一、在 webstorm 中配置 Git
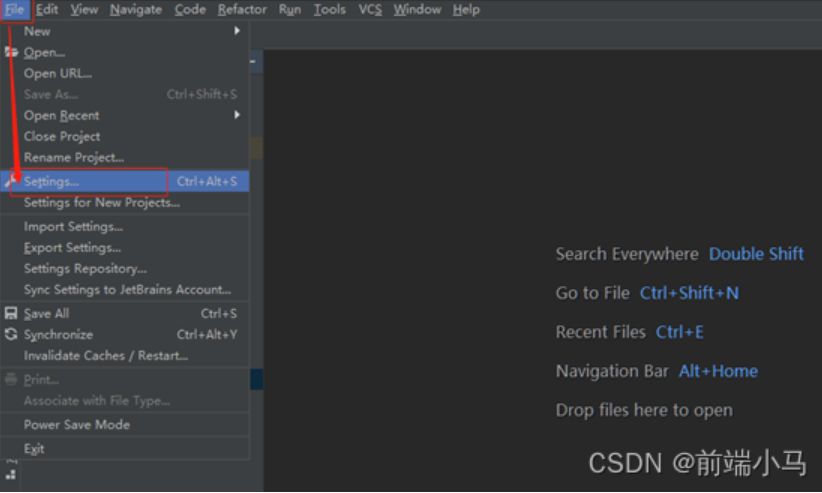
1.点击 File->Settings…;
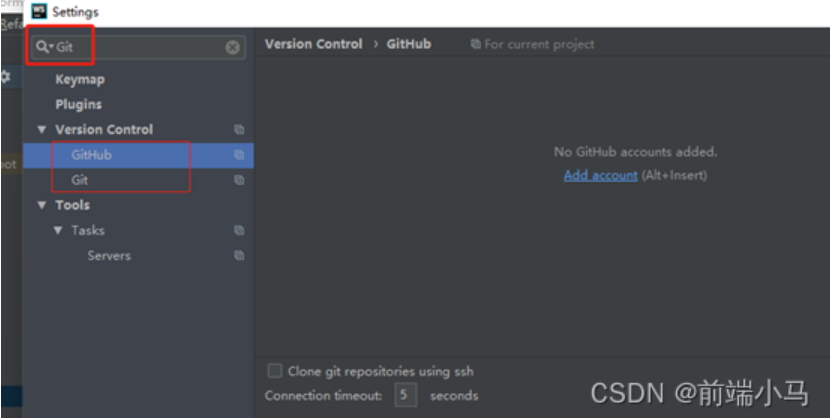
2.输入 Git 进行搜索;
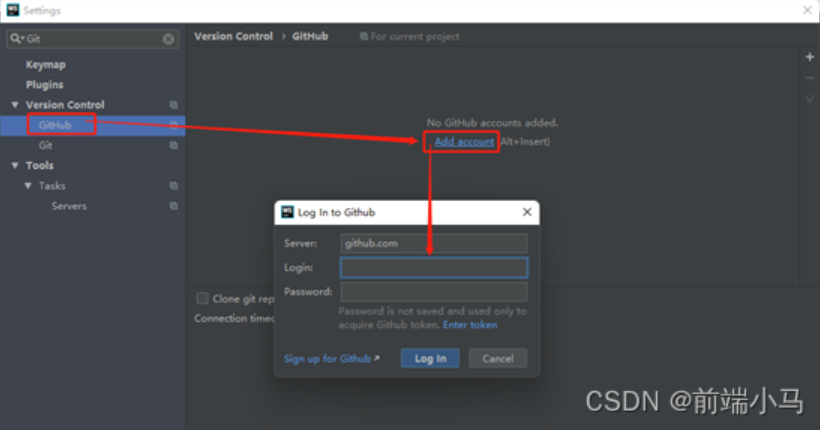
3.点击 GitHub->Add account,输入自己的 Git 账号和密码;
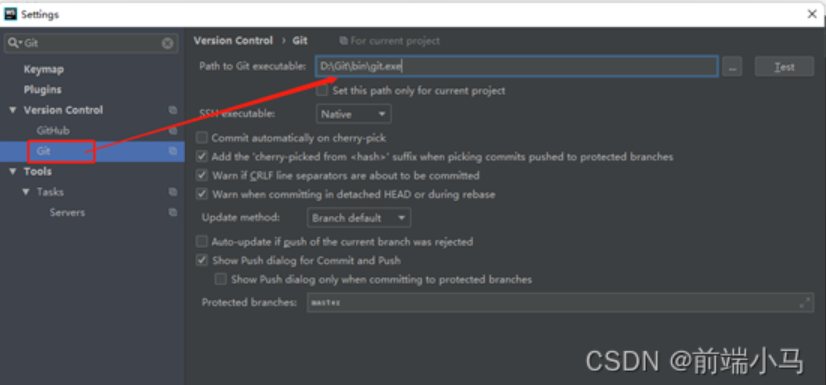
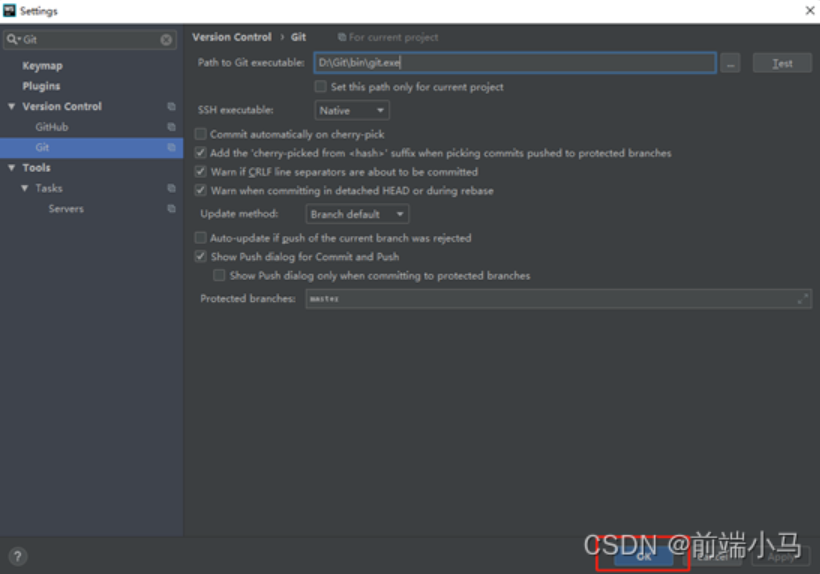
