效果:
Summons the platform’s share sheet to share text.
非常简单,但也仅限于文本。
1、导入及引用
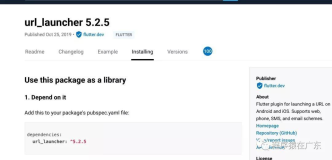
share: ^0.6.1+1 import 'package:share/share.dart';
2、调用 Share.share( '【玩安卓Flutter版】\n https://github.com/yechaoa/wanandroid_flutter');
ok,就这么简单,但要注意的是需要重启之后才能正确调用,不然会有异常:
MissingPluginException(No implementation found for method getAll on channel plugins.flutter.io/share)
关闭重新打开项目即可。