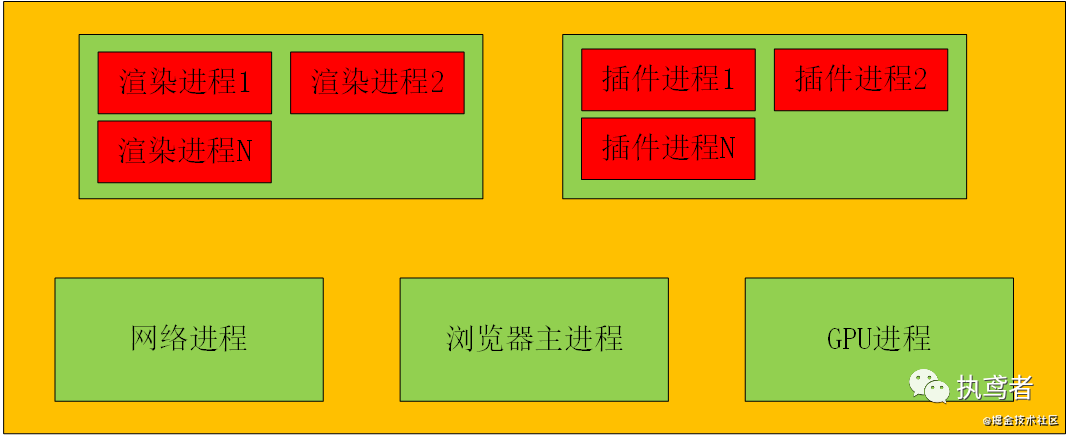
浏览器已经从单进程浏览器阶段进化到多进程浏览器阶段,那么浏览器的多进程指的是哪些进程呢?下面一起来看看。
- 浏览器进程
打开浏览器后只有一个,主要负责界面显示、用户交互、子进程关闭,除此之外,还会提供存储等功能。
- 渲染进程
其主要作用是页面渲染、脚本执行、事件处理等,默认情况下,Chrome会为每个Tab标签创建一个渲染进程(注意:出于安全考虑,渲染进程都运行在沙箱模式下)。对于渲染进程其是由多线程组成,多线程包含以下几个:
(1)GUI渲染线程
主要负责渲染浏览器界面,解析HTML、CSS、构建DOM树和RenderObject树,布局和绘制等。当界面需要重绘或重排时,该线程就会执行。
(2)JS引擎线程
主要负责解析并执行JS代码。
(注意:JS引擎线程和GUI渲染线程是互斥关系,当JS引擎线程执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即执行,所以JS执行的时间过程,就会造成页面的渲染不连贯,导致页面渲染加载阻塞)
(3)事件触发线程
用来控制事件循环,当js引擎执行代码时,会将对应的任务(例如Ajax任务、鼠标点击……)添加到事件线程中,当事件被触发时,事件线程会把事件添加到待处理事件队列的队尾,等待js引擎的处理。
(4)定时触发器线程
setInterval和setTimeout所在的线程,浏览器定时计数器并不是由JavaScript引擎计数的,通过单独的线程来计时并触发定时。(W3C在HTML标准中规定,setTimeout中低于4ms的时间间隔算4ms)
(5)异步http请求线程
用于处理请求XMLHttpRequest,在连接后是通过浏览器新开一个线程请求。
- GPU进程
GPU进程只有一个。GPU使用初衷是为了实现3D CSS的效果,知识随着网页、Chrome的UI界面都选择采用GPU来绘制,使得GPU成为浏览器的普遍需求,最后,Chrome在其多进程架构上也引入了GPU进程。
- 网络进程
只有一个,主要负责页面的网络资源加载。
- 插件进程
每个类型的插件对应着一个进程,主要负责插件的运行。因为插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。