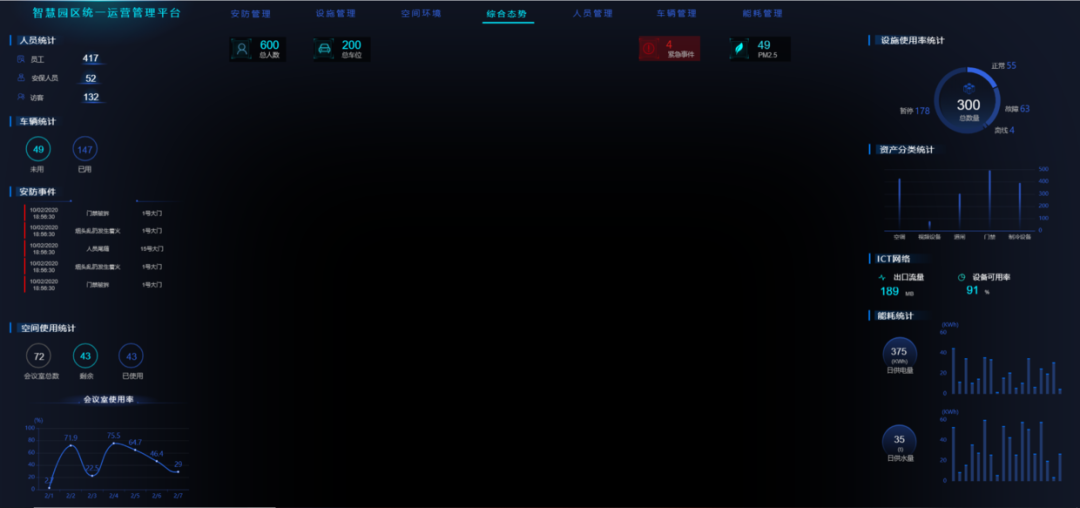
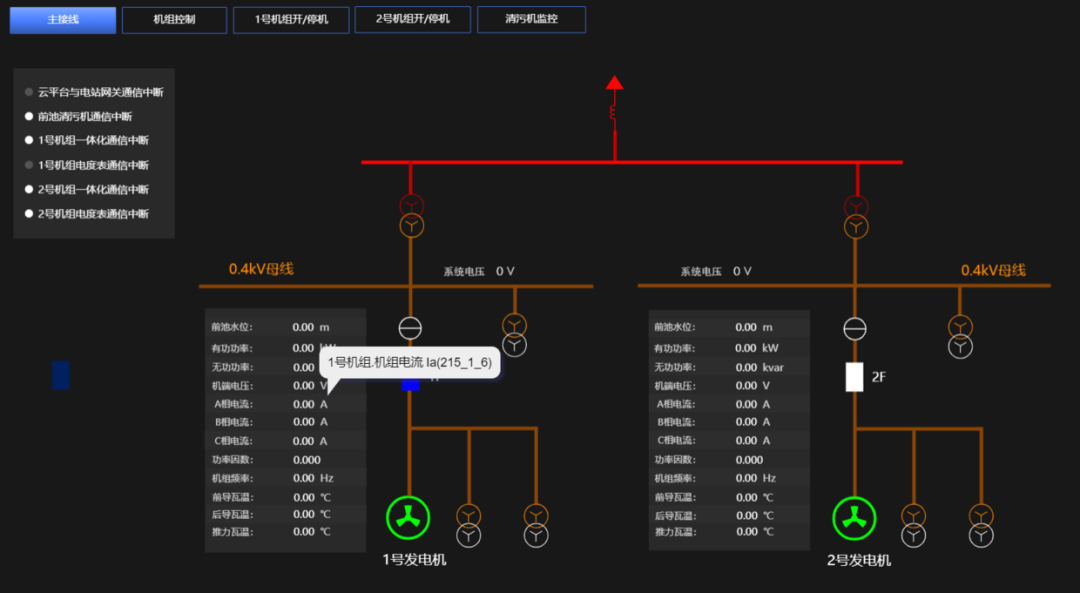
大家都知道,我们主要提供的是前端可视化研发的,包括2d拓扑可视化,2d电力,工业组态可视化,三维可视化,大屏可视化等。大约效果是长这个样子吧:
大屏 三维可视化
网管拓扑
电力组态
所谓可视化,肯定需要有数据支撑,一般来说,后期都会和客户的数据服务进行对接。
然而在开始开发的时候,一般都是开发人员自己模拟。很多时候一个项目的数据模拟也会占用不少的时间。
数据模拟
相信大家都有各自的办法。比如说,
- 将 Mock 数据写在代码里
- 利用请求拦截
- 利用 Charles 等代理工具,将 URL Map 到本地文件
上面这些方法虽然可以解决我们的问题,但同样伴随着一些问题。比如说,
- 脏代码
- 依赖特定的框架
- 增加切换成本
- 接口数据结构重构需要手动更新
- 效率低下
- 无法优雅的进行协同编辑
- 无法持久化
模拟数据服务器
因此,我们希望能够搭建一个可以配置的模拟数据的服务器。 大家都知道mockjs是一个功能很强大的数据模拟插件,首先我们想到的是自己搭建一个服务器,通过配置调用mockjs,来生成模拟数据。但是简单思考了下,发现工作量也不小。
最终考虑到使用easy-mock,这应该是最快捷的方式。easy-mock本身有个在线的服务。
但是建议大家如果是一些较正式的项目数据,不要使用在线的服务,因为我们之前就有一个项目使用了在线的easy-mock服务,一次客户要给领导演示,前面我们各种测试,没有问题。正式演示的时候,发现效果出不了了,经过查找,发现在线的easy-mock服务挂掉了。悲催,easy-mock服务经常会挂掉,不过也能理解 ,人家免费开源,够意思了还说啥呢。
