在本章中,你将学会如何加载显示本地图片、系统图标、并对图片进行简单的处理等。
首先,我们先创建一个新项目,命名为SwiftUIImage。
在Assets.xcassets文件中,可以导入本地图片素材,Assets不仅可以导入图片,还可以设置颜色,这块我们以后会用到。
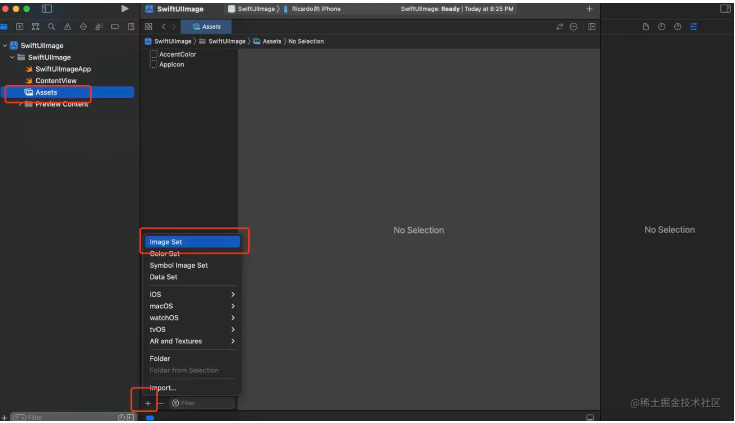
点击Assets,在底部点击“+”按钮,选择Image Set(或者鼠标右键)。
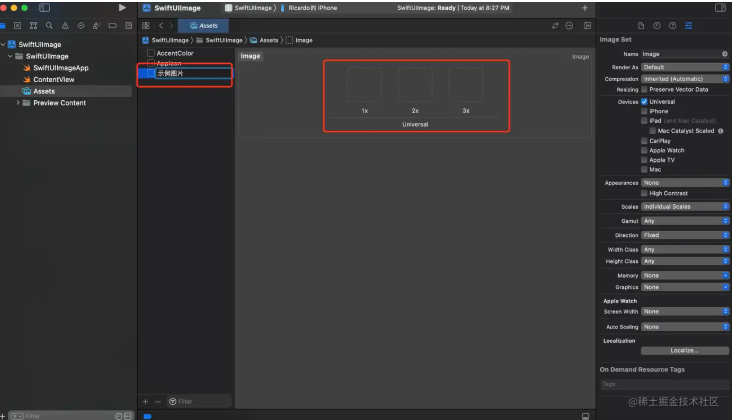
给图片重命名,便于之后按照图片名字引用,比如:示例图片。
建议使用简单的英文为图片命名,中文命名有时候可能会出现问题。
我们可以看到需要导入3个尺寸的图片,这是为了更好在不同型号的设备上展示。
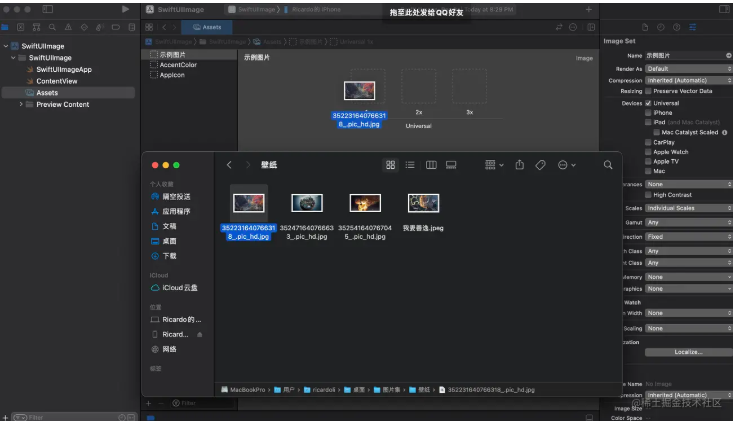
我们打开本地的图片文件夹,将图片文件拖入到图片区。
这样,我们就完成图片的导入了。
我们来看下如何加载显示刚导入的图片。
回到ContentView.swift文件中,输入以下代码。
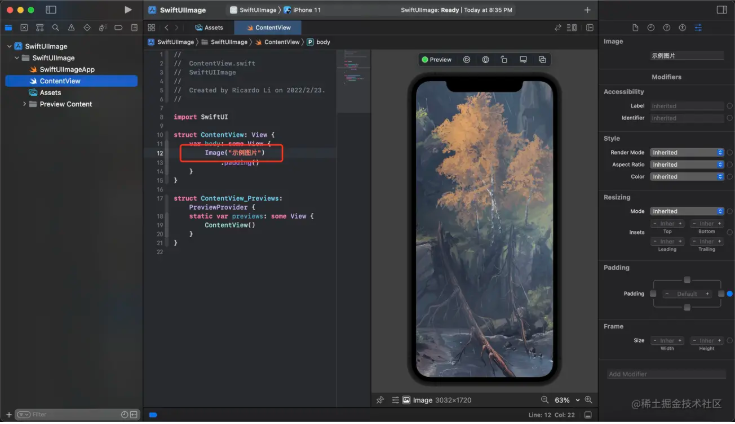
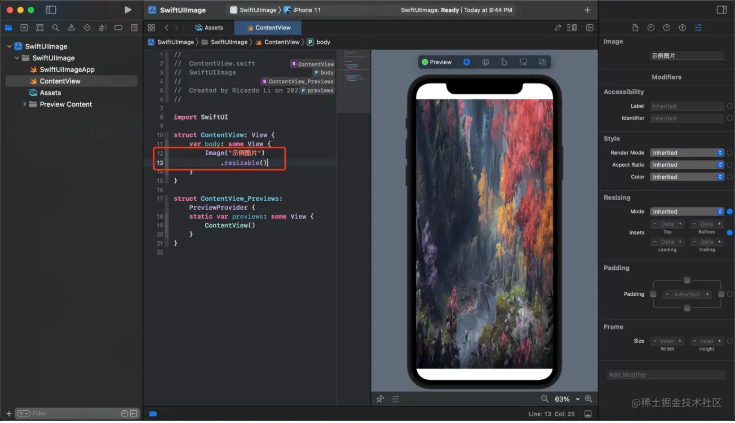
Image("示例图片") 复制代码
该代码初始化了一张图片,我们在模拟器上可以看到显示了图片,这是创建图片视图的基本语法。
我们看到图片会很大,只能看到一部分。
