牙叔教程 简单易
脚本功能
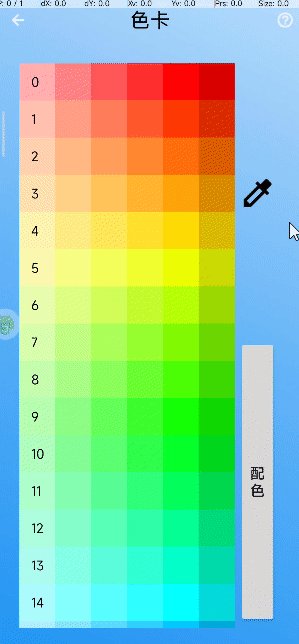
- 显示色卡
- 拾色器
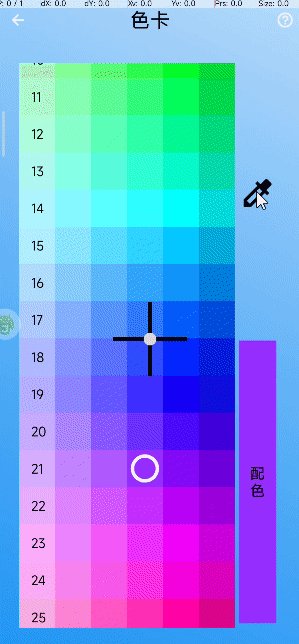
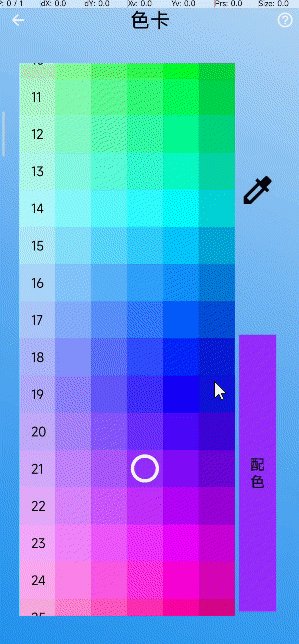
主界面
拾色器
主界面代码
ui.layout( <vertical fitsSystemWindows="true" id="parentView"> <toolbar id="toolbar" gravity="center" title=""> ... </toolbar> <horizontal margin="30" h="*"> <androidx.recyclerview.widget.RecyclerView id="recyclerView" layout_weight="1" ></androidx.recyclerview.widget.RecyclerView> <vertical h="*" padding="6"> <img id="colorPickup" layout_weight="1" src="@drawable/ic_colorize_black_48dp"></img> <button id="colorMatching" layout_weight="1" w="50dp" marginTop="30" textSize="20sp" text="配色"></button> </vertical> </horizontal> </vertical> );
色卡使用的是
使用到的RecyclerView知识点:
- 设置布局管理器
- 设置Adapter
- 屏幕内可见的子控件的数量
- 所有子控件总数(不管可见不可见)
- 第一个可见的子控件序号
- 最后一个可见的子控件序号
- 获取指定序号的控件
使用到的RecyclerView中遇到的问题
- 色卡向上滑动的时候, 底部刚才不可见的色卡没有绘制出来
这是因为绘制色卡的时候, 使用到了itemview的高度, 由于不可见, 所以高度为0, 那么绘制颜色的时候就绘制了个0高度的颜色.