4.点击 Git,在 Path to Git executable 中选择自己电脑所安装的 Git 所在绝对路径;
5.点击 Apply,点击 ok,Git 配置完成;
二、克隆 Git 仓库上的项目至本地
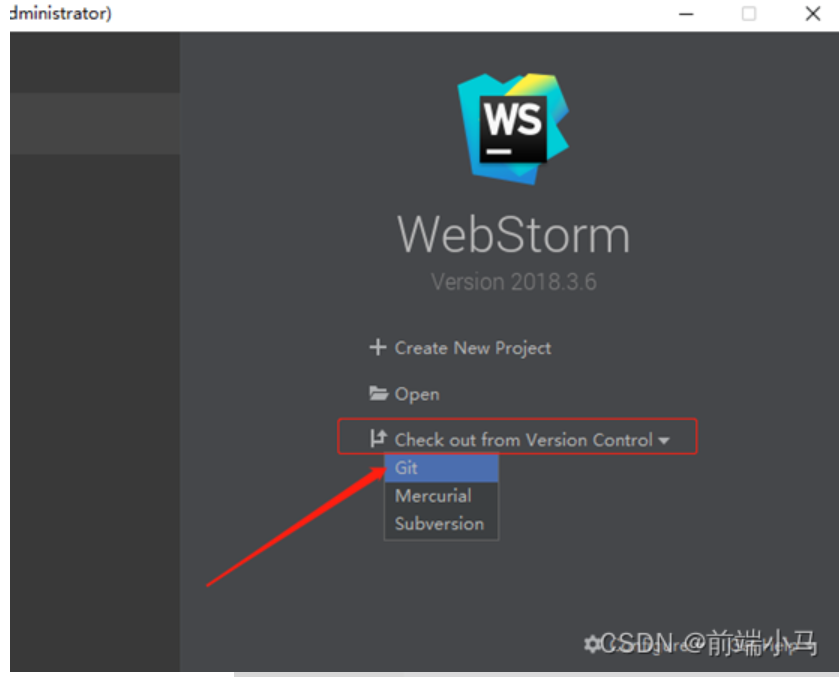
1.打开软件,check out->GIT;
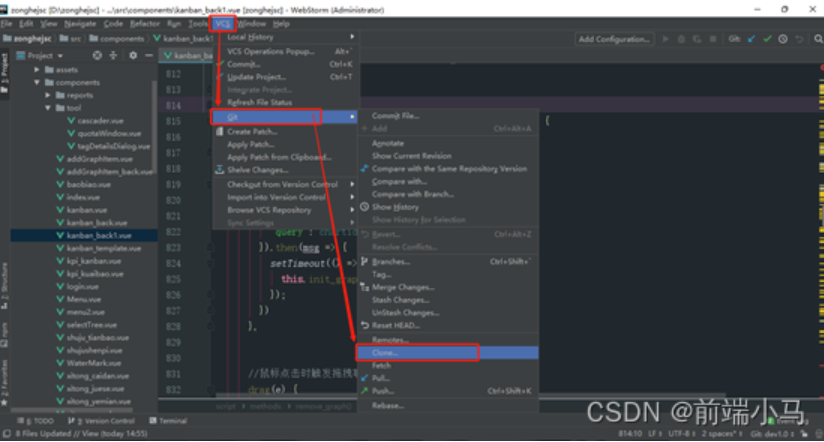
2.已经进入软件也可,点击 VCS->Git->Clone;
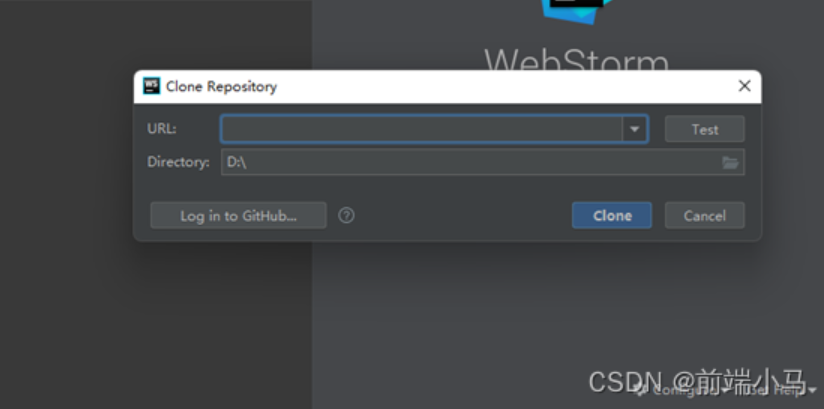
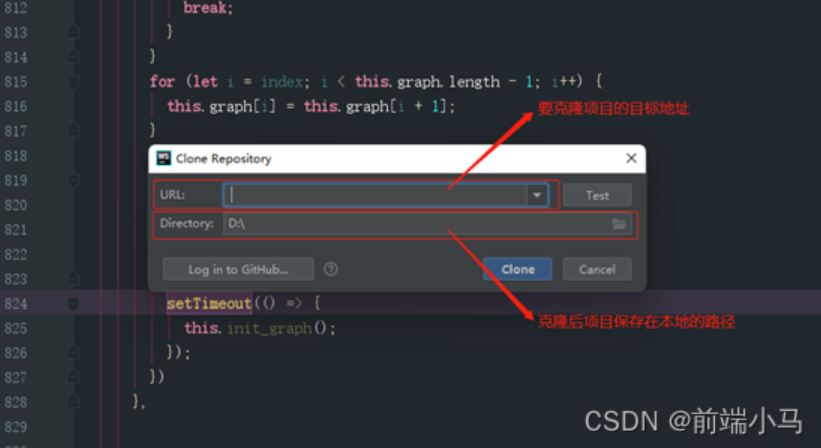
