大家好,我是零一,你们一定一定一定遇到过这样一个情况:
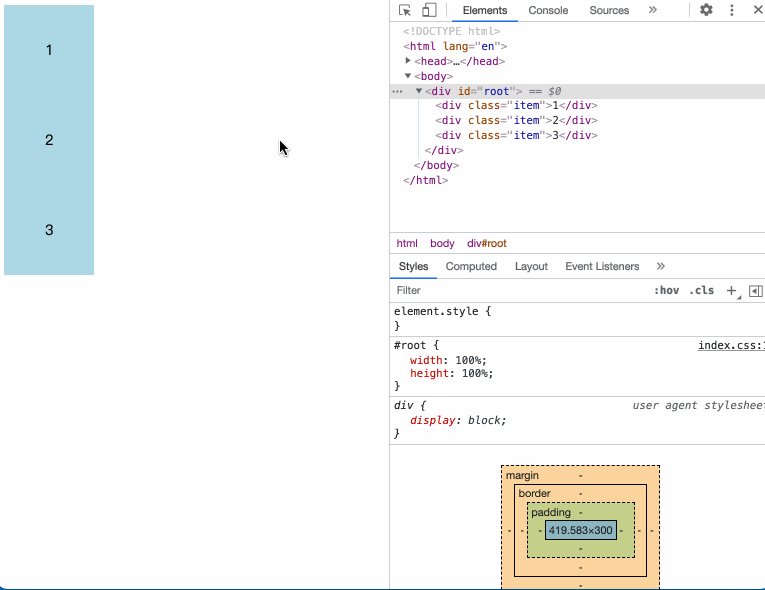
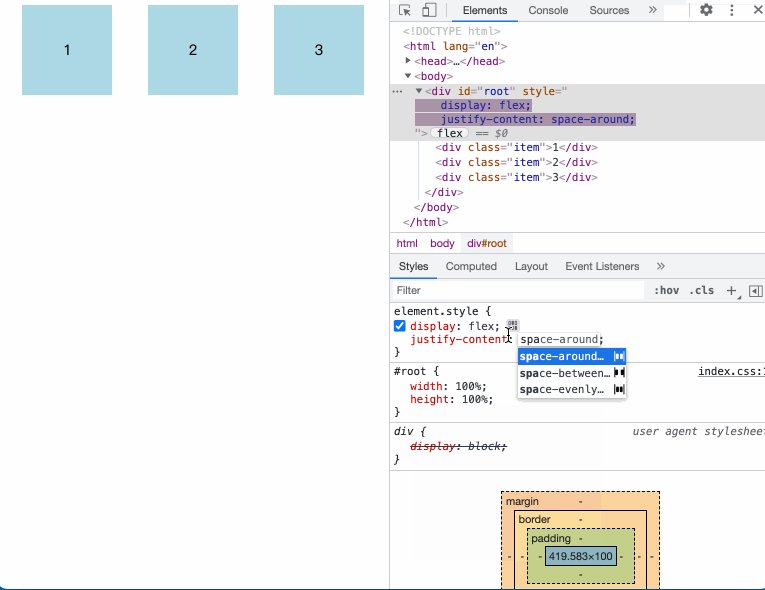
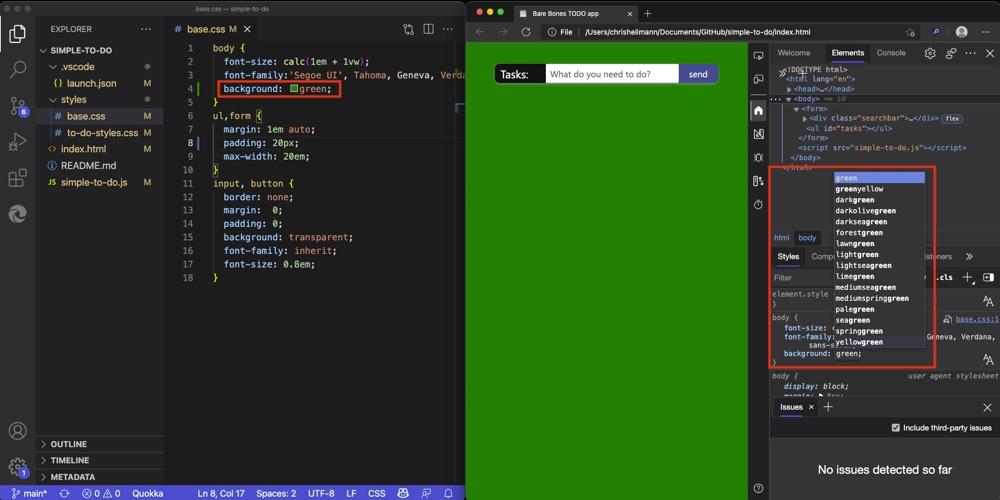
假设我们在浏览器的开发者工具调试自己写的页面样式,调了半天终于调好了,于是打开你本地的代码找到对应的代码把你刚刚在浏览器调试修改的代码一个个在本地代码中再修改一遍。如下图所示:
确实怪麻烦的。你如果改的代码少一点还好说,要是改的多了,又碰上项目热更新导致页面刷新,你刚才改的所有代码都找不到记录了,得,瞎忙活!