因此,建议搭建自己的easy-mock服务势在必行。
搭建easy-mock服务器
下面介绍大家如何搭建easy-mock服务器,首先easy-mock的github地址如下:
https://github.com/easy-mock/easy-mock
在此页面(后面称之为官网吧),其实有简单的介绍如何搭建,不过是英文的。
安装nodejs、mogondb、redis
由于easy-mock依赖于nodejs、mogondb、redis。所以需要安装这三项。
其中 Node.js(v8.x,不支持 v10.x)& MongoDB(>= v3.4)& Redis(>= v4.0)。
(需要严格按照规定的版本号进行安装,否则可能出现不能启动的问题)
相关的安装说明,此处就不赘述了。相信
安装easy-mock
安装easy-mock 也比较简单,首先从git地址clone easy-mock到本地:
git clone https://github.com/easy-mock/easy-mock.git
cd 到easy-mock目录,并调用npm install 安装相应的node 模块:
cd easy-mock npm install
实际过程发现用npm install 会出现很多错误,要不断的多修复几次才能成功;所以建议直接用cnpm install。
配置easy-mock
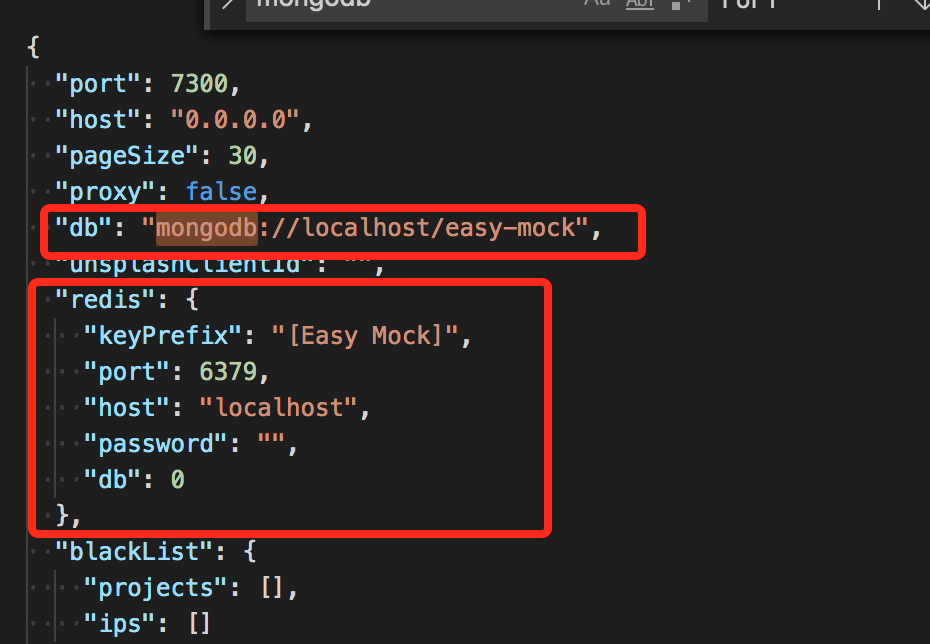