3. 出现以下弹框,填好目标地址和本地存储路径后点击 Clone 即可;
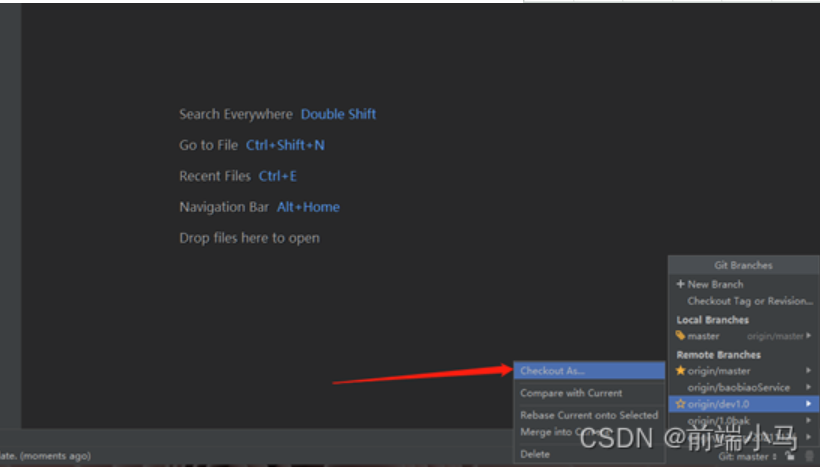
4.克隆之后记得先改变分支,进入到自己的分支;
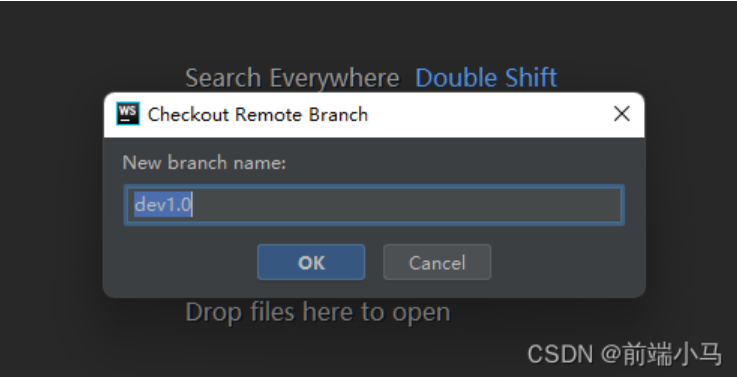
5.分支命名;
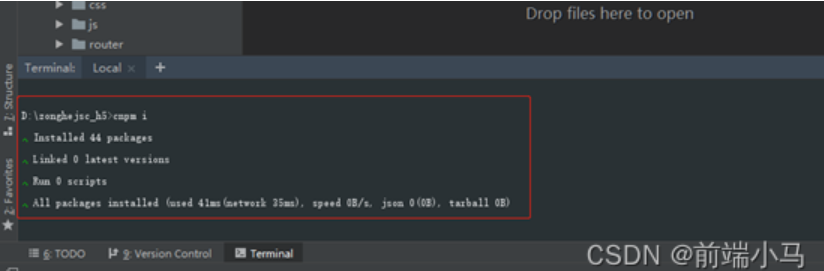
6.选好分支后打开 Terminal,npm i / cnpm i 命令下载 node_modules 包;
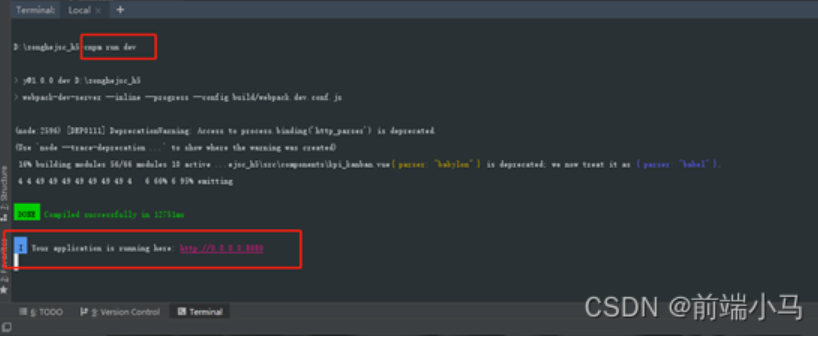