基于这个痛点,Microsoft Edge团队提出了一个不错的点子,并且已经正在实验这个功能了,那就是 "将Edge浏览器开发者工具中代码的修改同步到Vscode中"
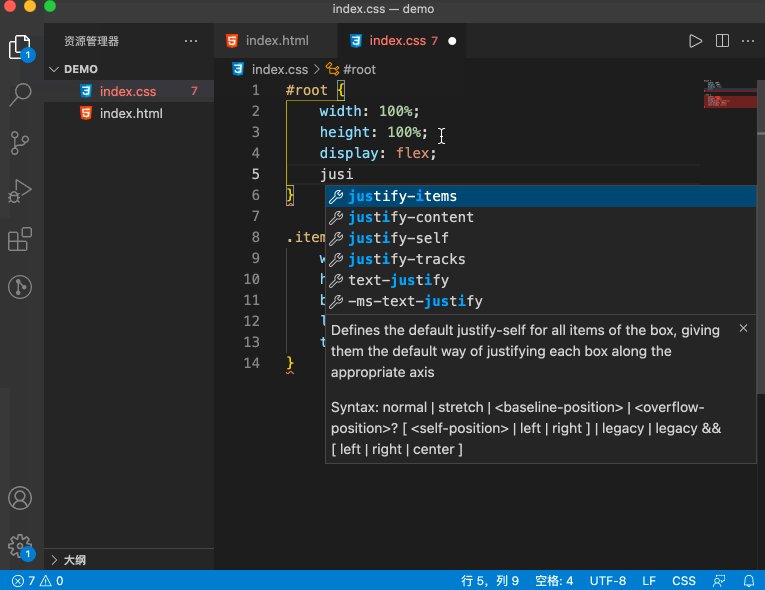
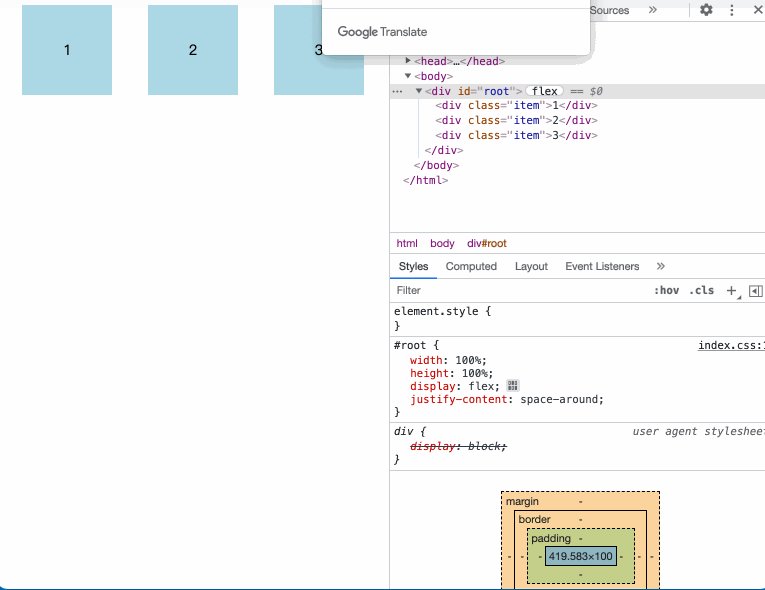
