根据 Stack Overflow 的 2021 年开发者调查、NPM 趋势和 StateOfJS、前端、后端和测试的最佳 JavaScript 框架是 React.js、Angular、Vue.js、jQuery、Express js 等。本文将分享前端开发中四种广泛应用(即 React、Node、Angular 和 Vuejs)的和不太流利的 JavaScript 框架(Ember)的学习图谱。
三大基础
无论使用何种 Web(前端) 开发框架或库,都必须了解 HTML、CSS 和 JavaScript 的基础知识,这是 Web(前端) 开发的三大基础。
HTML
它是 Web(前端) 开发人员的首要基础支柱之一,也是最重要的技能之一,因为它提供了网页的结构。
如果想入门 Web(前端)开发学习HTML,推荐2个免费的在线教程:MDN 平台的Web 开发技术、W3Schools。
CSS
它是 Web(前端)开发的第二个基础支柱,用于设计 Web 页面,使页面看起来更加美观。尽管现代 Web(前端)开发很少写原生 CSS 代码,但基础还是离不开 CSS。又或者有现成的UI框架完成了大部分工作,个人觉得为了提高开发效率可以使用框架来完成,但基础支持不能丢。
JavaScript
这是 Web(前端) 开发的第三个基础支柱,用于使网页具有交互性,现代 Web(前端)项目有很大一部分是工作是 JavaScript 的编码。