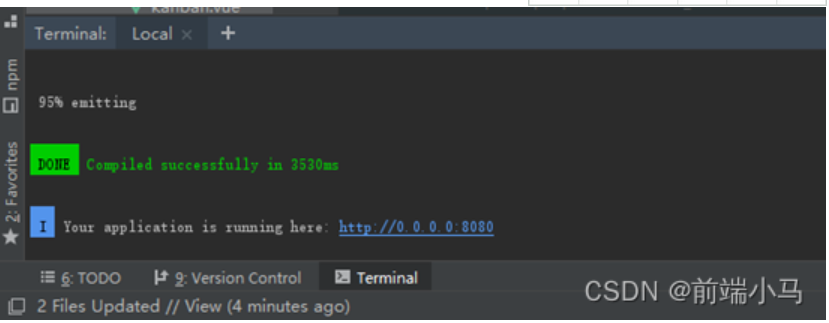
7.下载完modules包之后就可以正常启动项目了;
三、更新项目代码
在使用 Git 协同开发的环境下,每次打开 webstorm 项目最好先更新代码,让自己的代码与 Git 仓库保持同步,以免出现一些不必要的冲突;
1.点击以下按钮拉取最新代码进行更新,也可用快捷键 Ctrl+T;
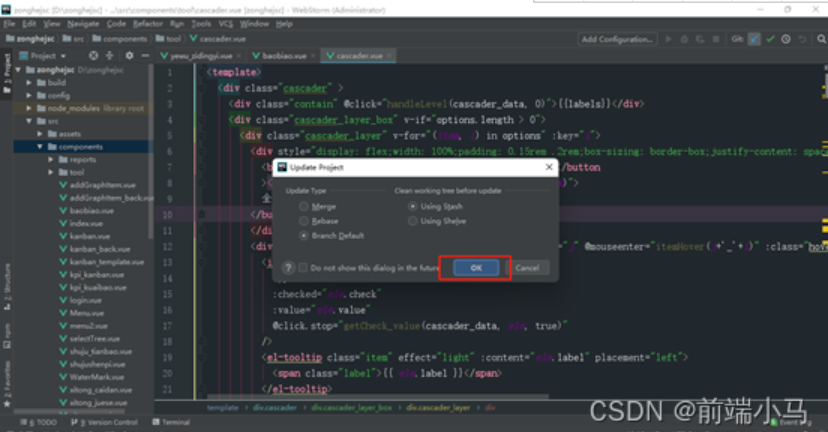
2.出现以下弹框,点击ok;
3.更新成功后会有如下提示;
四、WebStrom 中项目文件颜色详解
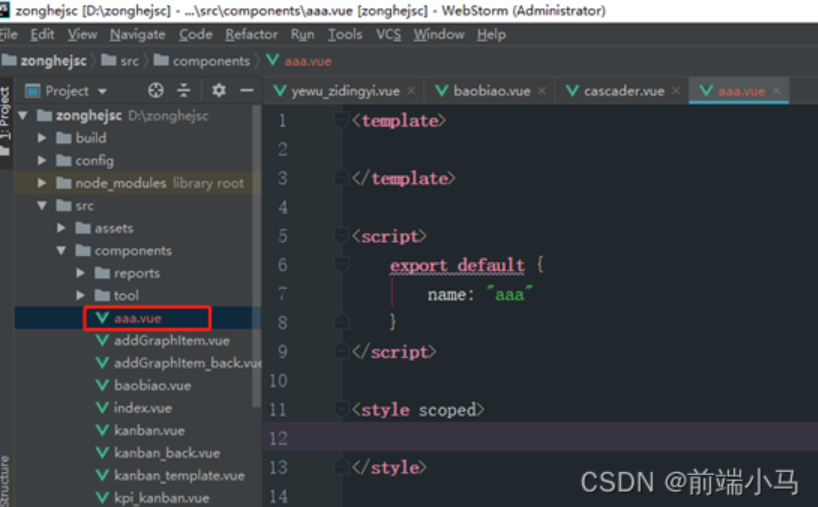
