写在前面,避免踩雷:
经常看到一些视频中开发的代码会一键生成等,原来都是在用这些插件。弹幕上显示个emmet,于是去搜索了一下。
大部分文章都是sublime text 3,于是就按照操作下载一顿安装,最后才发现,原来sublime只是代码编辑器的其中一个软件,比如:Adobe公司的Brackets,微软的Visual Studio Code,都是可以实现的。
每个编辑器的语法和插件大同小异,所以你用的是哪一个编辑器就直接搜这个编辑器对应的文章。
VS code 自带的:
- Emmet(原名 Zen Coding):一种快速编写html/css的方法,会自动补全代码,一键生成基础代码。(在左下角设置图标——setting——搜索框输入emmet,勾选一下即可)
- Format Document : 文档格式化,让整个文件看起来更美观,代码更优雅。
插件推荐:
- Guides : 在代码前面显示引导线
- Chinese(simplified) Language 简体中文:界面显示中文,时间长了可以再切换回英文,顺便提升一下。
- CSS Peek : 允许查看 css ID 和类字符串作为从 html 文件到相应 CSS 的定义。允许查看和转到定义。鼠标点击ID或者类名,右键——Go to definition,就直接定位到当前样式。
- Debugger for Chrome : 在 chrome 浏览器或任何其他支持 chrome 调试器协议的目标中调试您的 javascript 代码
- filesize : show the current file size in the status bar.
- Element UI Snippets : element -ui 的代码片段,它是用于 web snowffer Studio 的 vue.js 2.0 ui 工具包。
- ESLint : Integrates ESlint JavaScript into VS Code.
- ES6 JavaScript Snippets(片段)
html:5,然后按住 Tab键,即可生成html骨架。
使用命令行启动 VS Code
