目录
下载包
yarn add zxcvbn
或
npm i zxcvbn -S
在页面引入并使用
import zxcvbn from 'zxcvbn';
zxcvbn是个函数,入参是字符串也就是用于检测的密码。
zxcvbn('123456abc!!!')
函数返回一个对象:
其中与密码强度相关的有guesses、guesses_log10、score。
guesses数据比较大不好判断。
score得分只有0~4整数范围没有小数,变化不够丰富,但是在特定需求的情况下也可以使用。
推荐使用guesses_log10,可以将密码强度的弱、中、强分为0 ~ 4、4 ~ 8、8~12及以上。
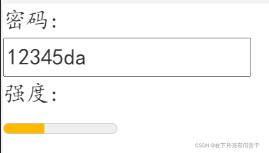
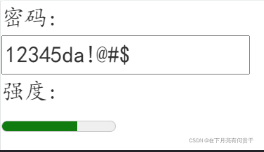
结合h5的meter标签
以react中为例:
import React, { Component } from 'react'; import zxcvbn from 'zxcvbn'; export default class index extends Component { state = { value: 0, msg: '', }; render() { return ( <div> <div>密码:</div> <input value={this.state.msg} onChange={e => { this.setState({ msg: e.target.value, value: zxcvbn(e.target.value).guesses_log10, }); }} ></input> <div>强度:</div> <meter min="0" max="12" low="4" high="8" optimum="10" value={this.state.value}></meter> </div> ); } }