这时候如果我们想要看到完整的图片,我们需要对图片进行缩放。
//缩放图片 Image("示例图片”) .resizable()
科普一个知识点,我们可以看到模拟器中预留出了顶栏和底栏两块区域,这是因为由于有“安全区”的存在。
安全区是排除顶部栏(即状态栏)和底部栏的视图区域,它定义了可以安全地放置UI组件的视图区域。有了安全区,可以预防在编程时有些UI控件不知道去哪里的风险。
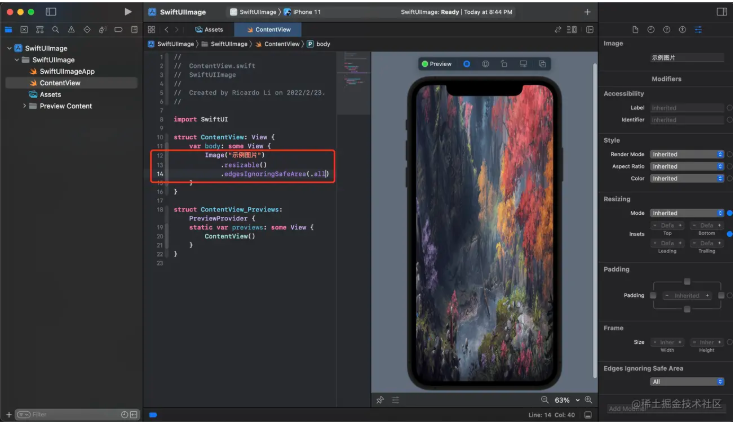
如果你想忽略安全区,把视图撑开整个屏幕,可以通过设置.edgesIgnoringSafeArea修饰符来忽略安全区域。
//忽略安全区 Image("示例图片") .resizable() .edgesIgnoringSafeArea(.all)
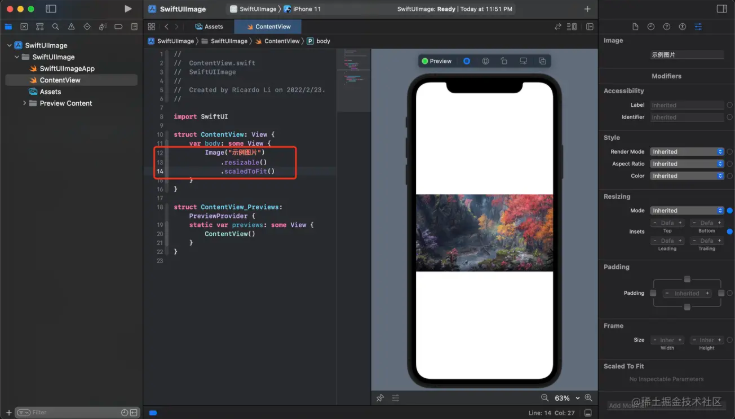
从模拟器中我们可以看到,示例图片已经有点变形,这是因为.resizable()只是简单的拉伸缩放,而没有保持原有的比例,如果我们想等比例缩放,那么我们需要使用.scaledToFit()修饰,这样就可以保持原有图像的宽高比。
//等比例缩放 Image("示例图片") .resizable() .scaledToFit()
另外,使用.aspectRatio(contentMode: .fill)也可以达到同样的效果,都试试吧。
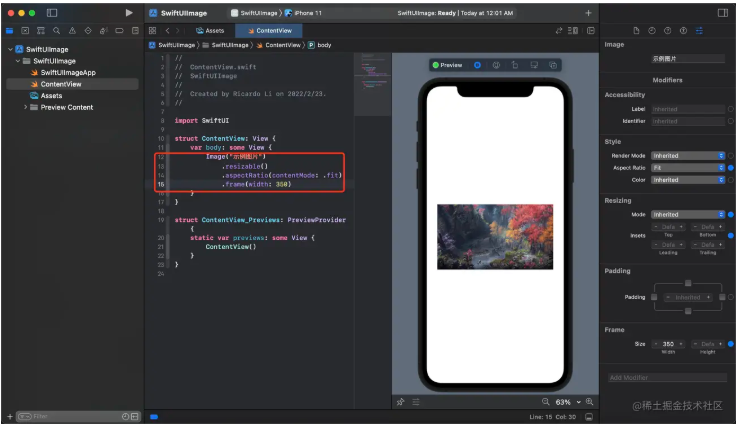