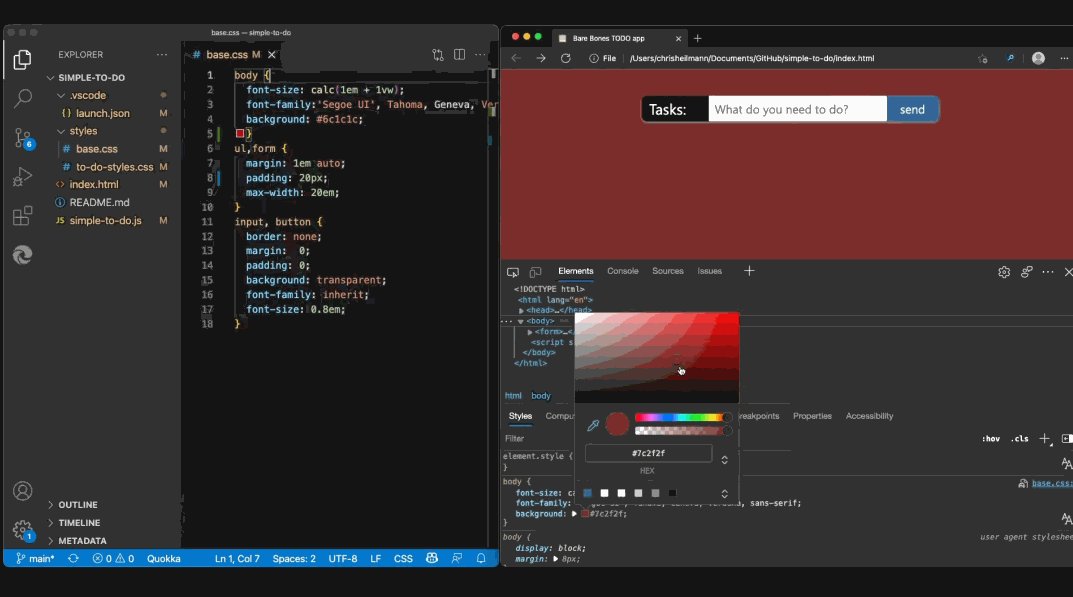
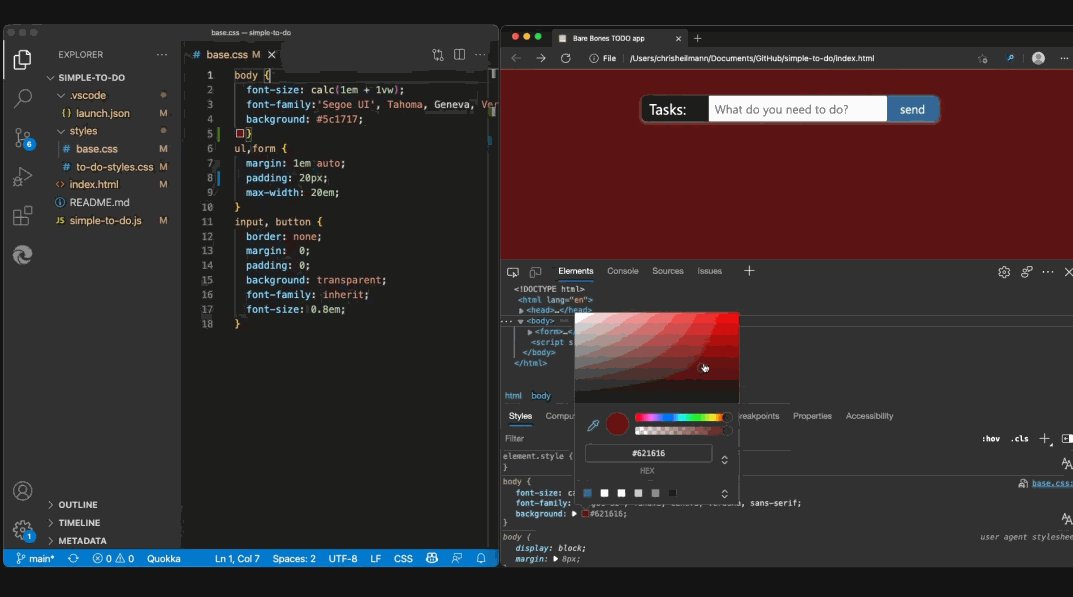
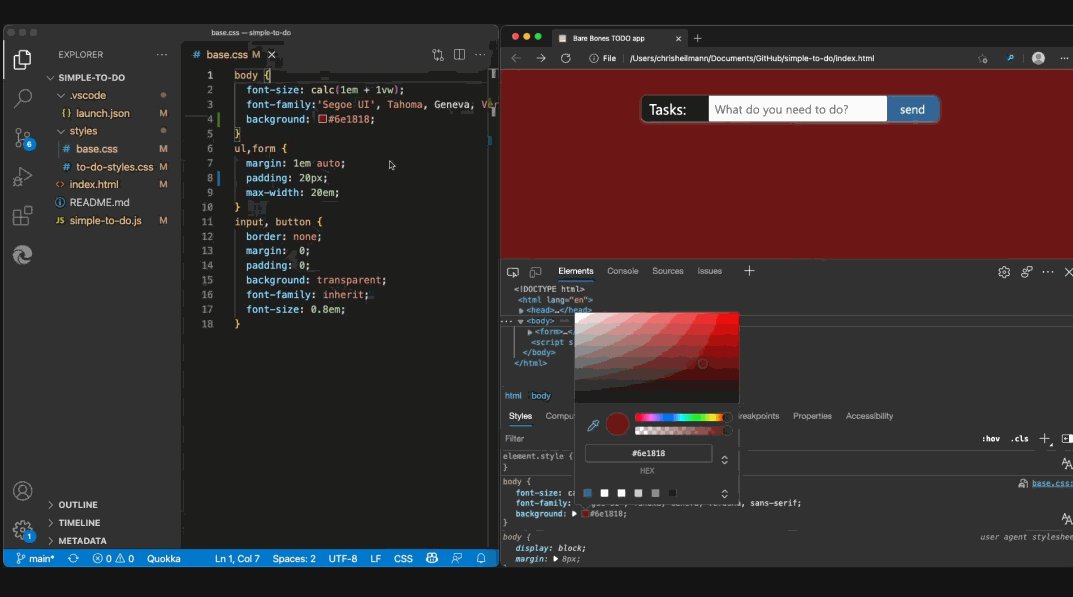
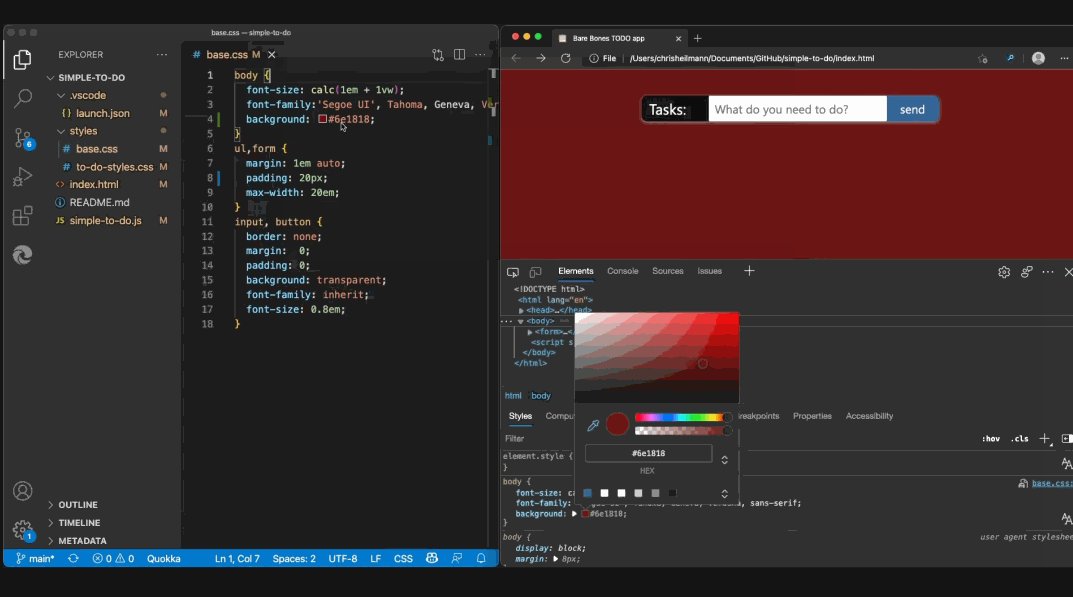
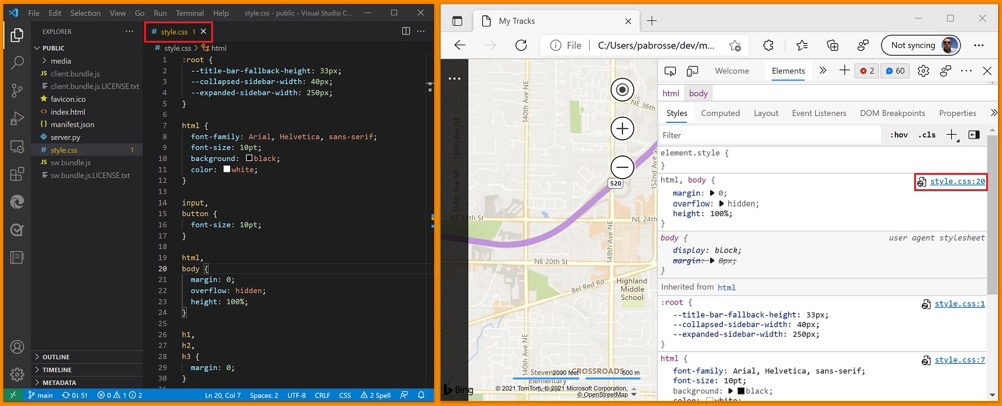
