1、项目介绍
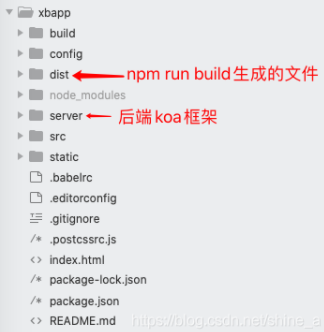
本项目是vue+koa前后端分离开发的手机商城项目,先贴一下项目的目录,我们主要就是要部署dist和server这两个文件夹
2、部署前文件的处理
(1)修改config/index.js文件
将build里面的assetsPublicPath路径改成./,不然生成的dist文件加载不到js、css、img等静态文件
build: { //需要修改的地方 assetsPublicPath: './',
(2)修改请求后端的url
在本地进行项目开发,后端的url一般都用http://localhost:3000。部署上线后就需要将这个url换成真正的域名了,我是统一定义在src/config.js文件里面
后面跟的端口要跟后端server/app.js里面的监听端口app.listen(3000)一致
//需要修改的部分 const host = 'http://yourdomain.com:3000' const config = { host } export default config
(3)在项目文件夹下面运行npm run build,生成dist文件夹
~/xbapp$ npm run build
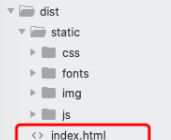
生成的dist文件夹目录,我们在本地打开dist/index.html文件,测试一下样式是否能正常显示
(4)修改数据库信息
后端有操作数据库的话,也需要更改数据库名、数据库密码等信息
3、将项目上传到云服务器
用git或者scp上传都可以,我上传到了/mnt/xbapp目录下面
git上传有个需要注意的地方,项目根目录下面的.gitigonre文件可能会将dist文件夹忽略上传,我们需要在.gitigonre文件中删掉dist/
.DS_Store dist/ //需要删掉 npm-debug.log* yarn-debug.log* yarn-error.log*
git程序员都会,就不展开讲了,之前写过git部署项目的文章,大家可以借鉴一下
项目上线–git部署项目
下面我们就开始在云服务器上操作了
4、koa配置并测试
(1)安装koa插件
koa需要node环境的支持,云服务器如果没有node环境需要先安装node
node环境安装参考文章
接下来我们开始安装koa插件
#打开server文件夹 cd /mnt/xbapp/server #删掉node_modules文件夹和package-lock.json文件 rm -r node_modules rm package-lock.json #安装插件 npm install #开启项目 npm run dev
npm install的时候,可能会报错,比如let notifier = require('update-notifier')({pkg})这个错误,大部分的错误是因为node版本过低引起的,可以更新一下node版本,参考文章:linux环境升级node版本
(2)测试
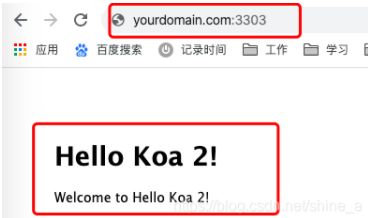
成功运行npm run dev之后,不代表koa已经配置成功了,在浏览器上面输入域名+koa开启的端口,顺利返回koa2就说明后端已经部署OK了
(3)可能遇到的错误
当然啦,在顺利见到上面的效果之前,可能会碰倒许许多多的错误,如果npm run dev成功之后,域名+端口请求还是显示连接超时
告诉大家几个解题思路:
- ping一下域名检查是不是域名的问题
ping yourdomain.com
- 不是域名问题 在用telnet检查一下端口,域名没有问题的话,一般问题就出在端口身上
telnet yourdomain.com 3000
端口出问题原因有很多,大家只能根据自己的情况来解决了,我用的是阿里云服务器,
端口请求超时的原因是安全组中没有开启3000端口,添加上就可以了。
添加端口参考文章:在安全组中添加授权端口
5、配置nginx
nginx是web代理服务器,由他将浏览器的请求转发到服务器项目上面
一般安装好的nginx都在/etc/nginx文件夹中,我们先来看一下这里面的nginx.conf文件,里面能找到这么两条语句,意思是nginx的配置会引用/etc/nginx/conf.d/文件夹下面以.conf结尾的文件和/etc/nginx/sites-enabled/文件夹下面的所有文件
include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*;
所以,我们在这两个文件夹下面进行配置都可以,我比较习惯在conf.d文件夹里面
#打开conf.d文件夹 cd /etc/nginx/conf.d #创建一个.conf文件 touch xbapp.conf #打开刚刚创建的文件 vim xbapp.conf
在xbapp.conf文件中粘贴下面的代码,
upstream koa.server{ server localhost:3000; } server { listen 80; server_name yourdomain.com; #这里修改成自己的域名 root /mnt/xbapp/dist; #修改成自己的文件夹路径,index页面在dist文件夹下,所以指向dist文件夹 location / { index index.html index.htm; } }
配置好了之后,输入nginx -t检查一下nginx配置是否成功,成功的话,会显示下面这两条语句
$ nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
重新启动nginx
service nginx restart
现在打开域名应该就可以正常显示项目页面了,最后我们来安装pm2这个进程管理器,帮助koa后端进程长期开启
6、安装pm2并启动项目
//安装pm2 ~$ npm install pm2 --global //检查是否安装成功 ~$ pm2 -v //进入项目目录 ~$ cd /mnt/xbapp/server/ //启动项目 /mnt/xbapp/server/$ pm2 start app.js //启动成功返回的信息 [PM2] Starting /mnt/truth_hold/server/app.js in fork_mode (1 instance) [PM2] Done. ┌────┬────────────────────┬──────────┬──────┬──────────┬──────────┬──────────┐ │ id │ name │ mode │ ↺ │ status │ cpu │ memory │ ├────┼────────────────────┼──────────┼──────┼──────────┼──────────┼──────────┤ │ 0 │ app │ fork │ 0 │ online │ 0% │ 25.8mb │ └────┴────────────────────┴──────────┴──────┴──────────┴──────────┴──────────┘
这样vue项目就算是部署成功了~~