段落风格paragraphStyle
| 属性 | 释义 |
| lineSpacing | 字体行间距 |
| firstLineHeadIndent | 首行缩进 |
| alignment | 对齐方式 |
| lineBreakMore (结尾处lineBreakByTruncatiingTail; ) |
部分内容以...结尾 |
| minimumLineHeight | 最低行高 |
| maximumLineHeight | 最大行高 |
| paragraphSpacing | 段间距 |
| paragraphSpacingBefore | 段首行空白空间 |
| baseWritingDirection | 书写方向 |
| lineHeightMultiple | 多行行高 |
| hyphenationFactor | 连字属性,在IOS中唯一支持的值为0和1 |
| 其他样式 | 释义 |
| lineBreakByClipping | 剪掉后面显示不下的部分 |
| lineBreakByTruncateTail | 结尾部分内容以...显示 |
| lineBreakByTruncateMiddle | 中间部分内容以...显示 |
| lineBreakByTruncateHead | 开始部分内容以...显示 |
| lineBreakByWordWrapping | 以完整词组断开 |
| lineBreakByCharWrapping | 任意字符处断开,相当于line-break:anywhere |
CSS属性word-break指定了如何在单词内断行
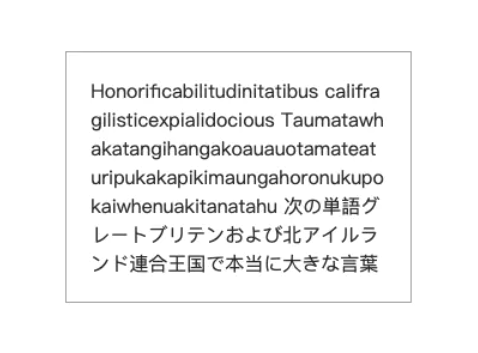
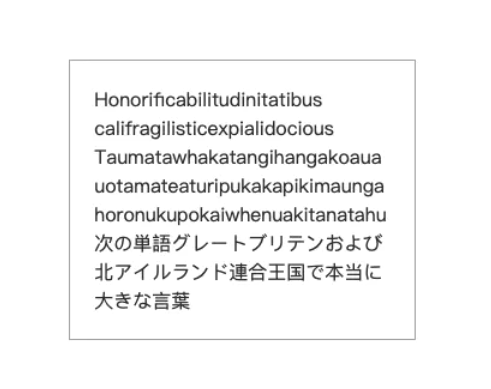
/* Keyword values */ //使用默认的断行规则 word-break: normal; //对于非 CJK (CJK 指中文/日文/文) 文本,可在任意字符间断行。 word-break: break-all; //非中日韩文本重复行normal。 word-break: keep-all; //他的效果是word-break: normal 和 overflow-wrap: anywhere 的结合。对于非 CJK (CJK 指中文/日文/文) 文本,可在任意word处断行。 word-break: break-word; /* deprecated */
图一:break-all
图2:break-word