简介
Robot类用于模拟鼠标、键盘事件,生成本机系统输入事件。
Robot 的主要用于自动化、自运行的程序和其他需要自动控制鼠标和键盘的程序
相当于实际操作的效果,不仅仅只是生成对应的鼠标、键盘事件。 比如Robot.mouseMove() 将实际移动鼠标光标,而不是只生成鼠标移动事件。
实现的是本机的全局模拟,不仅仅局限于写的程序和IDE
常用方法
小栗子
1、自动编码
了解了常用方法后,就能够快速想到用这些方法实现自动写代码功能
下面简单模拟实现控制台打印
- 调用IDEA输出快捷键sout
- 回车后实现完整输出System.out.println();
- 在输出位置写入2-1
public static void main(String[] args) throws AWTException { Robot robot = new Robot(); robot.keyPress(KeyEvent.VK_S); robot.keyRelease(KeyEvent.VK_S); robot.keyPress(KeyEvent.VK_O); robot.keyRelease(KeyEvent.VK_O); robot.keyPress(KeyEvent.VK_U); robot.keyRelease(KeyEvent.VK_U); robot.delay(100); robot.keyPress(KeyEvent.VK_T); robot.keyRelease(KeyEvent.VK_T); robot.delay(500); robot.keyPress(KeyEvent.VK_ENTER); robot.keyRelease(KeyEvent.VK_ENTER); robot.delay(500); robot.keyPress(KeyEvent.VK_2); robot.keyRelease(KeyEvent.VK_2); robot.delay(500); robot.keyPress(KeyEvent.VK_MINUS); robot.keyRelease(KeyEvent.VK_MINUS); robot.delay(500); robot.keyPress(KeyEvent.VK_1); robot.keyRelease(KeyEvent.VK_1); }
最终效果:
2、画图
其实画图也就是用画图中的工具,然后模拟鼠标拖拽动作,主要分为如下几步
- 打开画图软件
- 选中椭圆
- 运行程序
public static void main(String[] args) throws AWTException { Robot robot = new Robot(); robot.delay(5000);//等待5秒 5秒后必须打开画图板选中椭圆才可正常运行 //第一个圆 int i = 10; while (i-- > 0) { robot.mouseMove(400, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.delay(100); i = 10; while (i-- > 0) { robot.mouseMove(650, 550); } robot.mouseRelease(InputEvent.BUTTON1_MASK); robot.delay(1000); //画完一个圆停止0.2s,否则因为计算机执行速度太快,看不到动态作图的过程 //第二个圆 i = 10; while (i-- > 0) { robot.mouseMove(0, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.mouseRelease(InputEvent.BUTTON1_MASK); //画完一个圆后在圆外面点一下鼠标,否则回拖动画的圆到下一个位置 i = 10; while (i-- > 0) { robot.mouseMove(600, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.delay(100); //这里延迟0.1s,可以看到动态画的过程 