牙叔教程 简单易懂
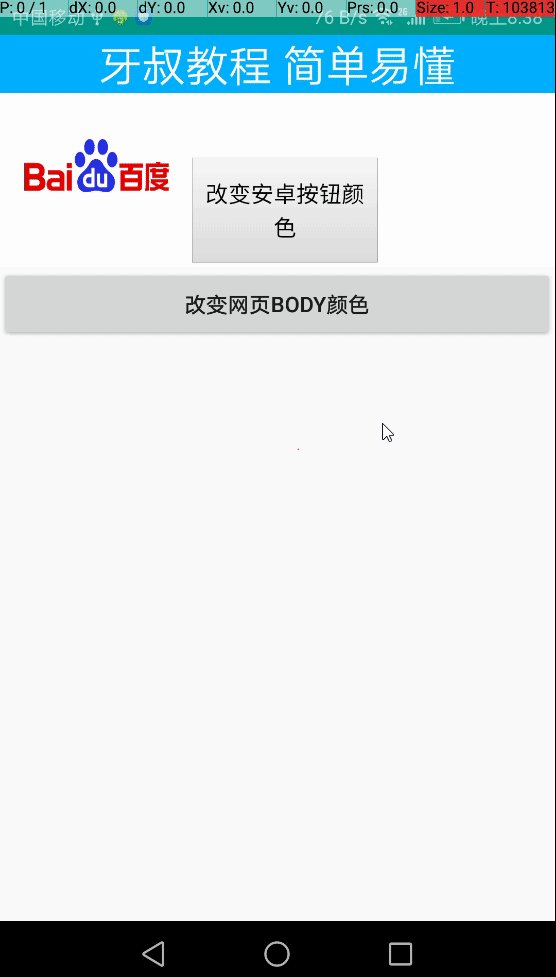
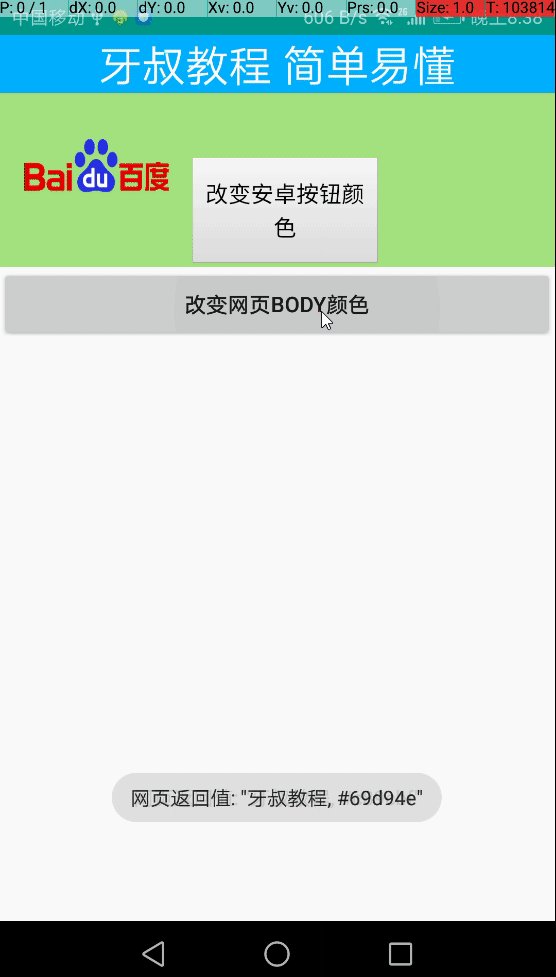
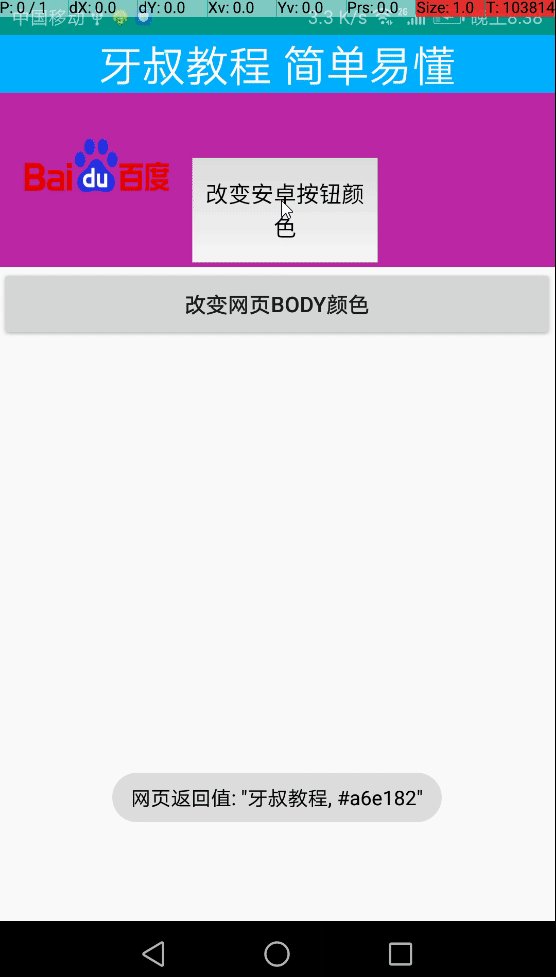
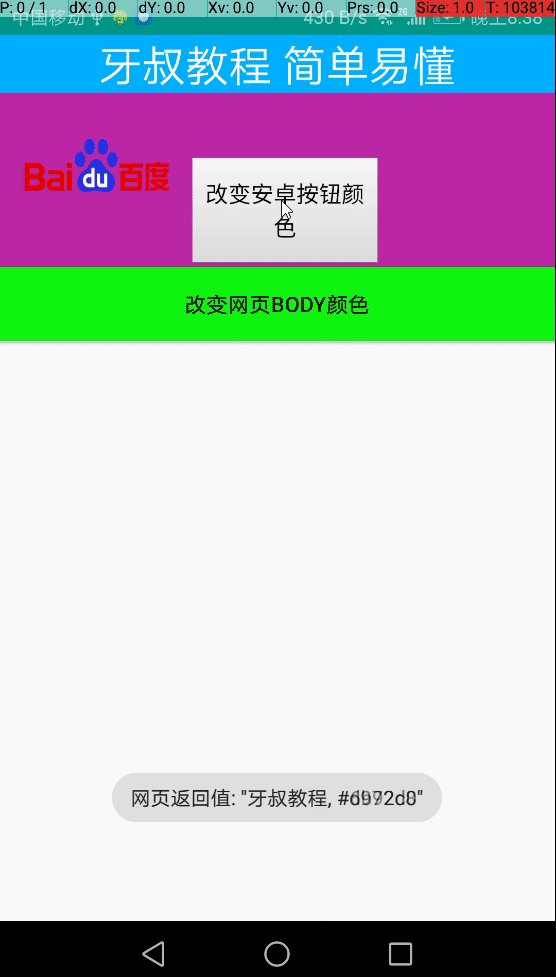
效果展示
缘起
我一直觉得现在的autojs和webview交互不正经,
- 监听弹框
- 监听console日志
- 监听网页title
- 监听url
尤其是监听弹框, 直接dismiss, 那那些需要弹框的网页怎么办?
环境
Autojs版本: 9.0.4
Android版本: 8.0.0
思路
- autojs作为发出命令方, webview作为执行命令方, 使用方法: webView.evaluateJavascript
- webview作为发出命令方, autojs作为执行命令方, 使用方法: webView.addJavascriptInterface
你将学到以下知识点
- 获取随机颜色
- 改变网页背景色
- 改变按钮背景色
- evaluateJavascript的回调函数
- addJavascriptInterface的回调函数
- @JavascriptInterface注解的使用
- java类的内部interface
代码讲解
1. 创建类JSInterface, 然后打包成dex给autojs调用
package com.yashu.simple; import android.webkit.JavascriptInterface; public class JSInterface { private JSCallback jsCallback; public JSInterface setJsCallback(JSCallback jsCallback) { this.jsCallback = jsCallback; return this; } @JavascriptInterface public void share(String callback) { if (jsCallback != null) { jsCallback.jsShare(callback); } } public interface JSCallback { void jsShare(String callback); } }
2. 网页
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script language="javascript"> function onButtonClick() { function randomHexColor() { //随机生成十六进制颜色 return "#" + ("00000" + ((Math.random() * 0x1000000) << 0).toString(16)).substr(-6); } let color = randomHexColor(); jsInterface.share(color); } </script> </head> <body> <img id="image" width="328" height="185" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" /> <button type="button" style="width: 328px; height: 185px; font-size: 40px" onclick="onButtonClick()"> 改变安卓按钮颜色 </button> </body> </html>