这是怎样一个操作呢?一个动图带你了解(跟上一个动图的操作形成鲜明对比)
看着又是个提高开发效率的小功能!(此处应有掌声👏🏻)
使用
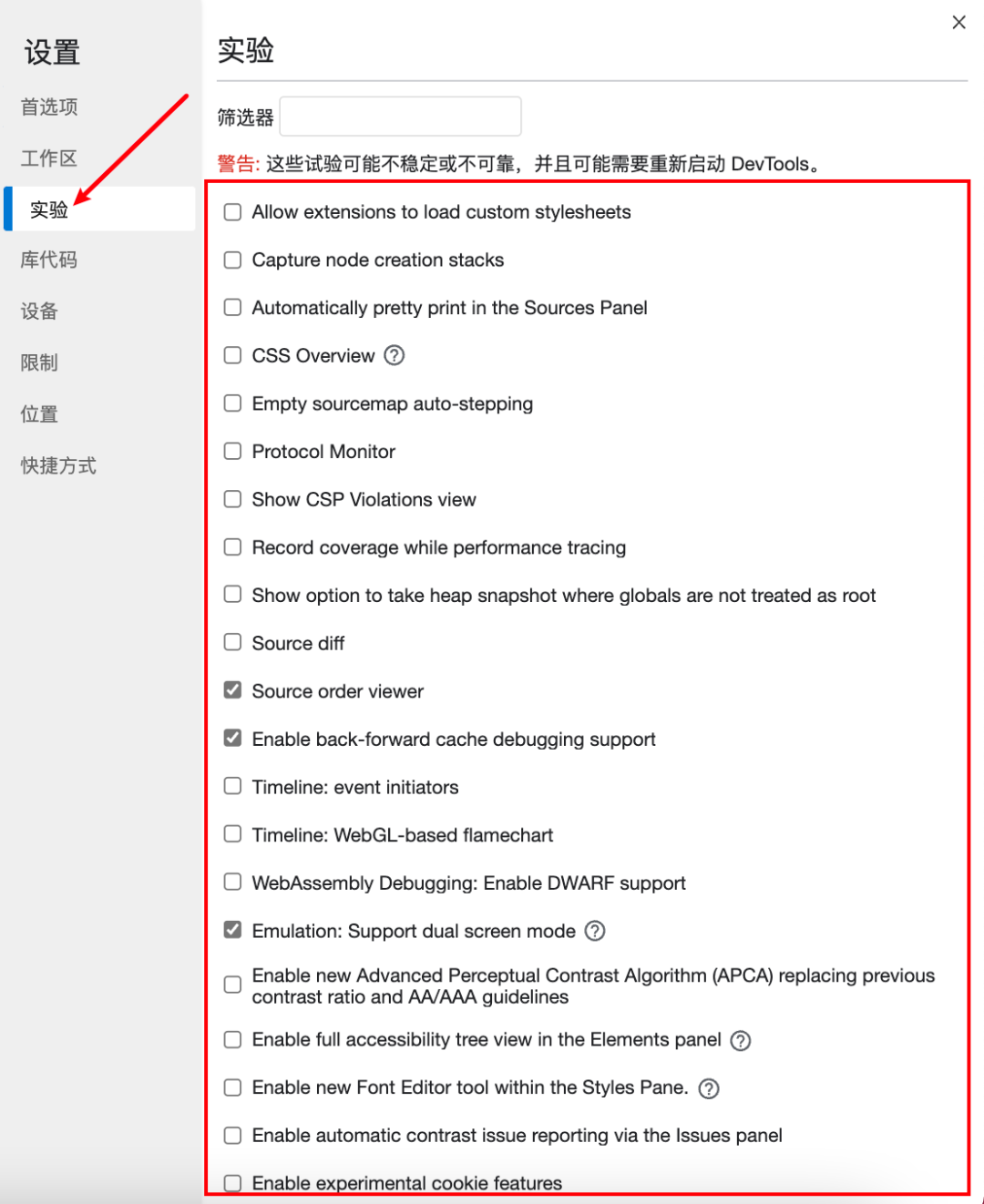
科普一下,Edge浏览器会将开放的实验性功能放在 开发者工具 => 设置 => 实验 里,我们作为用户也可以提前体验这些非正式的功能
