##实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <!--判断IE9 用来支持HTML5 html5shiv.min.js-没有那个元素,就创建那个元素 respond.min.js支持响应式布局的 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <title>BootStrap基础入门</title> </head> <body style="background-color: #CCCCCC;"> <div class="container" style="background-color: #FFFFFF;"> <form class="form-horizontal"> <!--表单中的栅栏系统用form-horizontal,其他的用row --> <h1>用户注册表单</h1> <div class="form-group"> <!--control-label控制label和input之间的水平距离 --> <label class="col-md-2 control-label" for="username">用户名</label> <div class="col-md-10"> <input type="text" class="form-control" id="username" placeholder="请输入用户名" disabled="disabled"/> </div> </div> <div class="form-group"> <label class="col-md-2 control-label" for="password">密码</label> <div class="col-md-10"> <input type="password" class="form-control" id="password" placeholder="请输入密码" /> </div> </div> <!-- 作者:chenhaoxiang@chaojijuhui.com 时间:2017-01-18 描述:sr-only -隐藏元素 --> <div class="form-group sr-only"> <label class="col-md-2 control-label" for="email">邮箱</label> <div class="col-md-10"> <input type="email" class="form-control" id="email" placeholder="请输入邮箱" /> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">上传图片</label> <div class="col-md-10"> <input type="file" /> <!-- 作者:chenhaoxiang@chaojijuhui.com 时间:2017-01-18 描述:class="help-block" 帮助信息以块显示- 间距变长了点,颜色变淡了。 --> <p class="help-block">上传的图片类型只能是:.jpg/.gif/.png</p> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">兴趣爱好:</label> <div class="col-md-10"> <label class="checkbox-inline"> <input type="checkbox" value="画画" />画画 </label> <label class="checkbox-inline"> <input type="checkbox" value="音乐" />音乐 </label> <label class="checkbox-inline"> <input type="checkbox" value="体育" />体育 </label> <label class="checkbox-inline"> <input type="checkbox" value="唱歌" />唱歌 </label> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">学历:</label> <div class="col-md-10"> <label class="radio-inline"> <input type="radio" name="xueli"/>小学 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>初中 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>高中 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>大专 </label> <label class="radio-inline"> <input type="radio" name="xueli"/>本科 </label> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">个人简介:</label> <div class="col-md-10"> <textarea class="form-control" rows="5" placeholder="请输入你的个人简介信息"></textarea> </div> </div> <div class="col-md-10 col-md-offset-2"> <button type="button" class="btn btn-default btn-lg">提交表单</button> </div> </form> </div> <script type="text/javascript" src="js/jquery.slim.min.js"></script> <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
#按钮样式
可作为按钮使用的元素:<a>、<input>、<button> .btn:按钮的全局样式。<input type = “button” class = “btn”> 预定义样式:.btn-default、.btn-primary、.btn-success、.btn-info、.btn-warning、.btn-danger、.btn-link .active按钮激活状态、.disabled按钮禁用状态 按钮尺寸:.btn-lg(大按钮)、.btn-sm(小按钮)、.btn-xs(超小按钮) .btn-block:将按钮拉伸到撑满整个父元素。
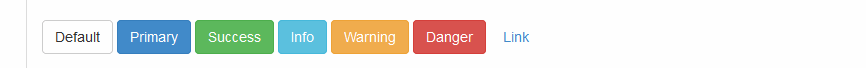
##预定义样式
<!-- Standard button --> <button type="button" class="btn btn-default">Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">Link</button>
##尺寸
按钮尺寸:.btn-lg(大按钮)、.btn-sm(小按钮)、.btn-xs(超小按钮)
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
##激活状态
当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)。对于 <button> 元素,是通过 :active 状态实现的。对于 <a> 元素,是通过 .active 类实现的。然而,你还可以将 .active 应用到 <button> 上,并通过编程的方式使其处于激活状态。
###button 元素
由于 :active 是伪状态,因此无需额外添加,但是在需要让其表现出同样外观的时候可以添加 .active 类。
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>
###链接(<a>)元素
可以为基于 <a> 元素创建的按钮添加 .active 类。
这里的role=“button” , role是无障碍设计里的标签(属性role的存在,是为了告诉Accessibility类应用(比如屏幕朗读程序,为盲人提供的访问网络的便利程序),这是一个按钮。在html5元素内,标签本身就是有语义的,因此role是不必添加的,至少是不推荐的,但是bootstrap的案例内很多都是有类似的属性和声明的,目的是为了兼容老版本的浏览器(用户代理))
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
显示效果和上面的图片一样!
##禁用状态
为 <button> 元素添加 disabled 属性,使其表现出禁用状态。
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
为基于 <a> 元素创建的按钮添加 .disabled 类。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>
#两个完整实例源码链接:
https://github.com/chenhaoxiang/BootStrap/tree/master/day2