如果我们想调整图片的大小,方便我们和别的UI控件形成美感,那么我们也可以调整下图片的显示尺寸。
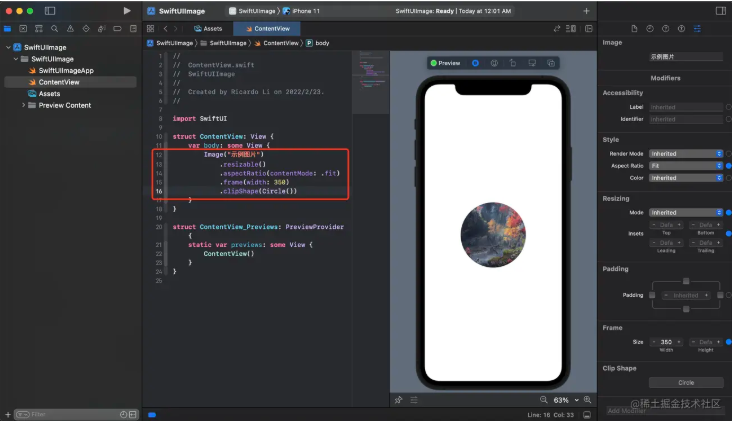
//设置大小 Image("示例图片") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 350)
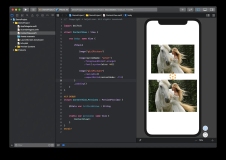
在App开发中,如果我们想要用一张图片作为头像,但我们的图片有可能不是圆形的。
这时候,我们可以将多余的部分裁剪掉,留下中间的部分。
//裁剪图片 Image("示例图片") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 350) .clipShape(Circle())
如果图片色调太深了,与App整体色调相冲突。
我们可以尝试降低下图片的透明度,使它和App更和谐。
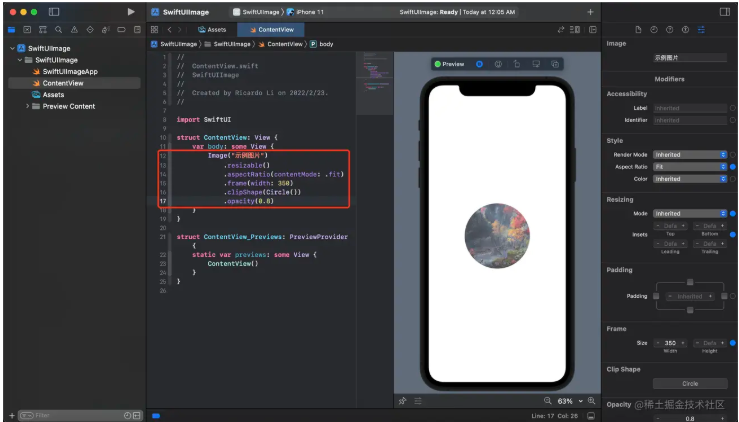
//透明度设置,示例:0.8 Image("示例图片") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 350) .clipShape(Circle()) .opacity(0.8)
有时候,图片只是作为背景存在,在图片上还会有文字或者图标的情况,示例:壁纸类软件。
这时候,我们需要在图片视图上再增加添加一个视图,“覆盖”在上面,我们可以用.overlay()修饰符。
