方法一(不推荐):使用class
为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式。但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性。
<style> </style>
Tip:当 <style> 标签中有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,不会影响其子组件。也就是实现了组件的私有化,不对全局造成样式污染。
需要注意的是,<style>标签如果没有 scopd 属性,可能会造成其他组件样式的错乱,所以该方式不推荐。
方法二:使用 deep 深度选择器
同样为要修改的这个组件标签设置一个 class 类名,并在 <style></style> 标签中设置样式,但是保留 <style> 标签的 scoped 属性;
<style scoped> </style>
深度选择器的写法可以用 /deep/ 或者 >>> ;区别是 >>> 在 less 语法下不可用,/deep/ 则全部适用。
举例:修改 el-input 的样式;
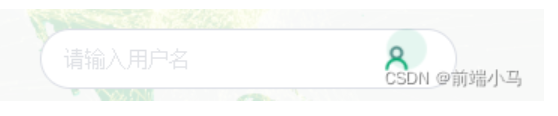
<el-input class="txt" v-model="user" placeholder="请输入用户名"> <i slot="suffix" style="display: flex;align-items: center;"> <img class="icon" src="/static/login_new/login_icon_account_hig.png" alt=""/> </i> </el-input>
初始样式如下,输入框为直角;
接下来我们通过 CSS 用普通的类选择器来修改它为圆角;
<style scoped> .txt { border-radius: 2.64rem !important; } </style>
样式不会生效;
使用深度选择器,格式如下;
<style scoped> .txt /deep/ .el-input__inner { border-radius: 2.64rem !important; } </style>
样式修改成功;