目录
前言
作为一个前端开发者,我们要学会自己编写一些开发工具模块,也可以自己编写一些组件,甚至可以通过自己的能力编写一个框架出来,但是这都需要我们能够灵活的管理我们的包,本文主要介绍npm如何进行登录并上传包、更新包、撤销包等内容。
创建项目
新建文件夹,比如npm-test。
cd进项目文件夹位置,npm init -y 创建前端项目,会生成package.json文件。
npm init -y
编写代码
package.json对象中的main属性就是npm包入口模块,默认是index.js,因此我们可以在项目中创建index.js,实现自己需要的功能模块。
//index.js export const add = (a, b) => { return a + b } export const del = (a, b) => { return a - b } export {add, del}
设置npm源与npm登录
- 上传npm包,必须要设置默认npm源并登录。
- 因为下载时淘宝源更快,因此切换来切换去很很不方便,建议没有使用nrm的安装一下nrm管理npm源。
npm i nrm -g
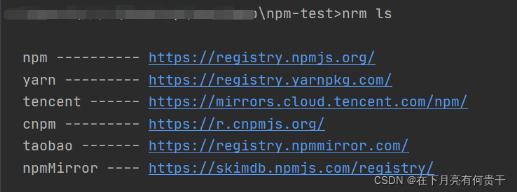
nrm ls可以列出常用源,只需要nrm use就可以快速切换npm源了
比如我们现在需要登录,因此可以切换去npm源,也就是使用nrm use npm即可
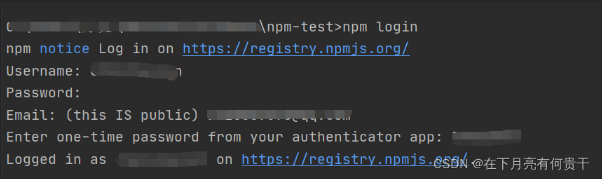
然后npm login进行登录,登录前需要在npm官网注册一个账号。
上传
- 根目录运行npm publish
npm publish
可能会报错You do not have permission to publish "xxxx"说明该包名被用过了,因此我们需要改名字,去修改package.json的name属性,比如我改成不易重复的名字用于测试npm-test-moon,再次上传。
没有报错就成功了。
下载测试
下载自己上传的包名npm i npm-test-moon。
新建一个test.js文件测试,node test.js执行。
//test.js import {add,del} from 'npm-test-moon' console.log(add(1,2))//3
更新npm包
更新内容以后再执行npm publish,可能会报错You cannot publish over the previously published versions,每次更新包上传,必须要修改版本。
修改package.json的version属性为1.0.1,再次上传即可成功。
三个数字从左到右分别代表主版本号、次版本号、修订号。
主版本号(major):当你不兼容旧版本的新版本。一般我们将原有内容颠覆就修改主版本号。
次版本号(minor):当你做了兼容前一个版本的功能性新增。不影响原有功能增加新功能修改的都是次版本号。
修订号(patch):当你做了兼容前一个版本的问题修正。修复一些bug,进行一些优化就修改修订号。
撤销npm包
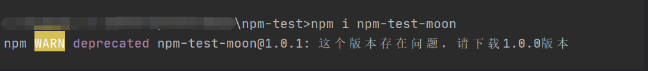
假如刚发布的1.0.1的包存在问题,我们需要进行撤销, npm deprecate 包名@版本号 提示信息。
npm deprecate npm-test-moon@1.0.1 这个版本存在问题,请下载1.0.0版本
1
撤销之后,下载默认下载最新1.0.1版本会出现提示,会自动下载前一个版本,即使该版本源码还在,但是导出内容仍是上一个版本的。
注意,只在发布24小时内才可以进行撤销,且撤销过的版本号不再可以使用,比如我们1.0.1版本撤销了,下次发布新版本,必须得修改1.0.2了,不可以再使用1.0.1了。
es6转es5兼容性处理
有些人平时编写模块时比较喜欢使用es6代码,但是如果希望自己的模块既能被es6形式import导入,也希望能同时兼容commonjs模块的require导入,我们在上传自己的npm包时就得考虑好这个问题。
如需了解请移步另一篇文章:nodejs ES6模块使用 以及 ES6代码转ES5兼容性处理。