(1)输入快捷键「Cmd + Shift + P 」,选择install code command:
(2)使用命令行:
code命令:启动 VS Code 软件
code pathName/fileName命令:通过 VS Code 软件打开指定目录/指定文件。
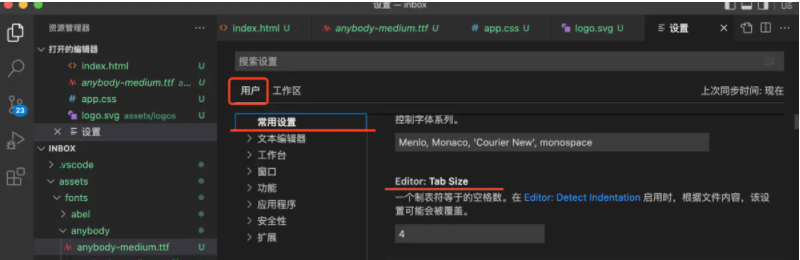
一个制表符等于的空格数,Tab
cmd+, 打开设置首选项——设置
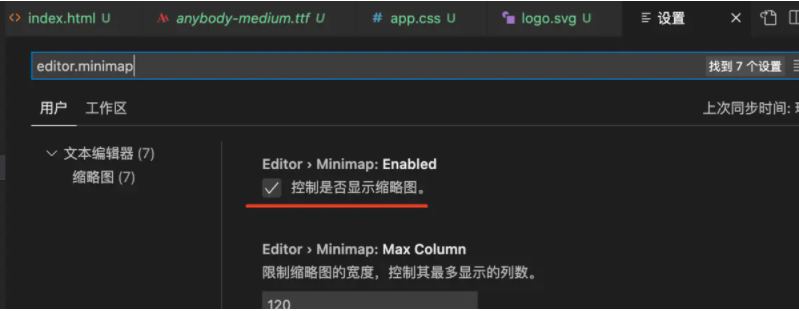
右侧是否显示代码的缩略图
VS Code 会在代码的右侧,默认显示缩略图。Cmd + ,打开首选项,你可以在设置项里搜索 editor.minimap进行设置,配置项如下:
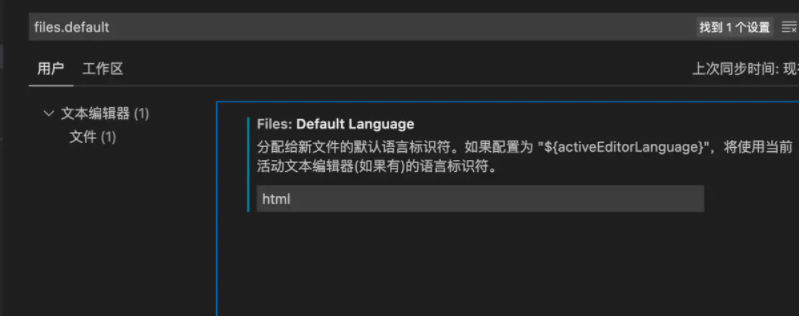
新建文件后的默认文件类型
当我们按下快捷键「Cmd + N」新建文件时,VS Code 默认无法识别这个文件到底是什么类型的,因此也就无法识别相应的语法高亮。
如果你想修改默认的文件类型,可以在设置项里搜索files.defaultLanguage,设置项如下:
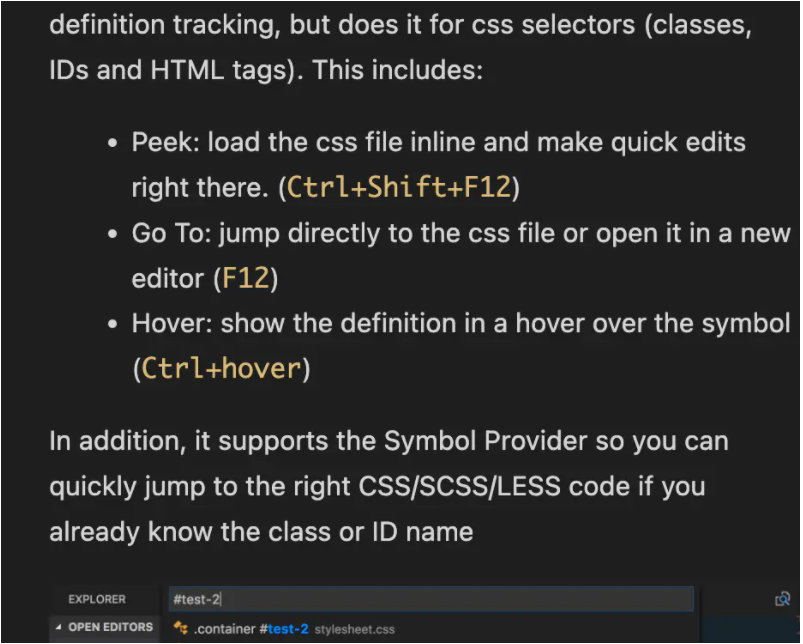
CSS Peek
增强 HTML 和 CSS 之间的关联,快速查看该元素上的 CSS 样式。
Code Spell Checker:单词拼写错误检查
这个拼写检查程序的目标是帮助捕获常见的单词拼写错误,可以检测驼峰命名。从此告别 Chinglish.
Polacode-2020:生成代码截图 【荐】
可以把代码片段保存成美观的图片,主题不同,代码的配色方案也不同,也也可以自定义设置图片的边框颜色、大小、阴影。
尤其是在我们做 PPT 分享时需要用到代码片段时,或者需要在网络上优雅地分享代码片段时,这一招很有用。
其他同类插件:CodeSnap。我们也可以通过 carbon.now.sh这个网站生成代码图片
查找某个函数在哪些地方被调用了
比如我已经在a.js文件里调用了foo()函数。那么,如果我想知道foo()函数在其他文件中是否也被调用了,该怎么做呢?