为了保证严谨性,我特地去看了下,截至本文完稿Edge现在的最新版本是 95.0.1020.30
因此,根据官方所述,应该是会在下个版本更新时,将Edge浏览器开发者工具中代码的修改同步到Vscode中的实验功能发布
什么?现在还没发布?别急嘛,本文就是带你提前体验!!打好预防针,到时候体验功能时不迷路
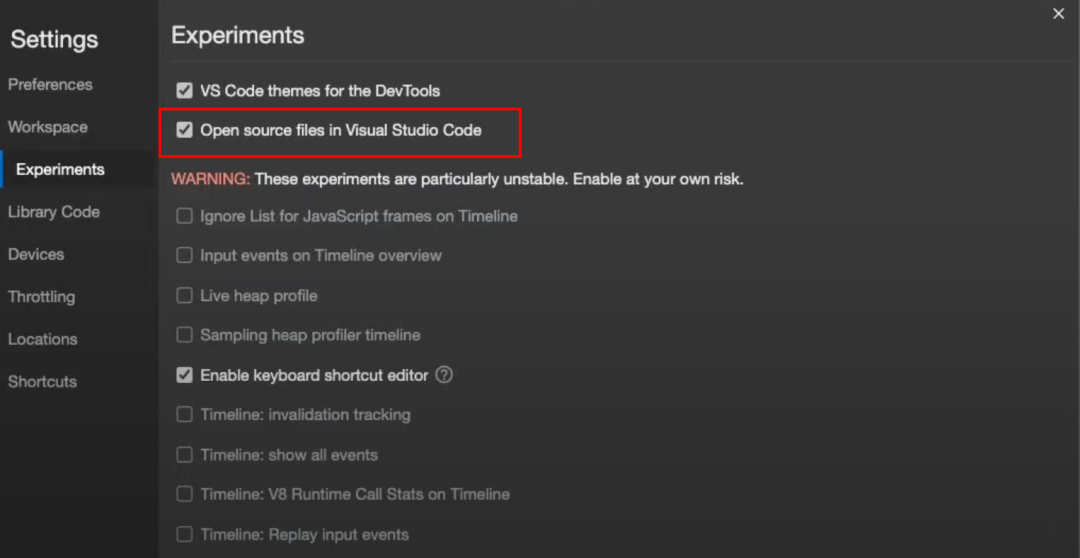
