar'> <view class='box'>{{now.hum}} %</view> <view class='box'>{{now.pres}} hPa</view> <view class='box'>{{now.vis}} km</view> </view> <view class='bar'> <view class='box'>风向</view> <view class='box'>风速</view> <view class='box'>风力</view> </view> <view class='bar'> <view class='box'>{{now.wind_dir}}</view> <view class='box'>{{now.wind_spd}} km/h</view> <view class='box'>{{now.wind_sc}} 级</view> </view> </view> </view>
wxss
/* pages/index/index.wxss */ /*文本样式*/ text{ font-size: 80rpx; color:#3C5F81; } /*图标样式*/ image{ width: 220rpx; } /*区域4整体样式*/ .detail{ width: 100%; display: flex; flex-direction: column; } /*区域4单元行样式*/ .bar{ display: flex; flex-direction: row; margin: 20rpx 0; } /*区域4单元格样式*/ .box{ width: 33.3%; text-align: center; }
js
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { region: ['河北省', '秦皇岛市', '海港区'], now:{ tmp:0, cond_txt:'未知', cond_code:'999', hum:0, pres:0, vis:0, wind_dir:0, wind_spd:0, wind_sc:0 } }, /** * 更新省市区信息 */ regionChange: function(e) { this.setData({ region: e.detail.value }); this.getWeather();//更新天气 }, /** * 获取实况天气数据 */ getWeather: function () { var that = this;//this不可以直接在wxAPI函数内部使用 wx.request({ url: 'https://free-api.heweather.com/s6/weather/now', data:{ location:that.data.region[1], key:'1c570f246fe04fc9a81a115a60f35d5a' }, success:function(res){ //console.log(res.data); that.setData({now:res.data.HeWeather6[0].now}); } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { this.getWeather();//更新天气 }, })