一、Date对象
下面出现的源码都可以codepen在线查看。
1)时间戳毫秒计算
Date对象是基于“1970-01-01 08:00:00”到指定日期的毫秒数,不是“00:00:00”。
一天由86,400,000毫秒组成。
var begin = new Date(1970,0,1,0,0,0);//-28800000 begin = new Date(1970,0,1,8,0,0);//0
通过上面的代码打印结果,可以看到是相对于8点的毫秒数。
PHP中的时间戳是秒,所以在和PHP互动的时候,要除以1000换算成秒。
2)构造函数
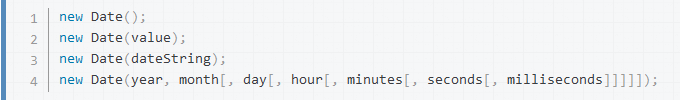
Date的构造函数可以传多种组合的参数:
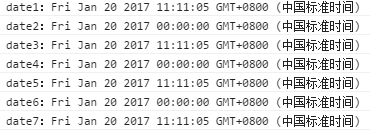
var date1 = new Date("January 20,2017 11:11:05"); var date2 = new Date("January 20,2017"); var date3 = new Date("2017/01/20 11:11:05"); var date4 = new Date("2017/01/20"); var date5 = new Date(2017,0,20,11,11,5); //月份从0~11 var date6 = new Date(2017,0,20); var date7 = new Date(1484881865000);
var date1 = new Date("January 20,2017 11:11:05");
var date2 = new Date("January 20,2017");
var date3 = new Date("2017/01/20 11:11:05");
var date4 = new Date("2017/01/20");
var date5 = new Date(2017,0,20,11,11,5); //月份从0~11
var date6 = new Date(2017,0,20);
var date7 = new Date(1484881865000);
二、Date对象方法
这里只列出部分,更多方法可以参考《JavaScript Date 对象》
下面是图片,不用选中复制了,想复制就点击上面的地址!
月份的范围是“0-11”,而不是“1-12”。
var date = new Date(); //获取一个时间对象 var year = date.getFullYear(); // 获取完整的年份(4位,1970) var month = date.getMonth(); // 获取月份(0-11,0代表1月,用的时候记得加上1) var day = date.getDate(); // 获取日(1-31) var hour = date.getHours(); // 获取小时数(0-23) var minute = date.getMinutes(); // 获取分钟数(0-59) var second = date.getSeconds(); // 获取秒数(0-59) var week = date.getDay(); // 获取一周中的某一天(0-6) 其中周日是0周六是6
三、日期转换时间戳
1. 人类比较喜欢的格式是“2017-01-20 11:11:05:123”;
2. 浏览器更喜欢的格式是“2017/01/20 11:11:05:123”。
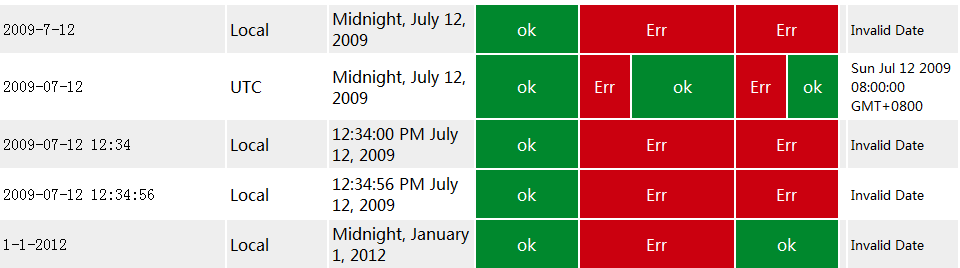
第一种格式在转换为时间戳的时候,会有兼容问题,下图所示,更多兼容问题可以参考《JavaScript Date parsing behavior》
可以分两步走,第一步是将格式替换为浏览器喜欢的,第二步是使用方法获取。
1)格式替换
下面的替换用到了简单的正则,更多正则替换可以参考《飞起来的正则表达式》
var dateStr = '2017-01-20 11:11:05:123'; date = new Date(dateStr); //传入一个时间格式,如果不传入就是获取现在的时间了,这样做IOS做Date.parse会返回null //另外一种方式 date = new Date(dateStr.replace(/-/g, '/'));
2)获取时间戳
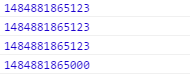
用到了4种获取方式,隐式类型转换、getTime、valueOf与Date.parse。
前面3种精确到毫秒,而第4种只能精确到秒。
time1 = +date;//隐式类型转换 time2 = date.getTime(); time3 = date.valueOf();//与getTime功能一样,该方法通常在 JavaScript 内部被调用,而不是在代码中显式调用。 time4 = Date.parse(date);//只能精确到秒
其中隐式转换相当于下面的代码:
function(){ return Number(new Date); }
}
上面的代码用到Number对象做转换。
还有更多的方法或对象,例如Boolean、String、Number、parseFloat、parseInt、ToInt32等,可以参考《Javascript Type-Conversion》
“+”加号这个符号,可以将不同数据类型转成不同的值,具体行为可以参考《The unary + operator》
四、常用扩展
1)计算相隔天数
两个日期相减,再除以各种时间单位的换算。
Math.abs(start - end) / 60 / 60 / 1000 / 24;
2)某个月的第一天
设置年月日,天设置为1,最终生成一个日期对象。
new Date(date.getFullYear(), date.getMonth(), 1);
3)某个月的最后一天
同样是三个参数,但最后一个天设置为0,月份设置为下一个月。
new Date(date.getFullYear(), date.getMonth()+1, 0)
4)某个月所在季度的第一天
日期的月份先除以3,再通过符号“~~”获取到整数部分(0、1、2或3),再乘以3获取到季度的第一个月。
//~~作用是将数字转化为32位有符号整数 舍去小数不做四舍五入 new Date(date.getFullYear(), ~~(date.getMonth()/3)*3, 1);
5)某个月所在季度的最后一天
计算方式与上面相同,不同的月份是再加“3”。
new Date(date.getFullYear(), ~~(date.getMonth()/3)*3 + 3, 0)
6)判断是否是闰年
月份设置3月,天设置0,就能获取到2月份的最后一天。
new Date(date.getFullYear(), 2, 0).getDate() == 29
7)某个月份的天数
设置这个日期的下一个月,天数为0。
new Date(date.getFullYear(), date.getMonth()+1, 0).getDate()
还有大家经常会用到的格式化,例如date.format('YYYY年MM月DD日'),返回“2017年01月20日”。
网上有很多代码实现方式,这里就不介绍了。