在本章中,你将学会如何使用Xcode创建一个SwifUI项目。
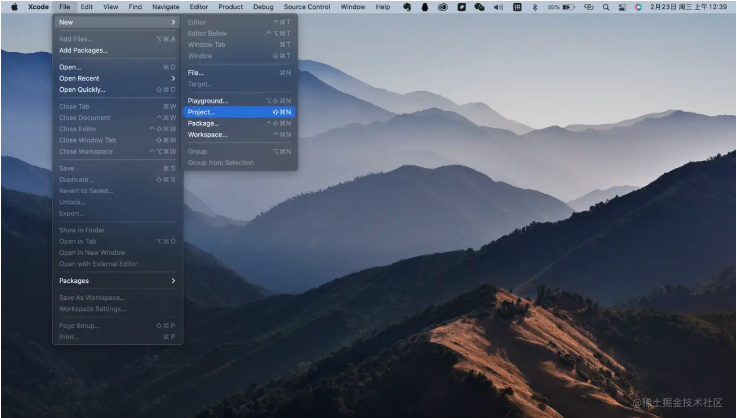
首先,启动Xcode,在顶栏创建一个新项目,选择File,New,Project。
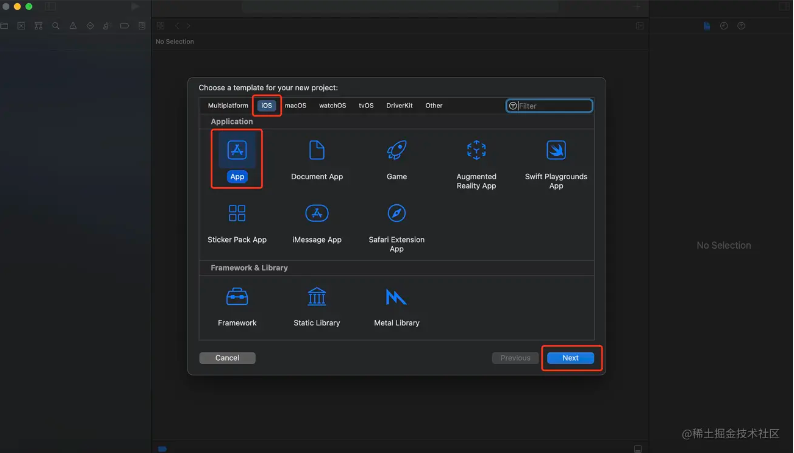
在iOS类目下,选择App,选择Next继续到下一个屏幕并键入项目的名称。
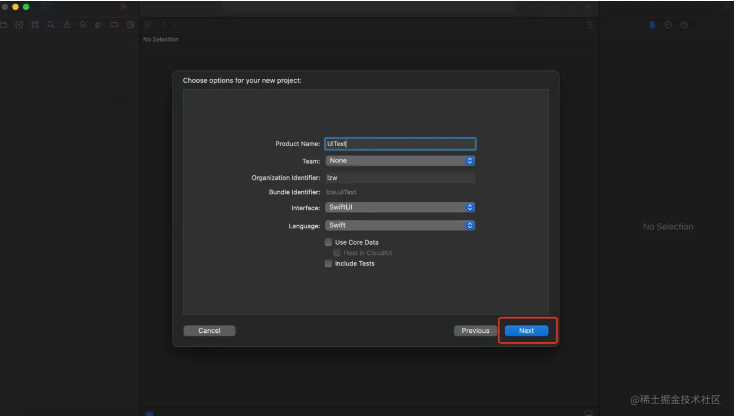
完善项目基本信息:
- 项目名称:UIText,当然也可以使用其他名称;
- 组织名称:可以设置为“公司”或“个人组织”;
- 组织标识符:该应用程序的唯一标识符;
- 反向域名:自动生成,组织标识符+项目名称;
- 用户界面:选择SwiftUI;
- 语言:选择Swift;
点击Next,选择文件保存目录后,我们将成功创建一个SwiftUI项目。
下面,我们学习下Text文字的使用。
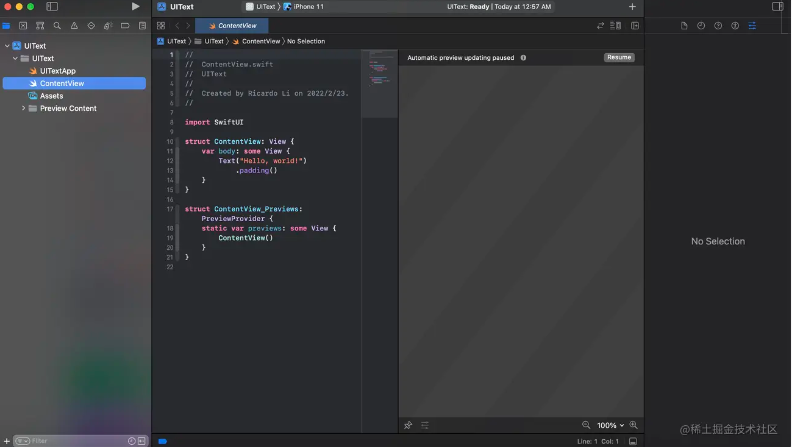
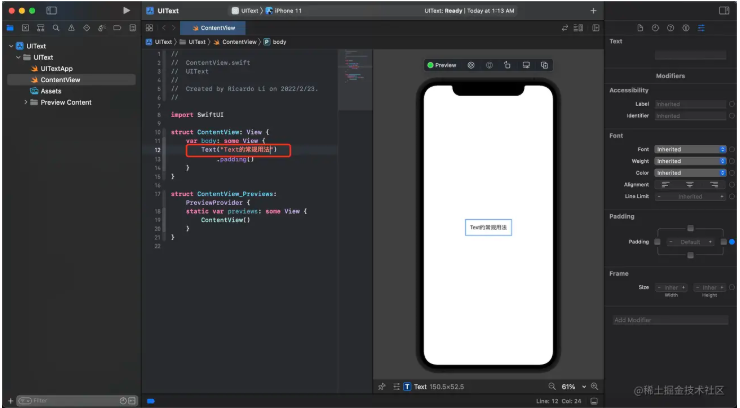
在ContentView.swift文件中,我们可以看到生成的示例代码。
Text("Hello World”) .padding()
该代码初始化了一个文本,我们在模拟器上可以看到显示了Hello World文本,这是创建文本视图的基本语法。当然你也可以更改为想要的任何值,并在画布显示你更改的内容。
在SwiftUI中,可以通过调用Modifiers的方法来改变控件的属性,像改变文字颜色、字体大小、字体样式等;
常见的方法如下:
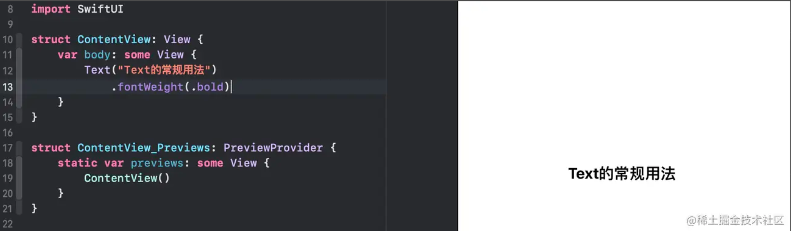
//设置字重,示例:字体加粗 Text("Hello World”) .fontWeight(.bold) //设置字重
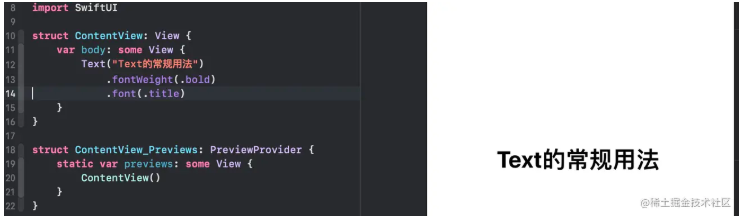
