什么是Webpack?
1) 模块化
2) 自定义文件或npm install
3) 静态文件模块化
4) 借助于插件和加载器
主要优点
1) 代码分离
2) 装载器(css,sass,jsx等等)
3) 智能解析(requier("./templeate/"+name+".ejs"))
安装流程
npm install -g webpack 全局安装
npm install webpack -dev -server 安装一个webpack 服务器监听状态下面开始学习
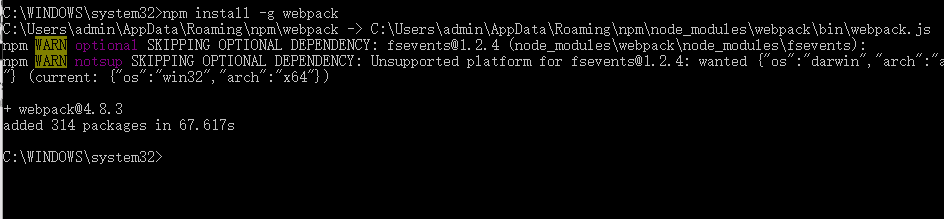
打开终端(不用管在什么路径下)
npm install -g webpack 
我在E盘下新建WebpackCodeBase文件夹
我们需要让他的文件夹中生成一个package的json文件用来之后加载我们后续的模块
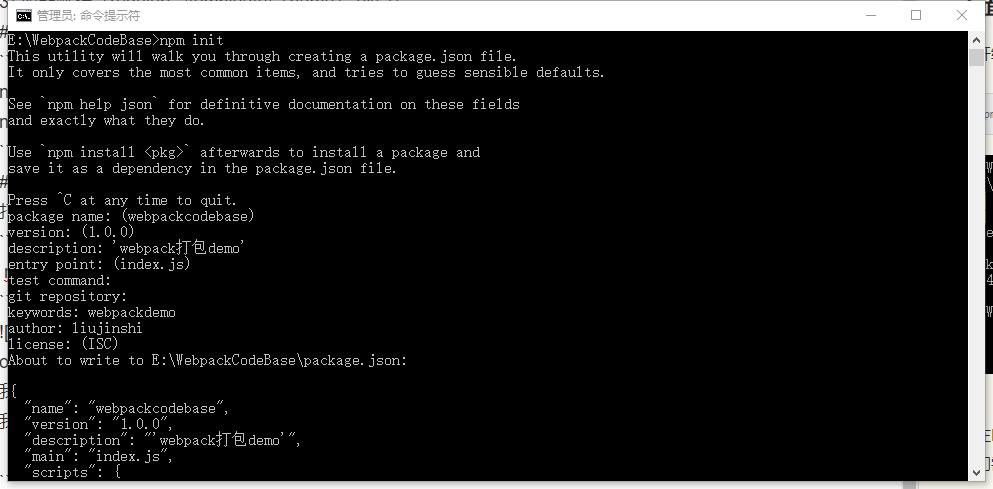
此时在你当前目录下初始化 npm init 之后会出现下图中的样子

package name: (webpackcodebase) ——你对应的webpack 名字
version: (1.0.0) ——版本号
description: 'webpack打包demo'——描述
entry point: (index.js)——路口文件
test command:—— 测试命令
git repository:—— git 仓库
keywords: webpackdemo——关键词
author: liujinshi——作者
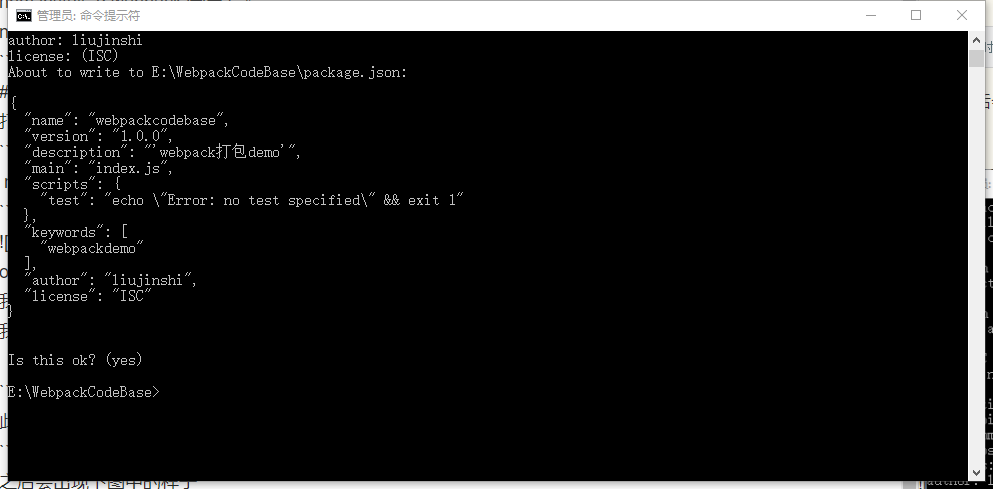
license: (ISC)——许可以上步骤直接回车即可。
然后文件夹中就会生成package.json文件
此时用编辑器打开文件
同时在同级目录下新建 index.html, a.js, b.js 三个新文件,此时目录结构
![目录结构]
持续更新中.....