前面说了,easy-mock使用了mongodb和redis,所以最主要的是要配置他们的连接信息,找到config/default.json文件,修改如下图中的红框内的内容即可:
配置
启动easy-mock
首先启动mongodb和redis服务,然后在easy-mock工程下,调用npm run dev 可以启动easy-mock服务。浏览器中输入发我地址即可访问:
页面
如果未注册,直接输入任意用户名密码即可注册并登陆; 已经注册,输入注册的用户名及其密码即可登陆。
创建项目
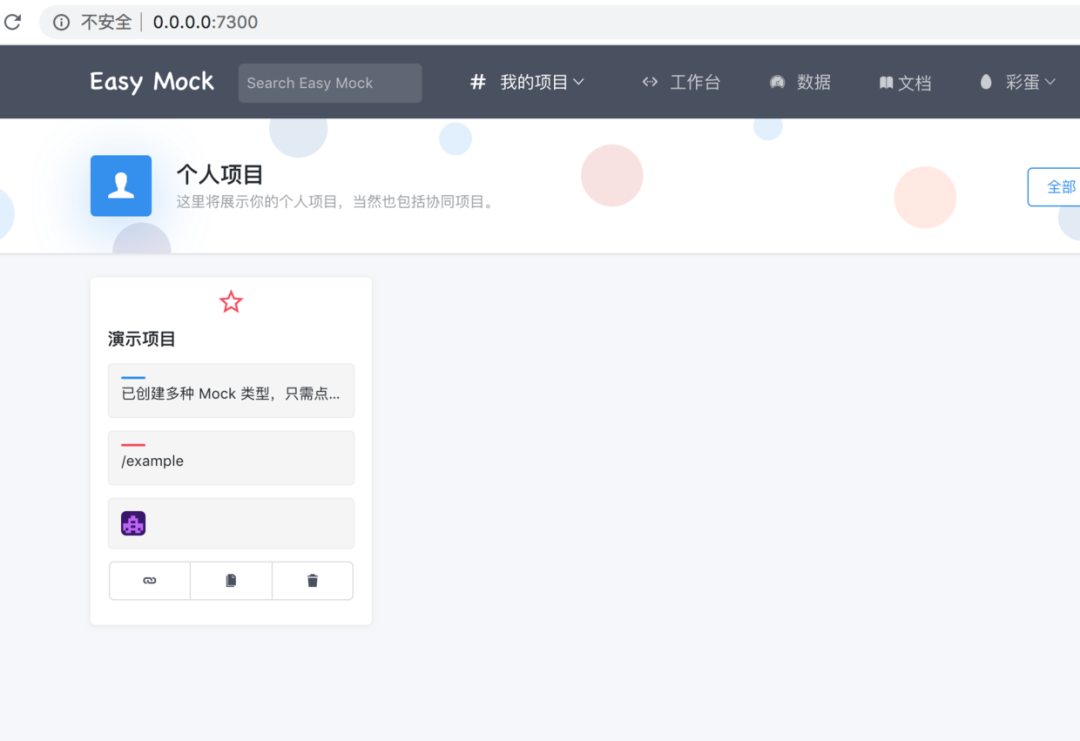
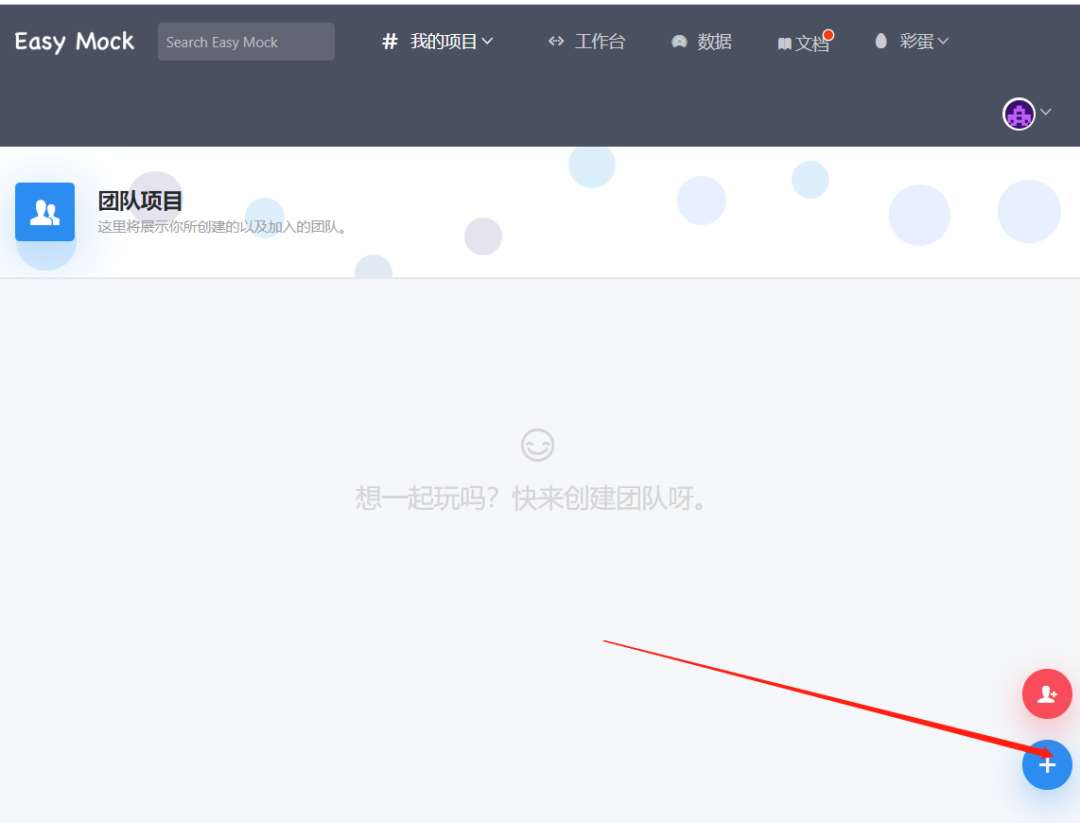
easy-mock中,可以创建项目,其默认有一个演示项目。项目分为个人项目和团队项目,团队项目的可以添加团队成员,个人项目只属于个人。如下图所示:
无论是团队项目还是个人项目,点击添加按钮既可以添加项目:
添加项目按钮
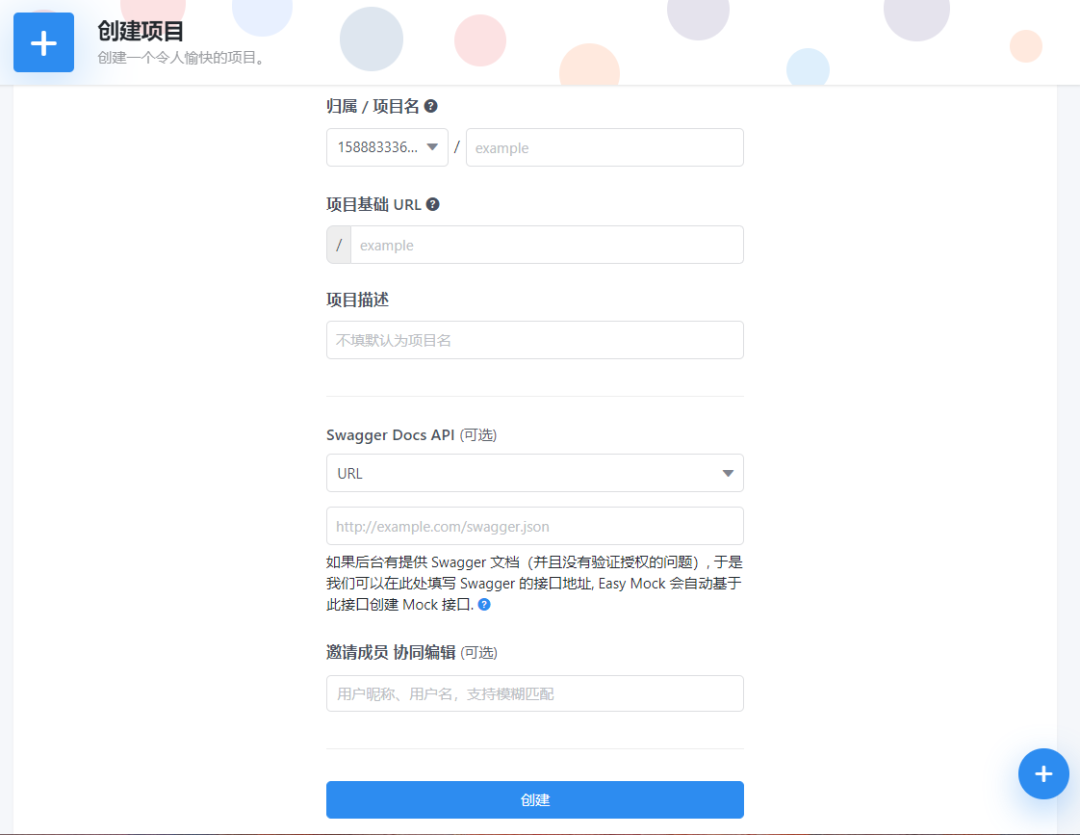
点击按钮,转到添加项目的页面:
添加项目
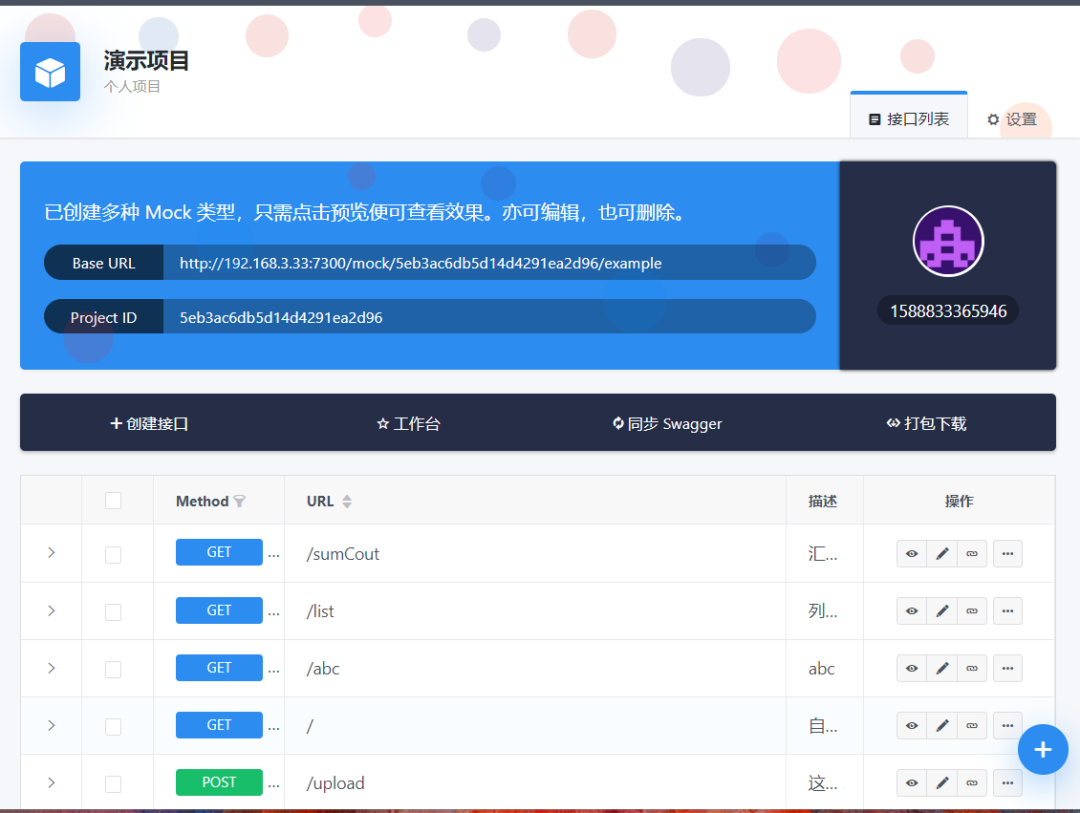
创建接口
点击创建的项目,可以进入到项目的页面,在该页面上面,有一个创建接口的按钮,如下图所示:
image.png
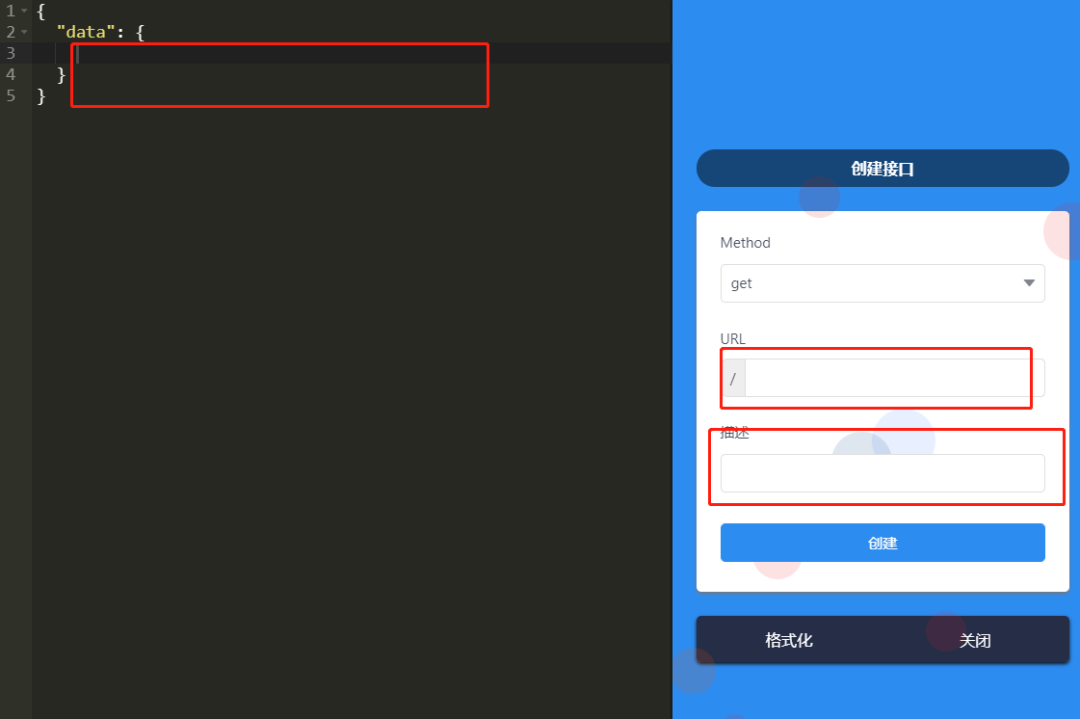
点击该按钮,就可以创建一个数据接口,输入接口名称(地址),在左侧输入mock语法来创建接口返回的随机数据:
创建接口
mock 语法
再接口的地方,可以很方便的用mock语法来模拟数据。基本语法如下
基本语法
1. 属性值是字符串 String