React
React 是一个全面的JavaScript库,用于构建用户界面或Web应用程序的前端部分。React 是声明性的、简单的、基于组件的、快速的、容易学习的、广泛的,并且支持应用程序的服务器端。
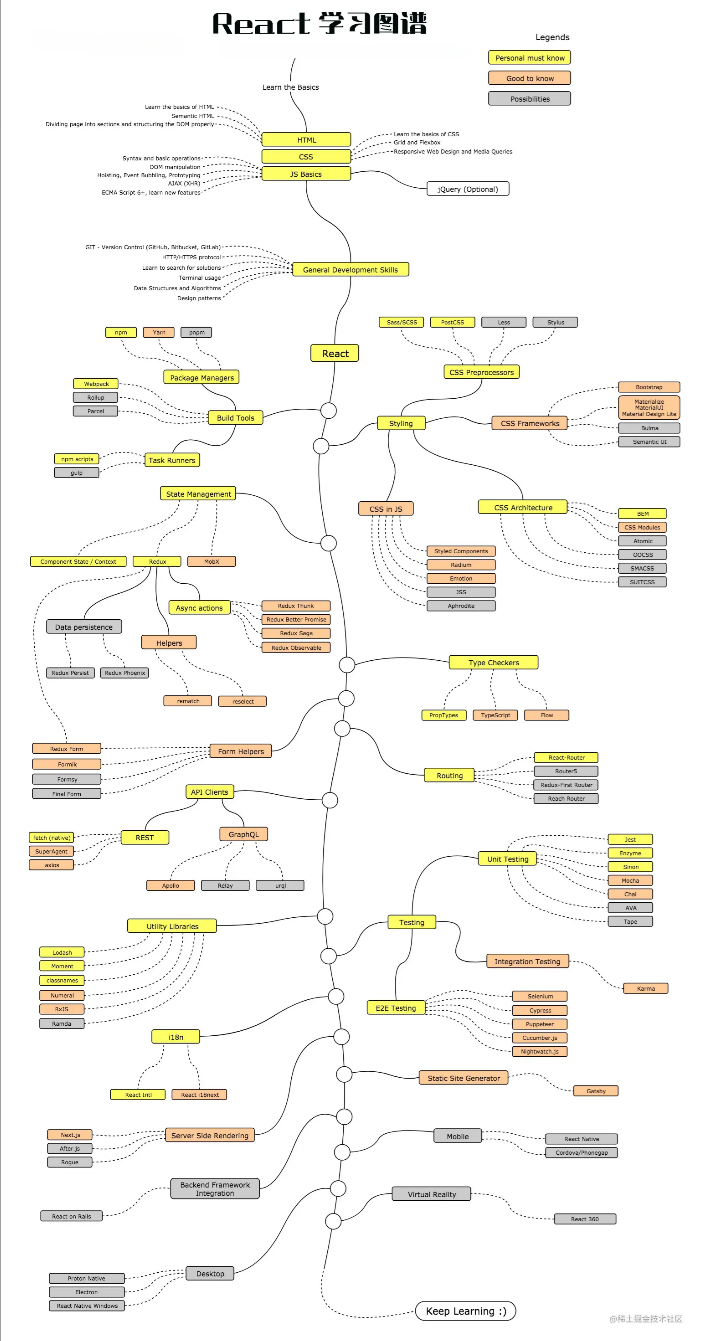
学习图谱
可以从这个 github 仓库中获取上面学习图谱中提到的所有内容:Awesome React,这几乎涵盖了 React 开发所需要掌握的全部知识点。
Nodejs
Node.js 是一个开源、跨平台的JavaScript运行时环境和库,用于在客户端浏览器之外运行Web应用程序。开发人员使用 Node.js 来创建服务器端 Web 应用程序,由于它使用异步事件驱动模型,所以非常适合数据密集型应用程序。
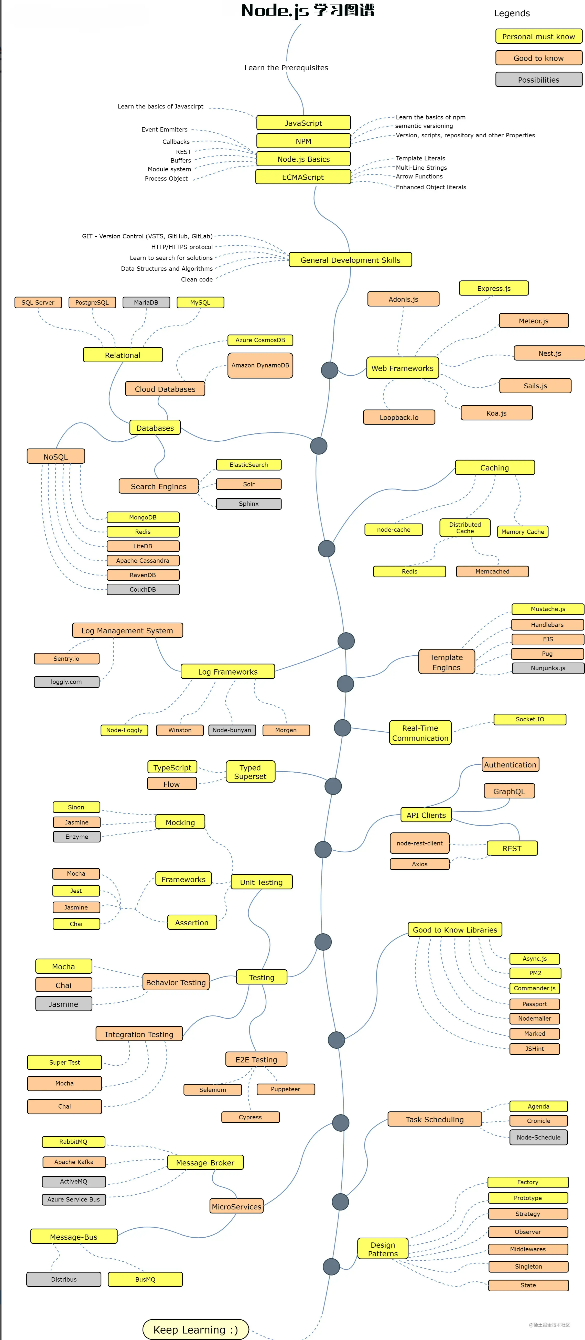
学习图谱
同样可以从这个 github 仓库中获取上面学习图谱中提到的所有内容:Awesome NodeJs,这几乎涵盖了 React 开发所需要掌握的全部知识点。
Vuejs
Vue.js 是最流行的 JavaScript 框架,一个开源的 JavaScript 框架,用于开发交互式 Web 界面。它是用来简化Web开发的著名框架之一。Vuejs 专注于视图层。它可以很容易地集成到大型项目中进行前端开发,没有任何问题。
