outlet 或者在SAP Spartacus中硬编码,或者通过CMS driven.
Angular里添加自定义UI的原理是基于TemplateRef, 通过ng-template Component 添加。
cxOutletRef是 Angular directive的selector:
通过OutletRefModule暴露给消费者。
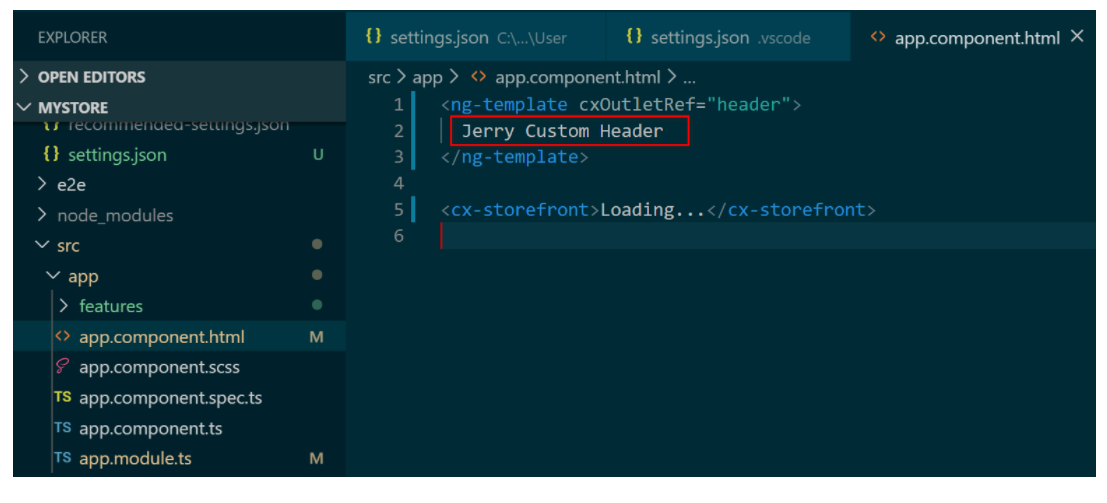
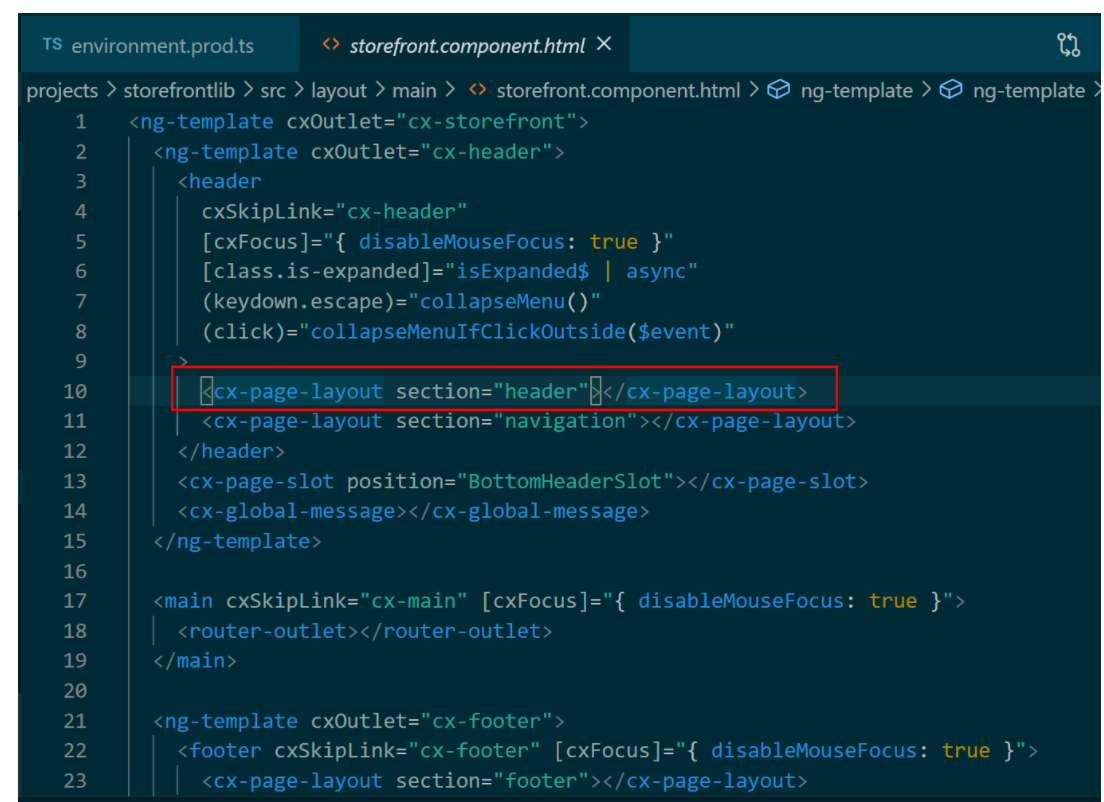
