最近被催更了。为了不辜负仅有的几个粉丝的期望,我赶紧趁着今天下班早整理一下。
话不多说,直接正题。由于时间紧迫。相信想看这篇文章的小伙伴,也对Vue2和vue-cli2.0有了一定了解。我就直接跳过项目搭建步骤,直接讲重点。
下面是vue-cli3.0 的文章的地址以及2.x版本的demo
项目依赖
添加axios 插件
npm install --save axios然后项目中使用,在main.js中添加下面代码
import axios from 'axios'开始关键的步骤
1.在static目录下添加serverConfig.json文件
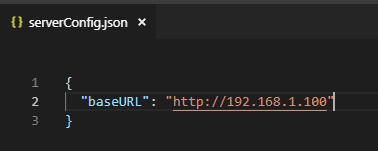
2.在serverConfig.json文件中添加需要的字段
3.在main.js中添加下面的代码
// 请求文件内容
function getServerConfig () {
return new Promise((resolve, reject) => {
axios.get('./static/serverConfig.json').then(result => {
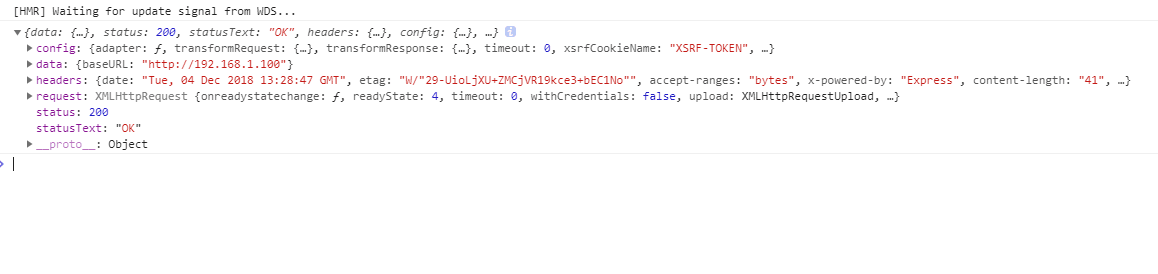
console.log(result)
let config = result.data;
for (let key in config) {
Vue.prototype[key] = config[key];
}
resolve();
})
})
}
// 请求文件内容及创建实例
async function main () {
await getServerConfig();
new Vue({
el: '#app',
router,
template: '<App />',
components: { App }
})
}
// 方法初始执行
main();此时查看浏览器控制台,就得到你想要的了,想做其他操作你就可以随(为)心(所)所(欲)欲(为)了O(∩_∩)O哈哈~
最后关于打包
直接npm run build 就可以了。因为static文件夹下的一些文件格式已经默认不被打包。不会出现访问不到的问题了。
备注
如果再出现访问不到的话,则需要在webpack.base.conf.js 里面对生产环境和开发环境的路径进行修改即可。