做法如下:在 a.js 文件里,选中foo()函数(或者将光标放置在foo()函数上),然后按住快捷键「Shift + F12」,就能看到 foo()函数在哪些地方被调用了,比较实用。
重构
重构分很多种,我们来举几个例子。
命名重构:
当我们尝试去修改某个函数(或者变量名)时,我们可以把光标放在上面,然后按下「F2」键,那么,这个函数(或者变量名)出现的地方都会被修改。
方法重构:
选中某一段代码,这个时候,代码的左侧会出现一个「灯泡图标」,点击这个图标,就可以把这段代码提取为一个单独的函数。
.vscode 文件夹的作用
为了统一团队的 vscode 配置,我们可以在项目的根目录下建立.vscode目录,在里面放置一些配置内容,比如:
settings.json:工作空间设置、代码格式化配置、插件配置。
*sftp.json:ftp 文件传输的配置。
*.vscode目录里的配置只针对当前项目范围内生效。将.vscode提交到代码仓库,大家统一配置时,会非常方便。
live-server
安装方法 点击查看
在VS Code终端中输入live-server,保存代码,可以用IP的方式运行查看当前代码,不需要手动刷新页面,配合分屏,可以说相当完美。
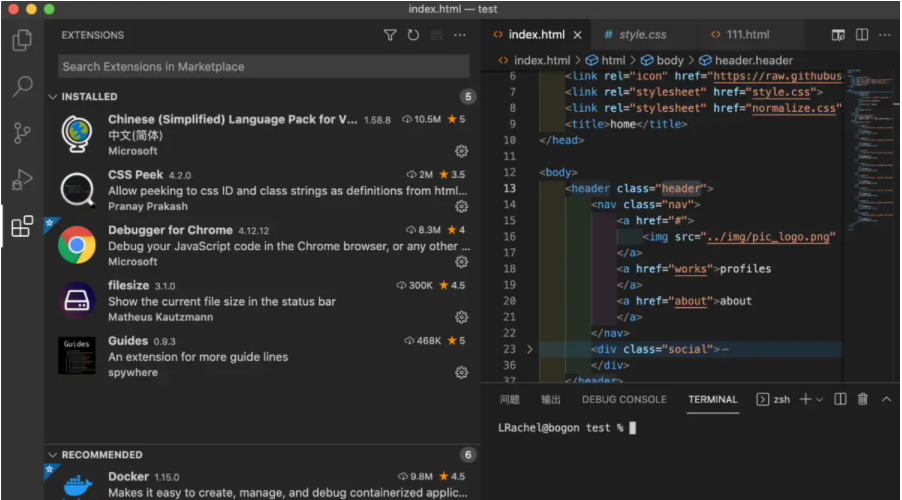
清空搜索框,可以看到已安装过的插件
已安装的插件
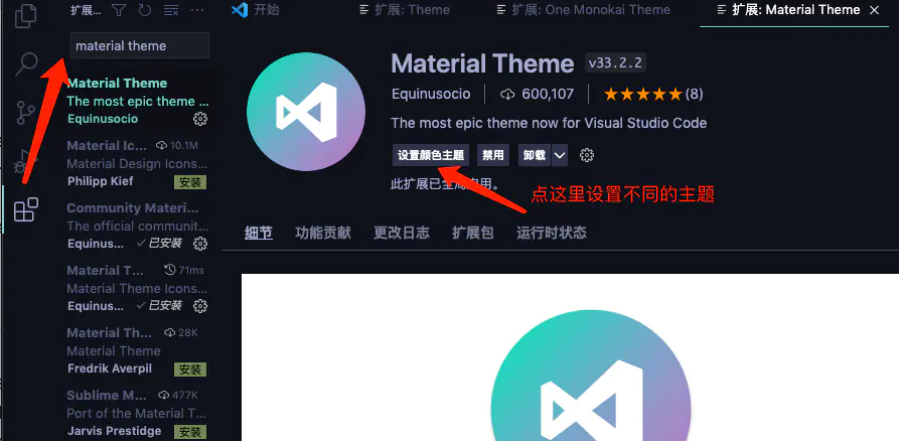
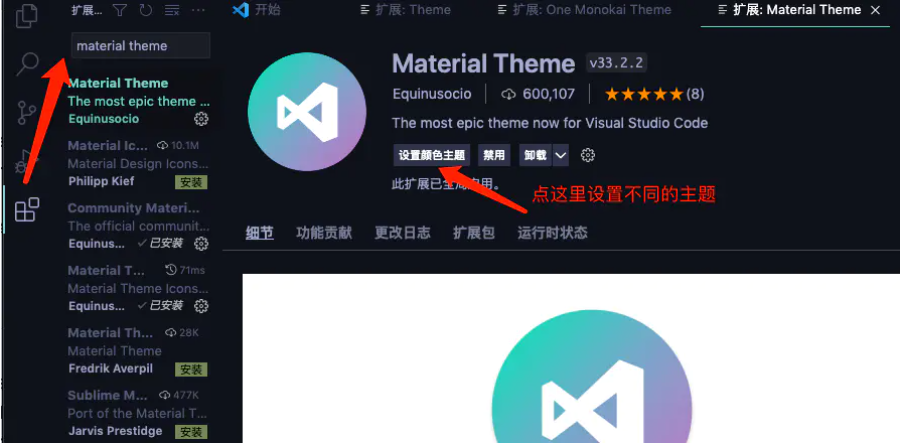
主题设置,关键词Theme
在扩展选项卡(cmd+shift+x)上,搜索 Material Theme 并安装它。我更喜欢使用 Palenight 颜色主题,但可以随意设置您喜欢的任何主题。