【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿大家奔赴在各自的热爱里…
一、文章序言
上传组件基础学习可参考:Element-UI中el-upload上传组件(demo详解)
文件上传在大部分情况下都需要限制文件类型:当然对于前后端来说,前端可以实现筛选文件,后台也可以同步实现筛选文件,将不符合条件的文件筛选掉
对于服务器而言能在前端筛选掉的就不要留给后台去做没必要给服务器照成没必要的压力

之前给整理过 :before-upload="beforeUpload"这个属性,即上传前的回调,限制文件类型
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>限制文件的大小,限制文件的类型都可以在这里操作,如果你上传的文件不符合条件,此处会给出对应的提示消息
beforeUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}本篇重点讲解element给我们提供了accept属性,即在选择文件的时候直接进行筛选
二、属性讲解
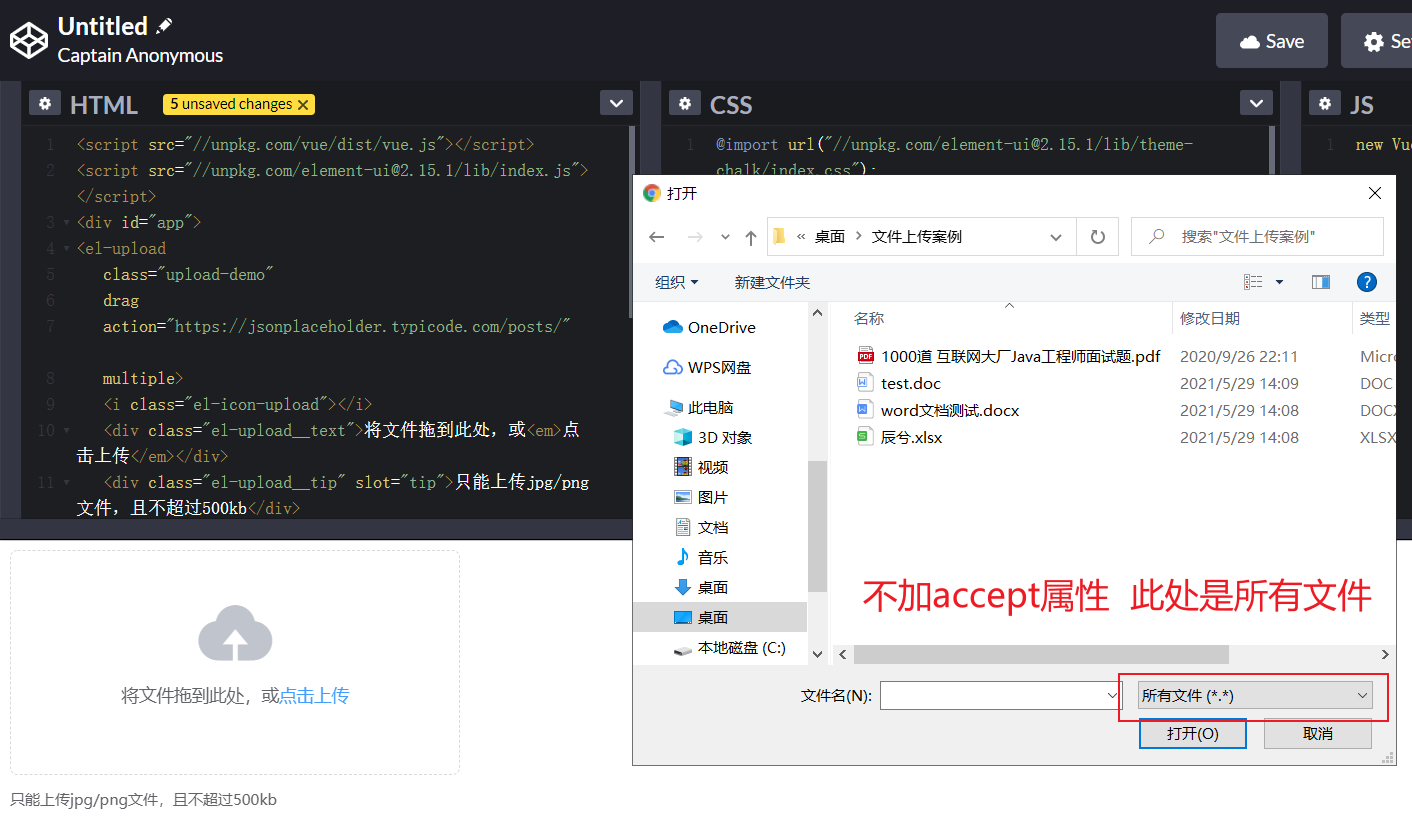
我们使用element官网文件上传测试,正常我们点击,此处是所有的文件
我们先创建一个文件上传测试文件夹放入部分文件
同步如果我们想在前端限制文件上传的类型可以在:before-upload="beforeAvatarUpload"中绑定对应的校验方法
但是这样其实还不够简洁和实用

element给我们提供了accept属性 接受上传的文件类型
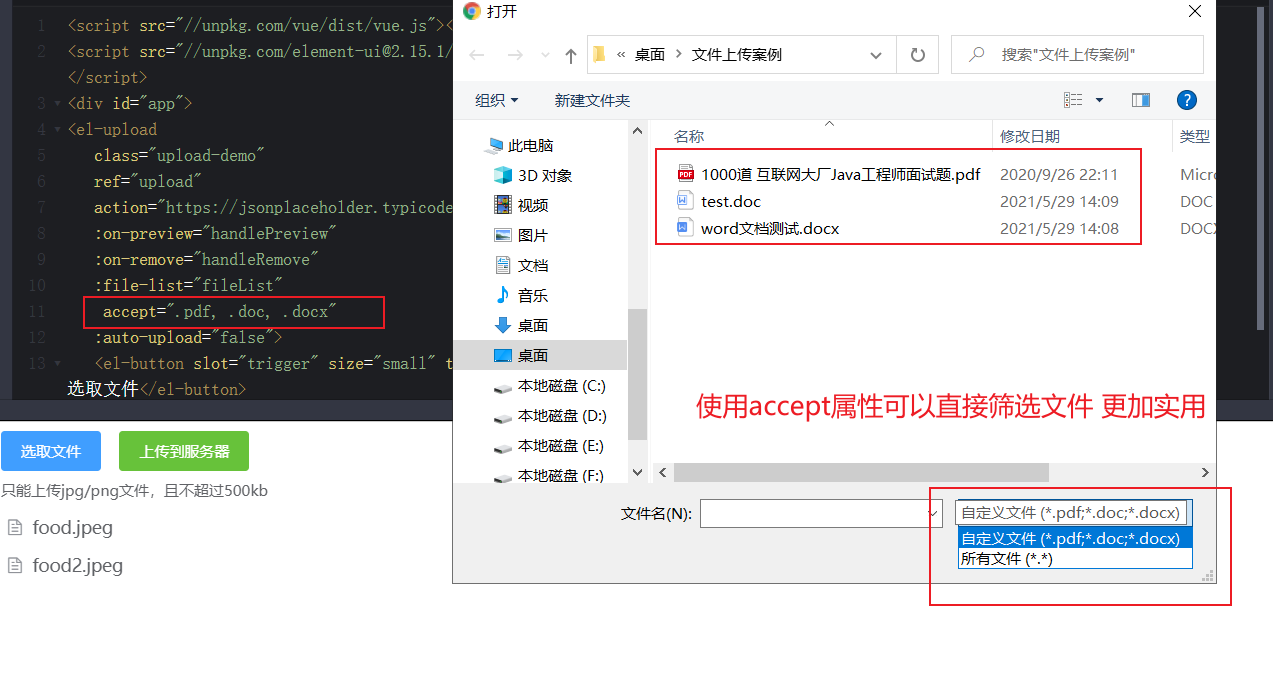
此处我们加上accept属性来筛选文件,看看效果
使用accept属性直接在打开文件夹的时候就将文件进行了筛选
常见的文档类上传筛选如下,当然你根据你的业务来筛选
accept=".pdf, .doc, .docx, .xls, .xlsx"更多的筛选请参考
accept=".jpg,.jpeg,.png,.gif,.bmp,.pdf,.JPG,.JPEG,.PBG,.GIF,.BMP,.PDF"accept属性搭配 :before-upload="beforeUpload"属性使用