//设置字体样式,示例:标题样式 Text("Hello World”) .fontWeight(.bold) .font(.title) //设置字体样式
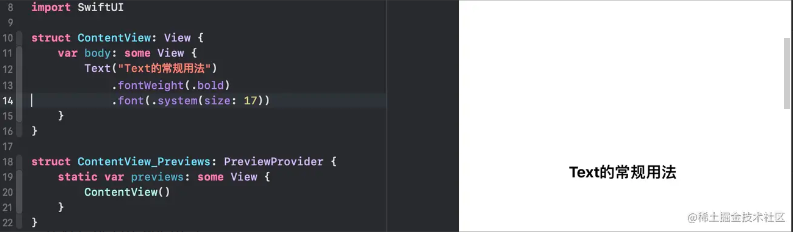
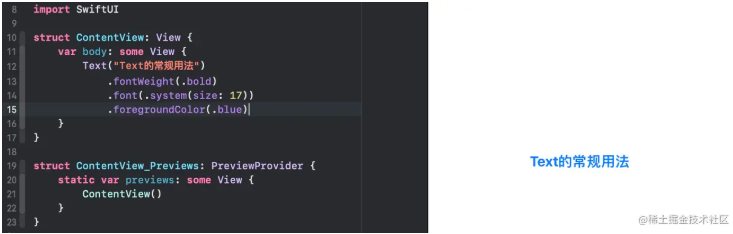
//设置字体大小,示例:17号 Text("Hello World”) .fontWeight(.bold) .font(.system(size: 17)) //设置字体大小
//设置字体颜色,示例:蓝色 Text("Hello World”) .fontWeight(.bold) .font(.system(size: 17)) .foregroundColor(.blue) //设置字体颜色
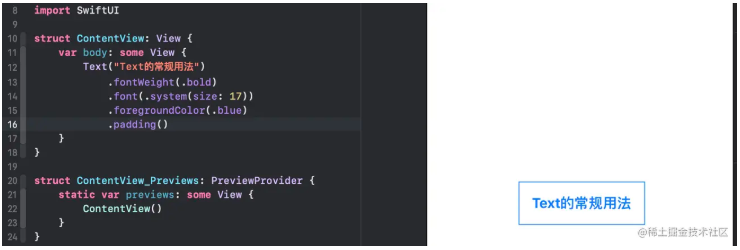
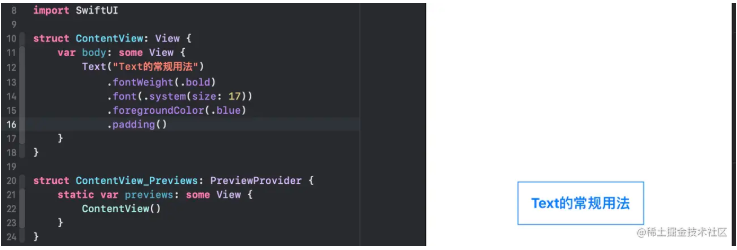
//设置边距,为控件建立更大的空间 Text("Hello World”) .fontWeight(.bold) .font(.system(size: 17)) .foregroundColor(.blue) .padding() //设置边距
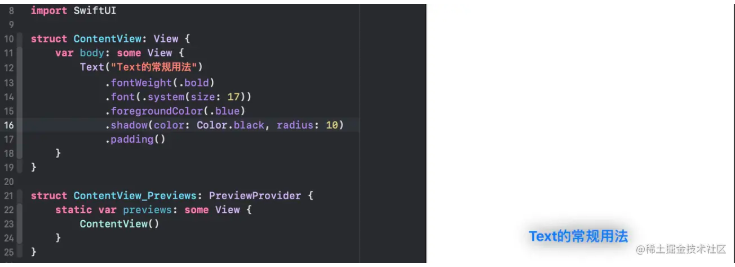
//设置阴影,示例:阴影颜色黑色,阴影半径10 Text("Hello World”) .fontWeight(.bold) .font(.system(size: 17)) .foregroundColor(.blue) .shadow(color: Color.black, radius: 10) //设置阴影 .padding()