'name|min-max': string:通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'name|count': string:通过重复 string 生成一个字符串,重复次数等于 count。
2. 属性值是数字 Number
'name|+1': number:属性值自动加 1,初始值为 number
'name|min-max': number:生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
'name|min-max.dmin-dmax': number:生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
'number1|1-100.1-10': 1, 'number2|123.1-10': 1, 'number3|123.3': 1, 'number4|123.10': 1.123 // => { "number1": 12.92, "number2": 123.51, "number3": 123.777, "number4": 123.1231091814 }
3.属性值是布尔型 Boolean
'name|1': boolean:随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value:随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
4.属性值是对象 Object
'name|count': object :从属性值 object 中随机选取 count 个属性
'name|min-max': object:从属性值 object 中随机选取 min 到 max 个属性。
5. 属性值是数组 Array
'name|1': array 从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array从属性值 array 中顺序选取 1 个元素,作为最终值。
'name|min-max': array通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'name|count': array:通过重复属性值 array 生成一个新数组,重复次数为 count。
6.属性值是函数 Function
'name': function:执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
7. 属性值是正则表达式 RegExp
'name': regexp:根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
8. 示例
比如一个示例如下:
{ "data": { 'value1|1-3': 0, 'value2|1-3': 0, 'value3|1-3': 0, 'total': function() { return this.value1 + this.value2 + this.value3 }, } } // 返回列表 { "data|1-10": [{ 'name': '@cname', // 中文名称 'id|+1': 