首先在你调试的页面中按F12打开 开发者工具(跟Chrome Devtools一样),按照我刚才讲的找到设置里的实验性功能,往下翻一翻就能看到一个名叫 Open source files in Visual Studio Code 的功能了
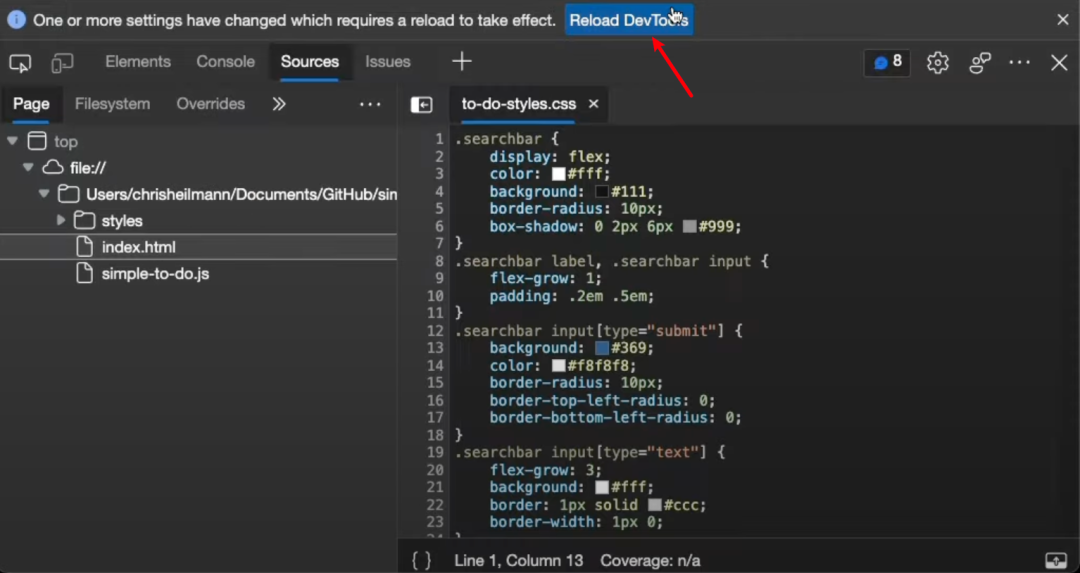
打开以后,根据开发者工具的提示,需要重启开发者工具才能使该功能生效,所以点击按钮重启一下