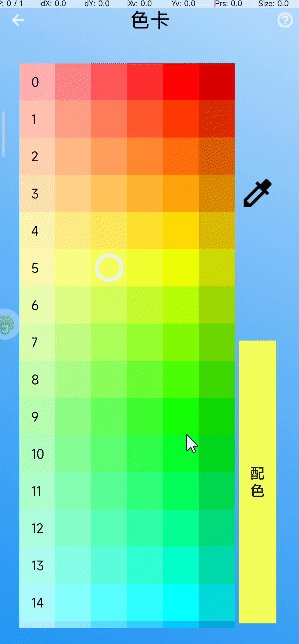
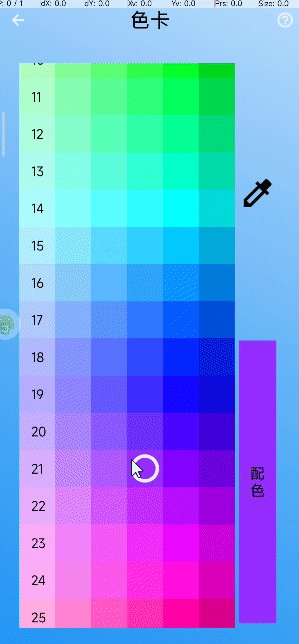
- 手指触摸某个颜色, 该颜色标记为选中态-画一个白色圆圈, 设计的时候, 理论应该只显示一个选中的颜色, 可是有时候显示了多个白色圆圈
这是因为没有及时清除, 上一个触摸的颜色的白色圆圈,
说的简单, 排查问题的时候, 还是很花时间的, 再三查看自己的代码觉得哪里都没有问题, 可是运行起来, 就是有问题;
然后就一直打日志, 猜测哪里有问题, 大概知道哪里不对, 但是具体哪里不对, 猜不出来;
不停的打日志, 排除这里的问题, 排除那里的问题, 最终排查出来 少写一个 else,
当更新颜色选中状态的时候, 只更新了可见控件的状态, 不可见的颜色状态数据未做更改
右下角按钮颜色, 与选中颜色保持一致
色卡布局
let itemLayout = <View w="*" h="50dp"></View>;
绘制色卡
- view分为6个区间
- 不同区间亮度依次递减
- 使用的颜色模型 HSL
- 绘制色卡左侧序号
- 如果颜色选中, 绘制白色圆圈
打开拾色器
开关拾色器镜头
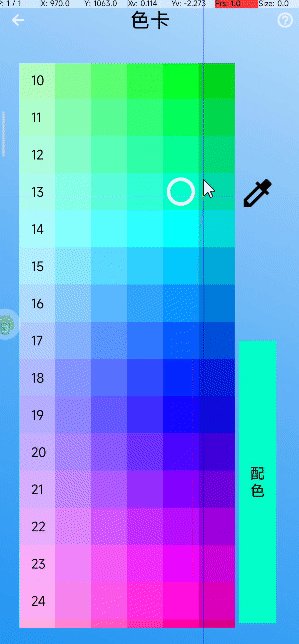
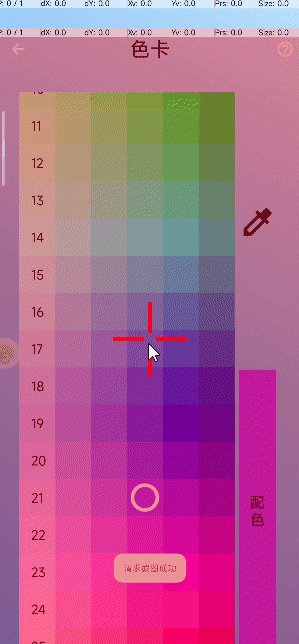
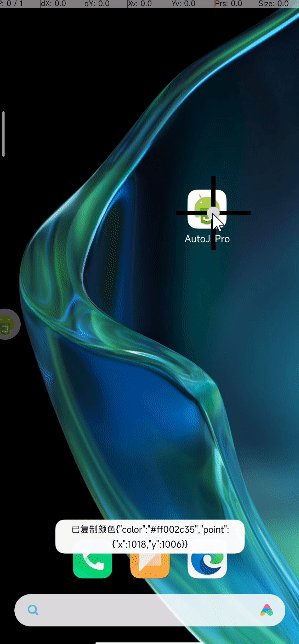
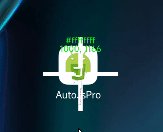
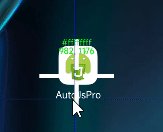
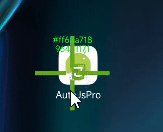
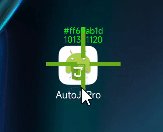
拾色器拾取颜色
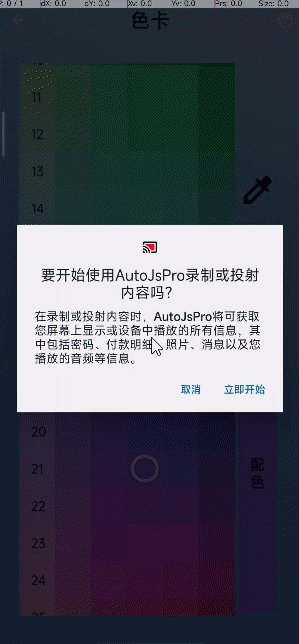
拾色步骤
- 打开十字架中间的镜头
- 申请悬浮窗权限, 截图
- 悬浮窗绘制刚才的截图
- 移动十字架获取颜色
- 粘贴颜色数据, 至剪贴板
十字架中间的镜头作用
- 镜头默认灰色, 处于关闭状态
- 镜头打开: 截图, 并在悬浮窗绘制截图, 十字架中间镂空透明
- 镜头关闭: 隐藏悬浮窗
悬浮窗的层级
越早创建的悬浮窗, 位于底层,
最后创建的悬浮窗, 位于所有悬浮窗顶层
测试环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.14
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问 --- 牙叔教程
声明
部分内容来自网络 本教程仅用于学习, 禁止用于其他用途