88, // 属性值自动加 1,初始值为88 'age|18-28': 0, // 18至28以内随机整数, 0只是用来确定类型 'birthday': '@date("yyyy-MM-dd")', // 日期 'city': '@city(true)', // 中国城市 'color': '@color', // 16进制颜色 'isMale|1': true, // 布尔值 'isFat|1-2': true, // true的概率是1/3 'brother|1': ['jack', 'jim'], // 随机选取 1 个元素 'sister|+1': ['jack', 'jim', 'lily'], // array中顺序选取元素作为结果 'friends|2': ['jack', 'jim'], // 重复2次属性值生成一个新数组 'func': function() { return this.name; } }] } { "data": { "string|1-10": "★", "string2|3": "★★", "number|+1": 202, "number2|1-100.1-10": 1, "boolean|1": true, "regexp": /[a-z][A-Z][0-9]/, "absolutePath": "@/string @/user/name", "user": { "name": "demo" }, "object|2": { "310000": "上海市", "320000": "江苏省" }, "array|1": ["AMD"] } }
响应数据
如果能根据传入的参数动态返回数据该多好?Easy Mock 支持处理 Request 对象。也就是说我们可以通过 Request 对象的某些属性进行条件判断,从而实现 响应式数据。包括如下属性:
- header
- method
- url
- querystring
- host
- hostname
- query
- cookies
比如如下代码:
{ success: true, data: { default: "hah", _req: function({ _req }) { return _req }, name: function({ _req }) { return _req.query.name || this.default } } }
通过 _req对象返回名称。
Restful
Easy Mock 支持 /restful/:id/list 或者 /restful/{id}/list 这样的接口地址。
接口代理
Easy Mock 支持url地址代理。比如直接输入地址:
https://api.m.sohu.com/autonews/pool/?n=%E6%96%B0%E9%97%BB&s=1
easy-mock的缺点
使用easy-mock之后,感觉其还是很方便的,功能也挺强大。 但是其也有缺点:
- 用户管理很弱,随便谁都可以登录,没有很好的控制;如果用户权限控制需求比较严格的,就不太适合。
2.项目编号超长,而且不能修改,模拟数据的接口,都会带上项目编号。因此你想要记住地址是不可能的,只能登录easy-mock网站,去copy地址。
如果对以上两点要求很高,可以考虑自己修改开源代码。
总体来说 使用easy-mock,能够极大的减少前端模拟数据的工作量。