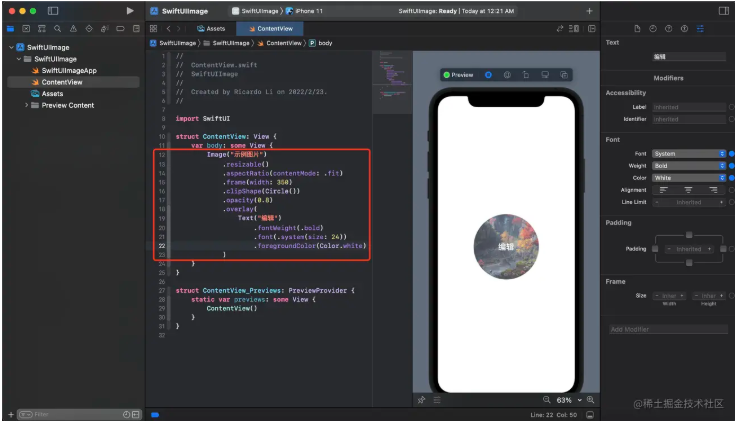
//覆盖一层视图,示例:文字覆盖 Image("示例图片") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 350) .clipShape(Circle()) .opacity(0.8) .overlay( Text("编辑") .fontWeight(.bold) .font(.system(size: 24)) .foregroundColor(Color.white) )
再引入一个知识点,Image除了可以展示本地导入的图片、网络图片(往后章节会讲到,埋个坑),还可以显示系统图标。
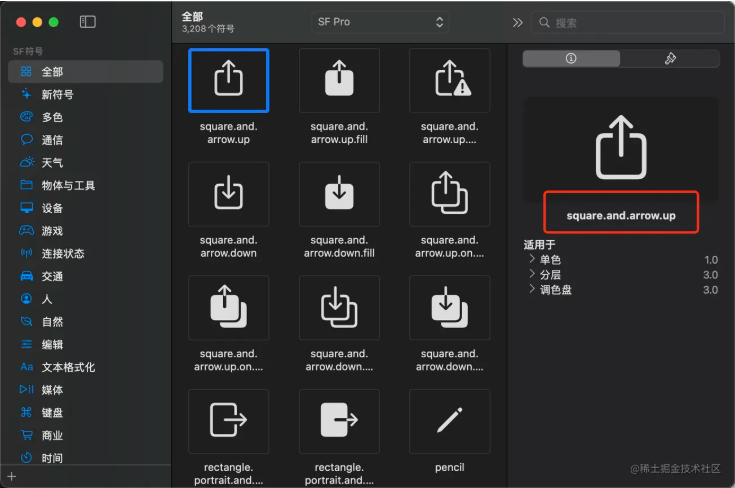
Apple官方提供了超过3000个新符号供开发者使用,开发者几乎无需自己收集常用图标。
下载安装应用后,我们可以快速了解图标符号的名称,从而快速使用它。
不用下载也能使用图标库,只是这个应用能帮我们快速找到图标的名字。
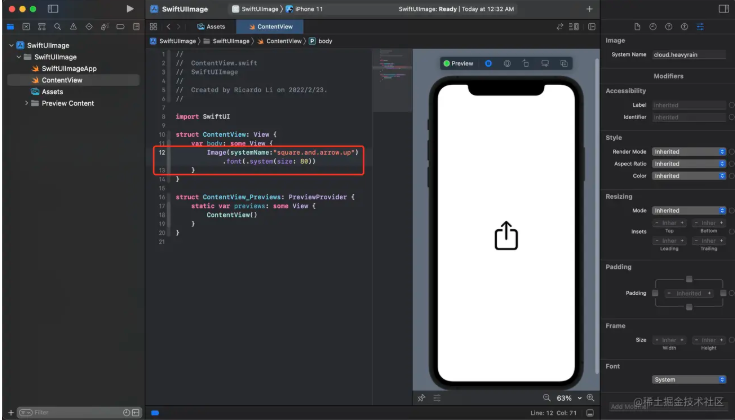
使用方式很简单,只需要在Image里添加systemName就可以了。
//使用系统图标符号 Image(systemName:"square.and.arrow.up”) .font(.system(size: 80))
那么,尝试下用前几章所学到的知识,给系统图标设置不同颜色、大小、阴影吧