3. 加载dex并导入类JSInterface
let dexPath = files.path("./classes2.dex"); runtime.loadDex(dexPath); importClass(android.webkit.JavascriptInterface); importClass(android.webkit.WebViewClient); importClass(android.webkit.ValueCallback); importClass(android.webkit.WebChromeClient); importClass(com.yashu.simple.JSInterface);
4. UI界面
ui.layout( <vertical> <text text="牙叔教程 简单易懂" textSize="28sp" textColor="#fbfbfe" bg="#00afff" w="*" gravity="center"></text> <webview id="webview" /> <button id="button" text="改变网页body颜色" /> </vertical> );
5. 设置webview属性
let webView = ui.findById("webview"); webView.getSettings().setJavaScriptEnabled(true);
6. 设置按钮点击事件
// 发出命令方: Android // 执行命令方: Html // Html返回值: body背景色 ui.button.click(function () { function test() { function randomHexColor() { //随机生成十六进制颜色 return "#" + ("00000" + ((Math.random() * 0x1000000) << 0).toString(16)).substr(-6); } document.body.bgColor = randomHexColor(); return "牙叔教程, " + document.body.bgColor; } let js = test.toString() + ";test();"; let valueCallback = new ValueCallback({ onReceiveValue: function (value) { toastLog("网页返回值: " + value); }, }); webView.evaluateJavascript(js, valueCallback); });
7.网页日志日志打印到控制台, 方便查看错误
webView.setWebChromeClient( new JavaAdapter(WebChromeClient, { onConsoleMessage: function (message) { message.message && log("h5: " + message.message()); }, }) );
8. JSInterface的使用方法
// 重点, 这里给html注册了一个全局对象: jsInterface webView.addJavascriptInterface(new JSInterface().setJsCallback(new JSCallback()), "jsInterface");
9. 加载网页
html = files.path("./index.html"); webView.loadUrl("file://" + html);
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途