//设置阴影,示例:阴影颜色黑色,阴影半径10 Text("Hello World”) .fontWeight(.bold) .font(.system(size: 17)) .foregroundColor(.blue) .shadow(color: Color.black, radius: 10) //设置阴影 .padding()
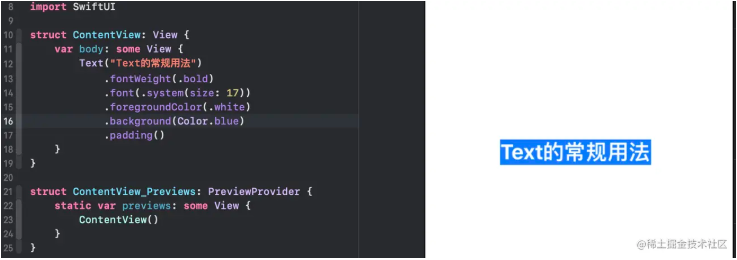
//设置背景颜色,示例:字体白色,背景颜色蓝色 Text("Text的常规用法") .fontWeight(.bold) .font(.system(size: 17)) .foregroundColor(.white) .background(Color.blue) //设置背景颜色 .padding()
更多参数设置,来试试吧。
| 参数 | 名称 | 描述 |
| .multilineTextAlignment() | 对齐方式 | .multilineTextAlignment(.center),文本中间对齐 |
| .lineSpacing() | 行间距 | .lineSpacing(5),行间距5 |
| .truncationMode() | 截断模式 | .truncationMode(.head),文本头部截断省略 |
| .border() | 边框 | .border(Color.blue, width: 1),边框为蓝色,边框宽度为1 |
| .blur() | 模糊 | .blur(radius: 1),模糊度1 |
| .rotationEffect() | 2D旋转 | .rotationEffect(.degrees(20), anchor: UnitPoint(x: 0, y: 0)),00为起点旋转20度 |
| .rotation3DEffect() | 3D旋转 | .rotation3DEffect(.degrees(60), axis: (x: 1, y: 0, z: 0)),空间坐标轴旋转60度 |
至此,第一天的内容就到这里了。