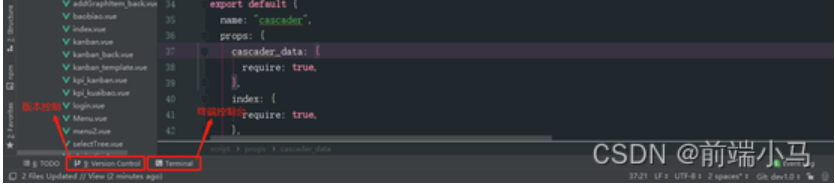
红色:本地新增文件,没有关联到git,直接提交无法提交到Git(提交时不显示该文件),需要先Add添加至仓库后再提交;
绿色:红色文件Add至仓库后转变而成,ctrl + k 可以直接提交;
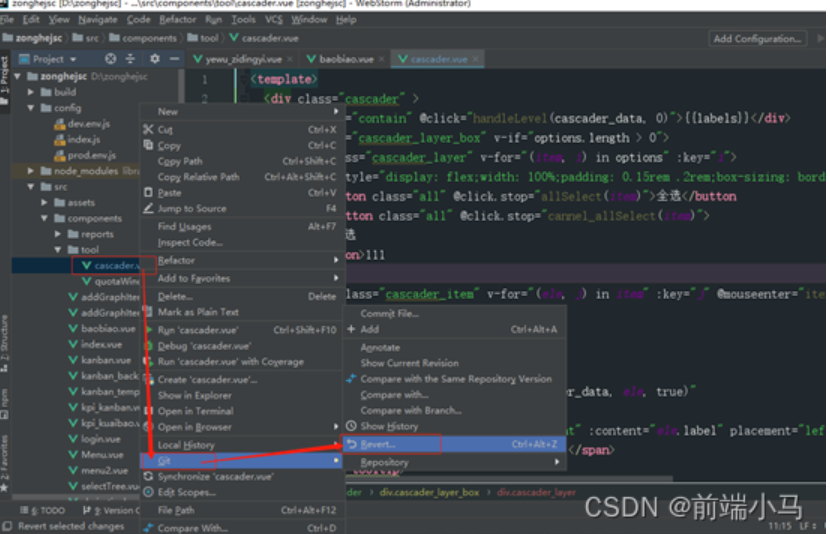
蓝色:文件内容已经被修改,可以revert恢复至修改前状态;
当文件名称为蓝色时说明该文件已经被修改,但还未提交至Git;
如果是误修改,想要回到文件修改前的状态,右键 -> Git -> Revert 即可恢复;