beforeUpload(file) {
const fileSuffix = file.name.substring(file.name.lastIndexOf(".") + 1);
const whiteList = ["pdf", "doc", "docx", "xls", "xlsx"];
if (whiteList.indexOf(fileSuffix) === -1) {
this.$message.error('上传文件只能是 pdf、doc、docx、xls、xlsx格式');
return false;
}
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$message.error('上传文件大小不能超过 2MB');
return false;
}
}如上你需要限制文件类型的话还是建议多使用accept属性, :before-upload="beforeUpload"更多的只是帮助我们校验或者提示,当然你如果想限制文件大小或者限制图片的比例等可以在此属性里面新增操作!
三、拓展知识
基于vue-simple-uploader封装文件分片上传组件限制文件的类型
前段时间做的项目用到分片上传,涉及到视频,音频,文档的上传,也同步涉及到筛选,查阅了相关资料问题也得到解决
分片上传组件主要用于上传大文件,相对于传统的问题上传效率更高,速度更快
分片上传组件常常绑定一个属性,属性里面的accept如下写可以分别限制,图片,视频,音频的上传,在选择文件的时候直接筛选出对应的文件
picTypeFile: { accept: 'image/*' }videoTypeFile: { accept: 'video/*' }audioTypeFile: { accept: 'audio/*' }具体的使用大家根据自己当前的组件对应的属性文档去尝试!
文件上传此版块,我也有很多的不足,后续我会陆续更新更多基础文章,欢迎学习交流分享,一起进步!
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
愿你们奔赴在自己的热爱里!
