《前言》
Script Lab 我希望有一个系列(连载),可是我挺担心没偿没有能力去驾驭它。虽然早年前己经接触过,但一直未有下决心开始 Office 365 的开发之旅,虽然一直被光标老师所鼓舞,但是我心有旁骛还没有真正做开始 Start。“尝试”的意思是,这不是一篇正式的教程或文章,我先要测试文风(尤其是读者的感官,让大多数人勉强有兴趣读完),积累足够的素材(发现一些有趣的东西,比如车库文化),更主要的是需要从以前固化的桌面开发模式完全转向网络开发模式(这个一种断层式的转变,除却 Office 本身基本没有相通之处)。
评价
Script Lab 是一款快速的 Office 365 开发工具,这是一个很棒的工具。与客户进行快速原型制作成为现实。虽然不是第一次接触到这个工具,但今天确实是第一次认真观察这个项目。我会习惯于从评论区,得到关于产品的第一映像,其实文章的标题部分便是来自这里。评论区的网址如下:HTTPS://AKA.MS/GETSCRIPTLAB
一些较经典的评如,摘录并翻译如下:
- 高级用户是否真正适应HTML,CSS和JavaScript?
Excel的用户主要是高级用户,他们是否真的准备好学习HTML,CSS,JavaScript,类型脚本,jQuery,Angular,React,Vue等等?为什么不使用类似于PowerApps的简单公式语言来构建Microsoft Office系列产品的加载项而不是Script Lab? - 比VBA好多了
这是VBA的超酷替代品,也可以在线使用。 - 最佳电脑应用
它比VBA有很多帮助,也更有效。真的很感谢设计这个应用程序,并帮助很多会计师和Excel用户:) - 伟大的扩展
非常适合在Office Apps上运行脚本和简单代码。我喜欢它,因为我可以快速测试脚本 - 快速的o365开发工具
这是一个很棒的工具。与客户进行快速原型制作成为现实。我很乐意看到这个家庭的前景和其他产品。 - Office产品的绝佳补充
Script Lab使得处理Microsoft Office产品中的数据变得非常容易。教程,指南和示例非常用户友好,并且您可以充分利用数据来查看新视图并查找以前无法看到的信息。 - 不错的入门工具
这个应用程序是一个方便的方式来查看基本的应用程序代码如何在Word中运行。
车库
Script Lab, 是一个微软车库项目(Microsoft Garage project,与之相对应的还有Google的20%NoWork time),都是旨在鼓励自家的员工创新。在正式了解这个项目之前,先来给大家聊一下微软的车库文化。以下网址能查阅到所有的微软车库项目:HTTPS://WWW.MICROSOFT.COM/EN-US/GARAGE/
微软车库是微软鼓励各个部门和领域的员工、实习生和团队来参与创新的地方。工作之余,有创新想法的员工可以在公司内部招募成员、组建团队,将其变为现实。日前,微软向外展示了一系列员工在工作之余开发的APP,这些“车库极客”们彰显了微软员工基因中的创新血液。微软车库的想法于 2009 在 Office 实验室萌芽,当时设立的想法很简单:让微软的员工有机会去拥抱自己内心的创意,成立专门的项目,并探索成功的可能性。一般来说,微软首先会划一块场地出来,其实也不是必须车库,苏州微软的车库由微软AI应用科学家林沂蒙负责,也是微软技术俱乐部(苏州)的活动基地之一,以下是车库的门牌哦:
Script Lab 最初是 2016 年微软黑客马拉松的夏日黑客马拉松项目。目标是通过简化和令人愉快来改变构建 Office 加载项的“入门”体验。从那以后,工程师们从家庭,睡眠和日常工作中偷偷跑了几个小时,使 Script Lab 成为现实。最后,我们有一个工具可以轻松尝试 Office JavaScript API,无论是感兴趣的 Excel 高级用户还是专业开发人员原型化插件!项目是开源的,也希望社区将通过分享自己的代码片段(Snippets)并继续改进脚本实验室体验来提供帮助(我在下一期会讲到这个分享模式,今吞好像始终没有试出来)。Script Lab 团队由五名成员构成,分别是:Michael Zlatkovsky、Bhargav Krishna、Daniel M. Galan、Jakob Nielsen、Michael Saunders。
上手
电脑刚刚抢到手,没时间了,就先来个 Hello World !
操作①:Ribbon->插入->获取加载项
操作②:搜索“Lab”或"Script Lab"
操作③:立即更新
注意,以上操作必须联网完成(这是唯一不如 VBA 的地方了)!
嗯嗯,其实到这里,课程己经可经结速了,因为该有的菜单上都有了~~~
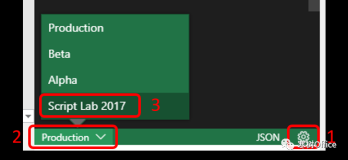
操作①:Ribbon->Script Lab->点击“代码”
操作②:Ribbon->Script Lab->点击“运行”
嗯嗯,其实到这里,课程己经可经结速了,因为该有的菜单上都有了~~~
操作①:TaskPan(1)->Samples->点击“代码”
操作②:TaskPan(1)->Basic API Call(TypeScript)
操作③:TaskPan(2)->Highlight selected range
操作结果:所选单元格被标为黄色
代码
最后看一下代码,快十点钟了,所以不解释了,还有连载:
$("#run").click(() => tryCatch(run)); async function run() { await Excel.run(async (context) => { const range = context.workbook.getSelectedRange(); range.format.fill.color = "yellow"; range.load("address"); await context.sync(); console.log(`The range address was "${range.address}".`); }); } async function tryCatch(callback) { try { await callback(); } catch (error) { console.error(error); } }