当文件名为红色时表示该文件为新创建的文件且未上传至仓库,仅存在于本地;
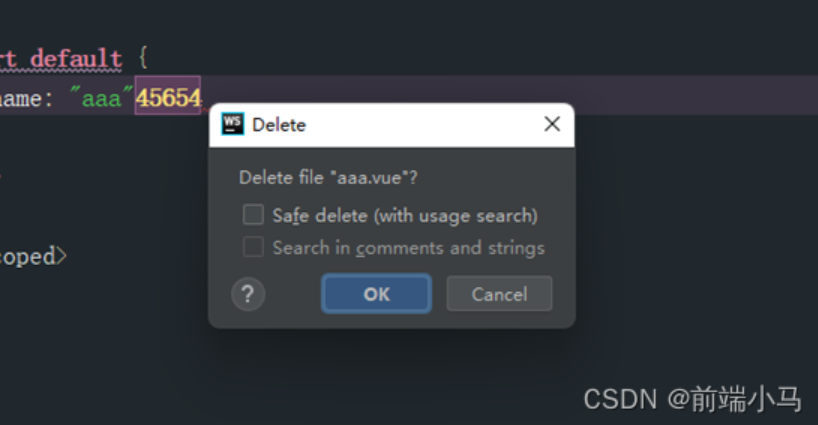
想要删除此新创建的文件时,若该文件未被其他文件引用则无需安全删除,直接删除即可;
五、项目提交至 Git
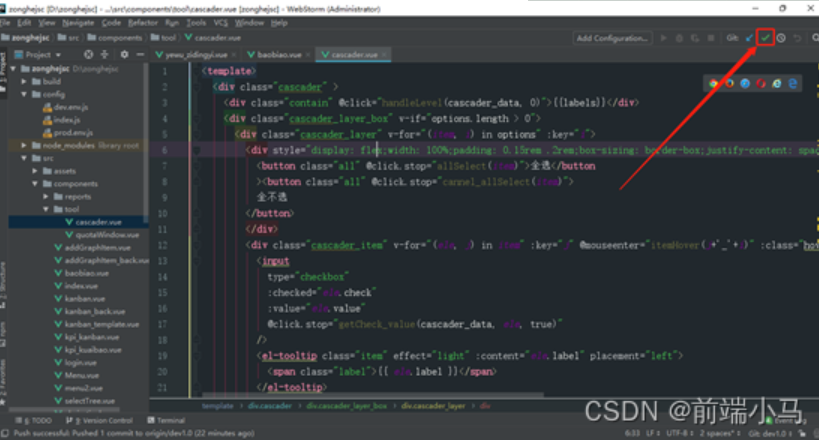
1.代码修改完成之后(此时文件名为蓝色)提交至 Git 仓库,提交按钮如下,也可使用快捷键Ctrl+K;(注意在提交前最好先进行拉取(更新) 代码操作,保证代码在最新状态再提交,避免产生冲突)
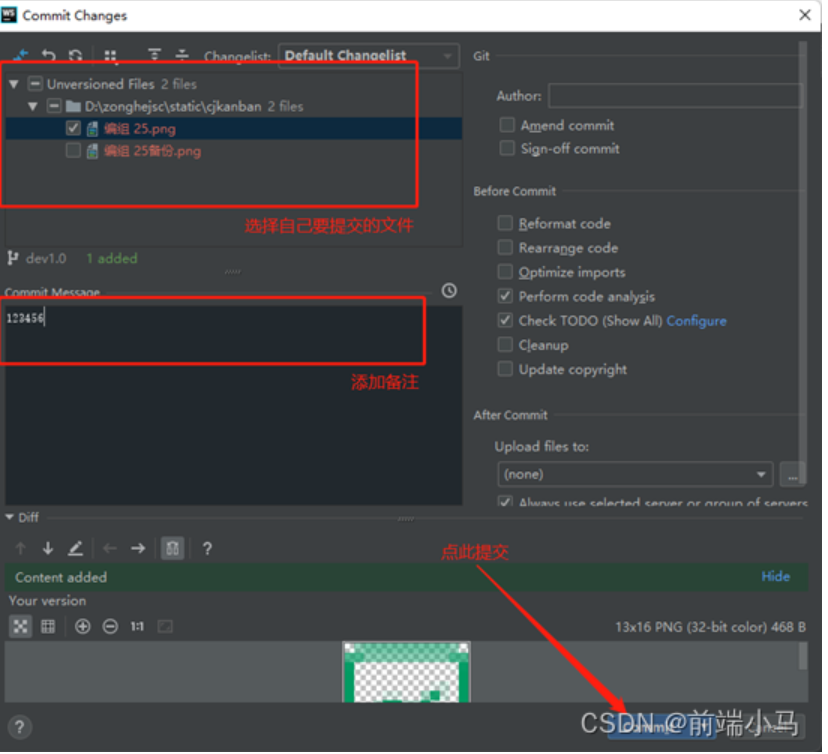