i = 10; while (i-- > 0) { robot.mouseMove(850, 550); } robot.mouseRelease(InputEvent.BUTTON1_MASK); robot.delay(1000); //画完一个圆停止0.2s,否则因为计算机执行速度太快,看不到动态作图的过程 //第三个圆 i = 10; while (i-- > 0) { robot.mouseMove(0, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.mouseRelease(InputEvent.BUTTON1_MASK); //画完一个圆后在圆外面点一下鼠标,否则回拖动画的圆到下一个位置 i = 10; while (i-- > 0) { robot.mouseMove(800, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.delay(100); //这里延迟0.2s,可以看到动态画的过程 i = 10; while (i-- > 0) { robot.mouseMove(1050, 550); } robot.mouseRelease(InputEvent.BUTTON1_MASK); robot.delay(200); //画完一个圆停止0.1s,否则因为计算机执行速度太快,看不到动态作图的过程 //第四个圆 i = 10; while (i-- > 0) { robot.mouseMove(0, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.mouseRelease(InputEvent.BUTTON1_MASK); //画完一个圆后在圆外面点一下鼠标,否则回拖动画的圆到下一个位置 i = 10; while (i-- > 0) { robot.mouseMove(500, 425); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.delay(100); //这里延迟0.1s,可以看到动态画的过程 i = 10; while (i-- > 0) { robot.mouseMove(750, 675); } robot.mouseRelease(InputEvent.BUTTON1_MASK); robot.delay(200); //画完一个圆停止0.2s,否则因为计算机执行速度太快,看不到动态作图的过程 //第五个圆 i = 10; while (i-- > 0) { robot.mouseMove(0, 300); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.mouseRelease(InputEvent.BUTTON1_MASK); //画完一个圆后在圆外面点一下鼠标,否则回拖动画的圆到下一个位置 i = 10; while (i-- > 0) { robot.mouseMove(700, 425); } robot.mousePress(InputEvent.BUTTON1_MASK); robot.delay(100); //这里延迟0.1s,可以看到动态画的过程 i = 10; while (i-- > 0) { robot.mouseMove(950, 675); } robot.mouseRelease(InputEvent.BUTTON1_MASK); robot.delay(200); //画完一个圆停止0.2s,否则因为计算机执行速度太快,看不到动态作图的过程 }
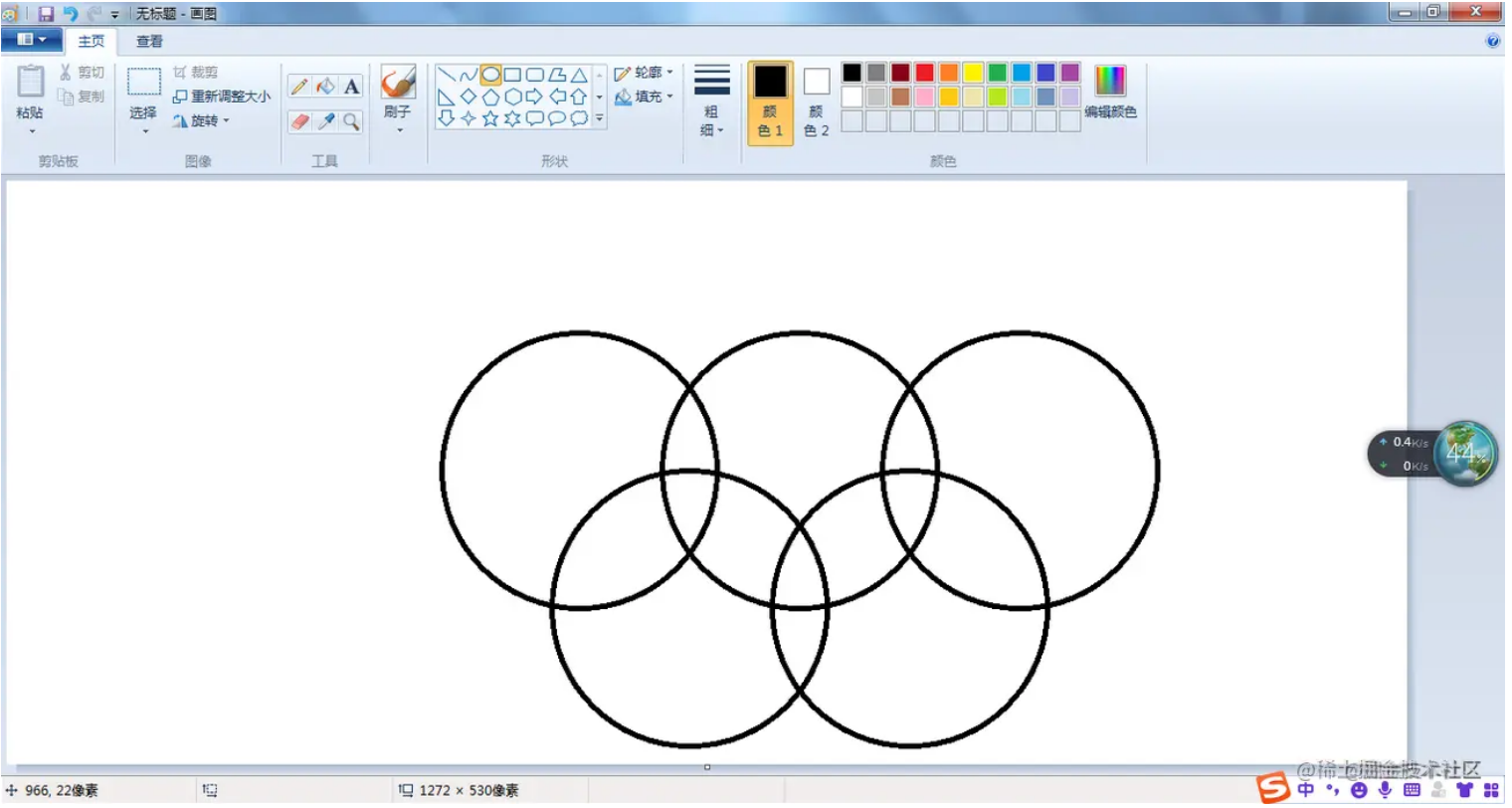
最终效果:
小结
Java中Robot类不是很常用,却是很有用的一个类,能实现一些很有意思的功能,看了上面栗子你可能会问为什么不模拟输出"Hello word"呢,这是因为我不会用KeyEvent输出双引号“”,你可以试试,如果可以评论@我。