牙叔教程 简单易懂
效果展示
缘起
2021/10/04, 今天autojs升级到9.0.9了, 自带的nodejs基本可以使用了, 就用腾讯云的人脸变换sdk来测试一下
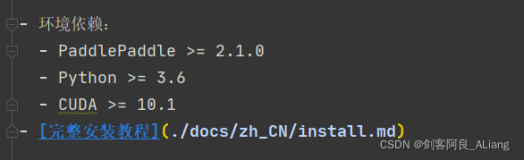
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.9
思路
- autojs负责界面展示
- nodejs负责接入SDK
目录
安装模块
npm i --no-bin-links
你找不到上面这个图片的位置
- 打开任意一个js文件
- 左上角有一个文件, 点击它
- 点击你这个项目文件夹右侧的三个点
- 点击npm
- 点击其他npm命令或包管理器
- 输入命令
你将学到以下知识点
- autojs和nodejs通信
- nodejs调用平台的SDK
代码讲解
1. ui界面, 就一个图片, 一个拖动条, 拖动条负责改变年龄
ui.layout( <vertical> <img id="img" src="file://{{imgPath}}"></img> <seekbar id="seekbar" progress="30" w="*" margin="18" /> <horizontal w="*" gravity="center"> <text text="年龄: " textSize="50sp"></text> <text id="age" textSize="50sp"> 30 </text> </horizontal> </vertical> );
2. 使用Rhino引擎运行nodejs脚本, 有了id以后, 就可以在nodejs那边传东西到autojs这边了
const execution = $engines.execScriptFile("./node处理人脸.node.js", { arguments: { serverEngineId: $engines.myEngine().id, }, });
3. 监听来自Node.js引擎发送的消息
$events.on("reply", (result) => { console.log(result); http.get(result.result.ResultUrl, {}, function (res, err) { if (err) { console.error(err); return; } log("code = " + res.statusCode); let tempPath = files.join(files.getSdcardPath(), "脚本", "temp.jpg"); files.writeBytes(tempPath, res.body.bytes()); ui.img.attr("src", "file://" + tempPath); }); });
4. 设置拖动条监听事件, 数值改变就给node传消息, 返回结果后, 修改图片
setTimeout(function () { ui.seekbar.setOnSeekBarChangeListener( new android.widget.SeekBar.OnSeekBarChangeListener({ onStopTrackingTouch: function (seekbar) { let age = seekbar.getProgress(); toastLog(age); ui.age.setText(age + ""); // 给Node.js引擎发送消息 execution.engine.emit("command", { name: "切换年龄", args: { imgPath: imgPath, age: parseInt(age), }, }); }, }) ); }, 1000);
5. 脚本结束时, 也结束node脚本
events.on("exit", function () { execution.engine.forceStop(); });
6. nodejs主要代码
// 从参数中取出Rhino引擎的ID const serverEngineId = engines.myEngine().execArgv.serverEngineId; // 根据ID找出Rhino引擎 const serverEngine = engines.getRunningEngines().find((e) => e.id === serverEngineId); $autojs.keepRunning(); // 监听命令消息 engines.myEngine().on("command", (command) => { switch (command.name) { case "切换年龄": 切换年龄(command.args); break; } }); // 根据url参数发送http请求并回复给Rhino引擎 async function 切换年龄(args) { let age = args.age; let imgPath = args.imgPath; const res = await getNewFace(age, imgPath); serverEngine.emit("reply", { actionName: "切换年龄结果", result: res, }); }
注意事项
- autojs和nodejs混用的时候, 不可以有project.json
- 不要暴露自己的秘钥
- 用到的node模块有两个: tencentcloud-sdk-nodejs, mkdirp
- js本来就是异步的
- autojs和nodejs通信是重点
参考
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途