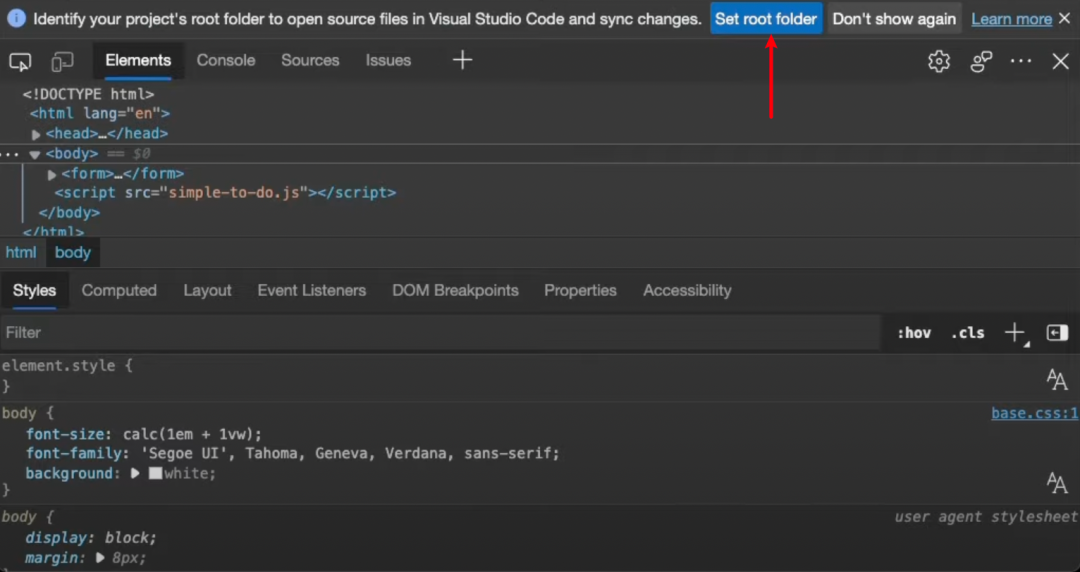
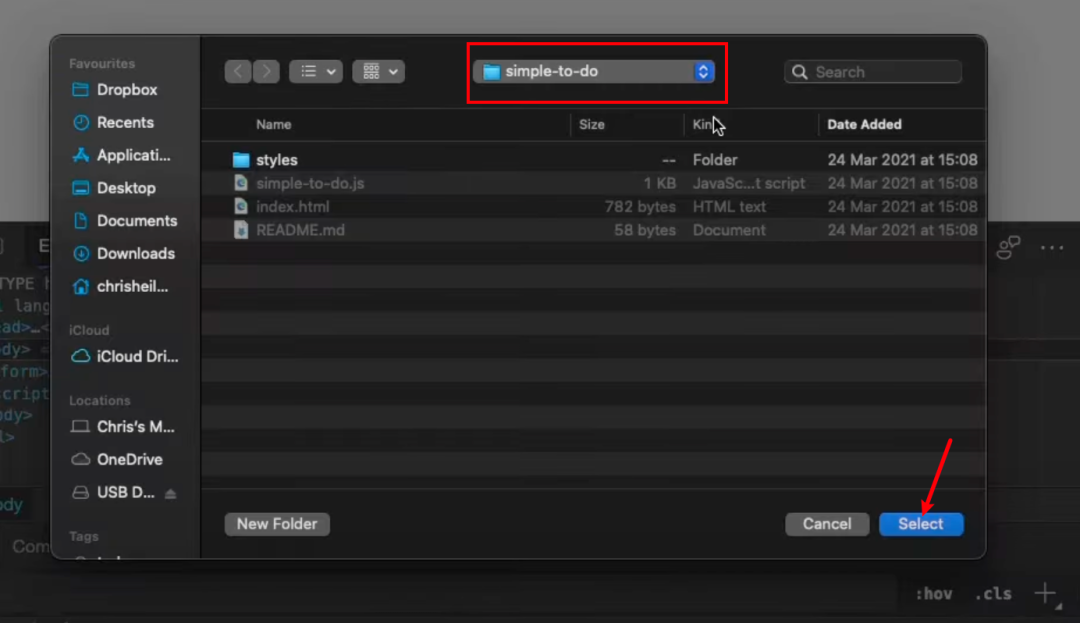
接下来就需要设置一下我们项目的目录了,也就是告诉开发者工具我们项目的根目录在本地的哪个文件里,在调试工具里修改代码后它好去直接修改我们本地的文件代码