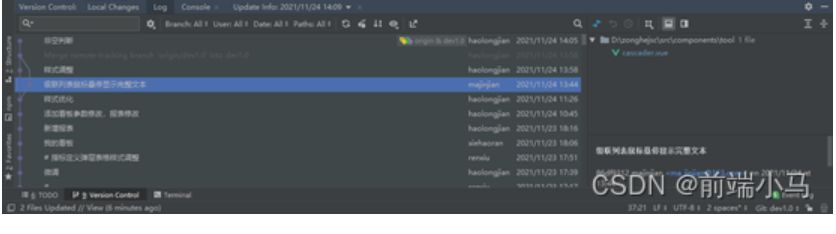
2.提交时必须写明备注,提交时注意选择自己确定要提交的代码文件,不提交的不要选择,提交成功会有成功提示且会在版本控制中生成提交记录;提交成功后文件名变为正常颜色;
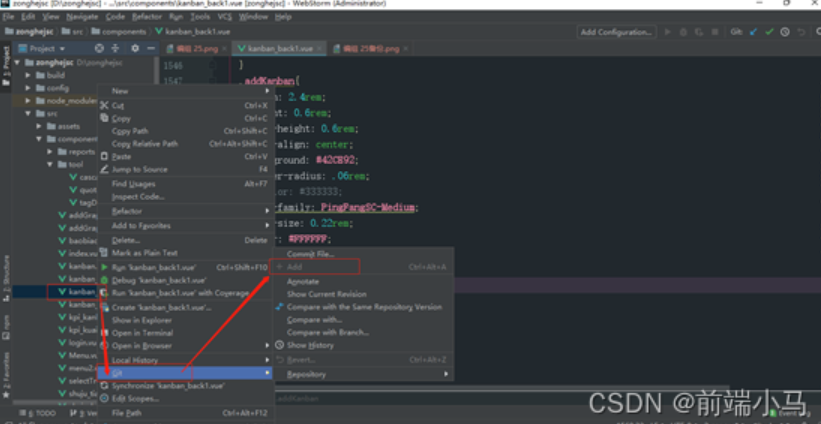
3.若想要提交新创建的文件(文件名为红色),必须先将此文件添加到仓库中,右键->Git->Add,如果该文件已经添加则Add选项不可选中,添加成功后文件名称变为绿色,绿色时可直接提交;
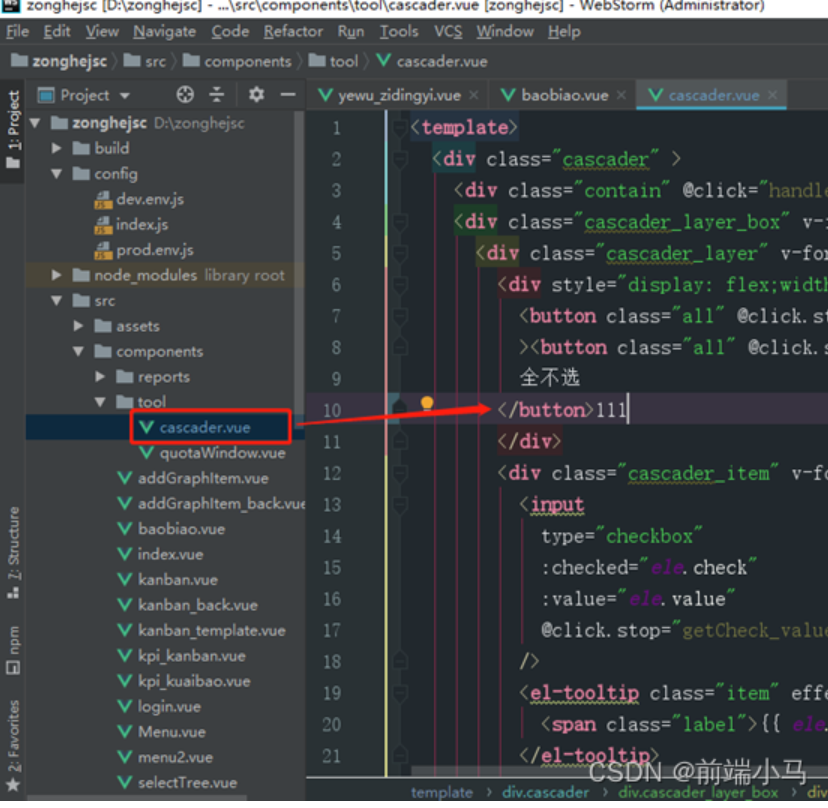
六、文件定位