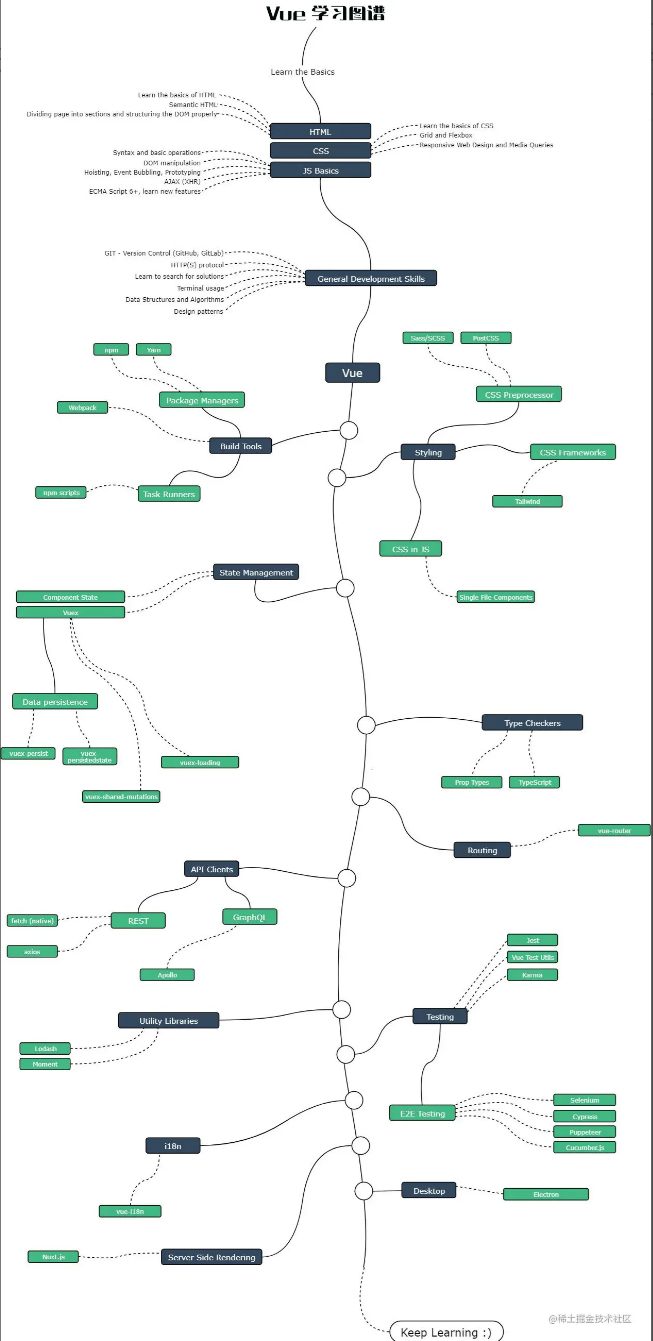
学习图谱
这张针对 Vuejs 开发人员的学习图谱将提供一个关于前景的概念,并在不知道从哪里开始或接下来学习什么的时候为提供指导,当然这取决于每个人的开发经验。
学习资源:Awesome Vuejs
Angular
Angular 是一个用于构建移动和桌面Web应用的UI框架。它是使用JavaScript构建的,可以使用它来使用 HTML、CSS和 JavaScript 构建令人惊叹的客户端应用程序。Angular 解决了开发单页面、跨平台、高性能应用时面临的许多挑战。它是完全可扩展的,并且与其他库可以很好地工作。
学习图谱
这个学习图谱只是提供一些学习建议,以及一些熟悉的工具和技术,以便更好地进行技能提升和项目开发。
学习资源:Awesome Angular
Ember
Ember 是一个组件服务框架,它专注于整体的 Web 应用程序开发体验,尽量减少应用程序之间的细微差异,同时是一个现代的、基于本地 JavaScript 的轻量级框架。Ember 还具有强大的向后和向前兼容性,以帮助企业紧跟最新版本的 Ember 和最新的社区驱动的约定。
学习图谱
这个学习图谱只是提供一些学习建议,以及一些熟悉的工具和技术,以便更好地进行技能提升和项目开发。
学习资源:[Awesome Ember](github.com/ember-commu…