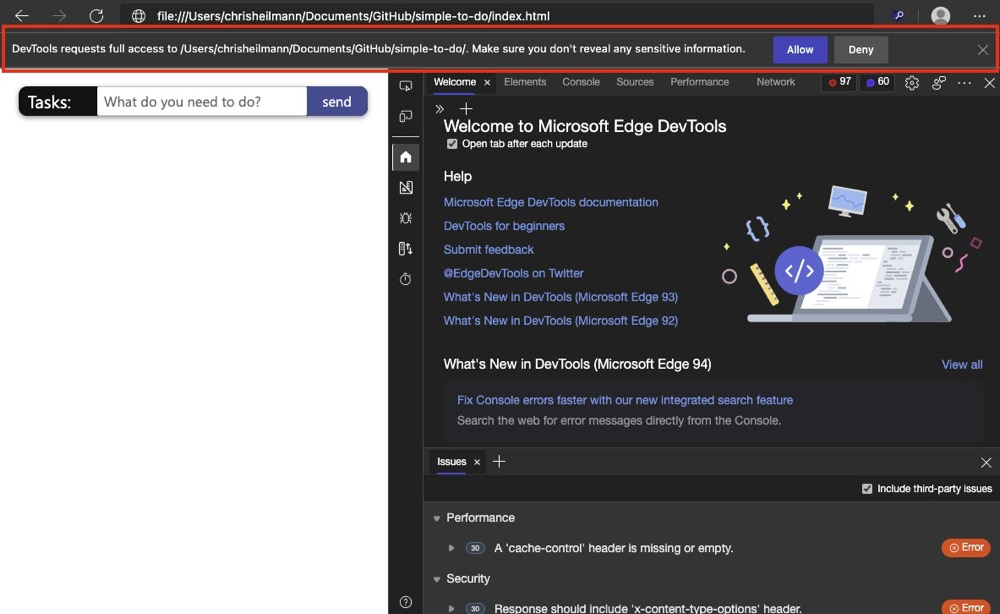
设定完项目根目录,Edge会有一个请求访问本地该文件目录内容的提示,点允许就可以了
至此,所有设置都搞定了,接下来你就可以像本文开头的动图演示一下,无论你在Devtools里调试什么代码,它都会同步更新到你本地的项目代码中
你对于 Microsoft Edge 团队提出的这个功能怎么看?欢迎在评论区留言👏🏻!