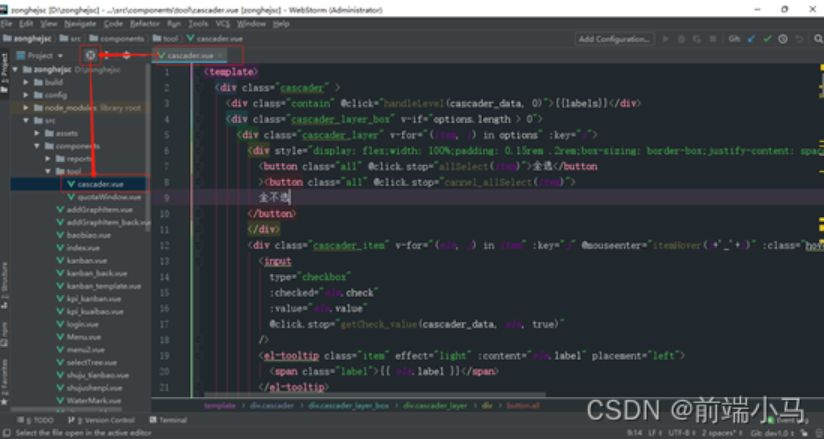
当文件数目较多时点击该图标可将当前所编写的代码文件在项目文件目录中定位;
七、终端控制台与版本控制台
在软件底部可以进入终端控制台与版本控制台;
终端控制台用于项目的启动,node_modules包的下载等;
cnpm安装命令:npm install -g cnpm (cnpm是npm的淘宝镜像,在国内速度要优于npm)
node_modules包下载:cnpm i / npm i
项目启动命令:cnpm run dev / npm run dev
版本控制可以看到项目的进展情况,Git仓库成员的提交记录等;
八、 WebStrom 常用快捷键