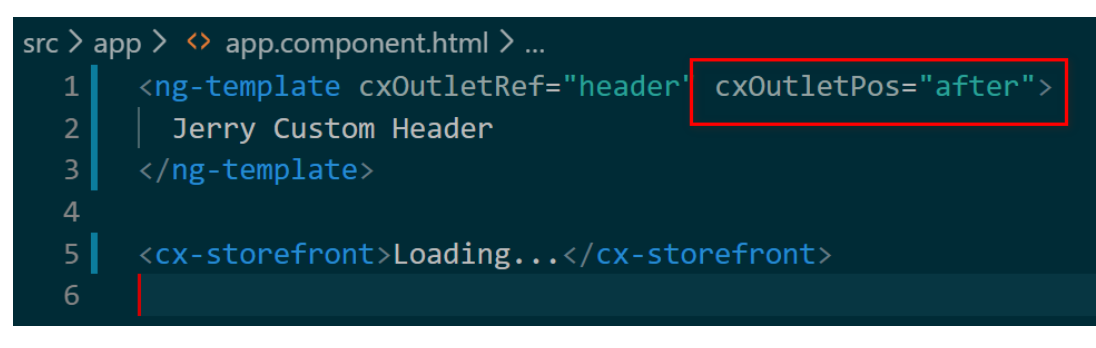
Just a simple piece of code to inject your custom UI element to SAP Spartacus via outlet:其中header定义在storefront.component.html里:
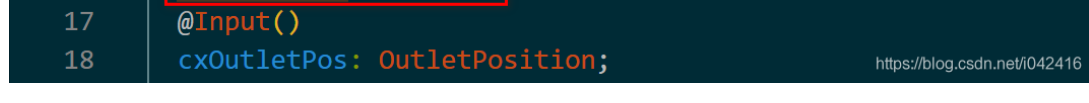
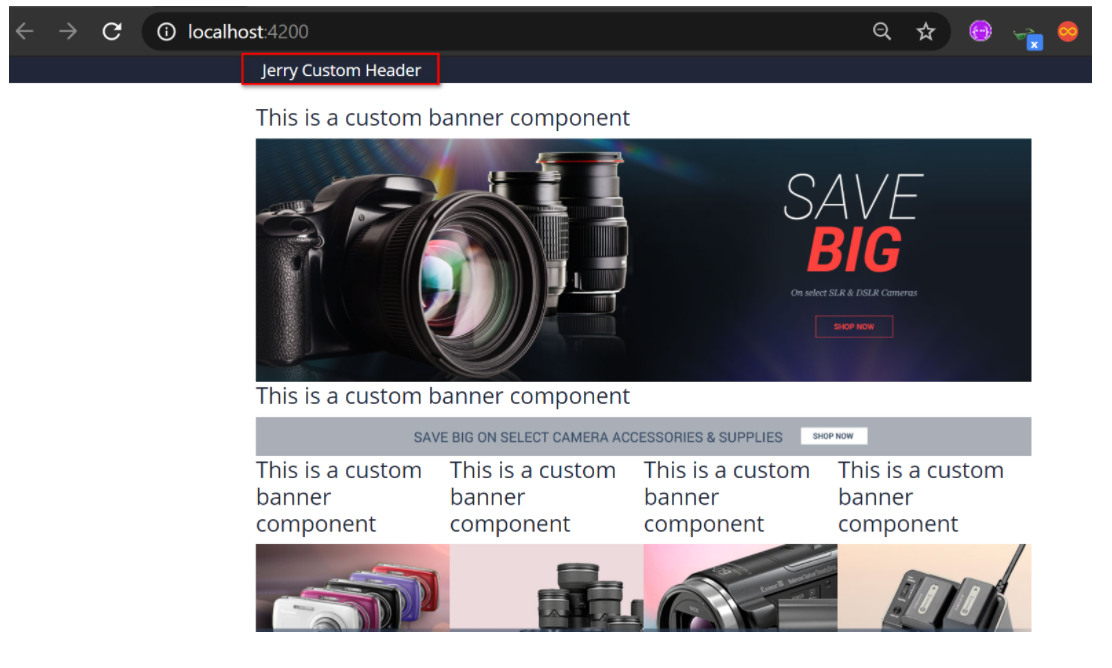
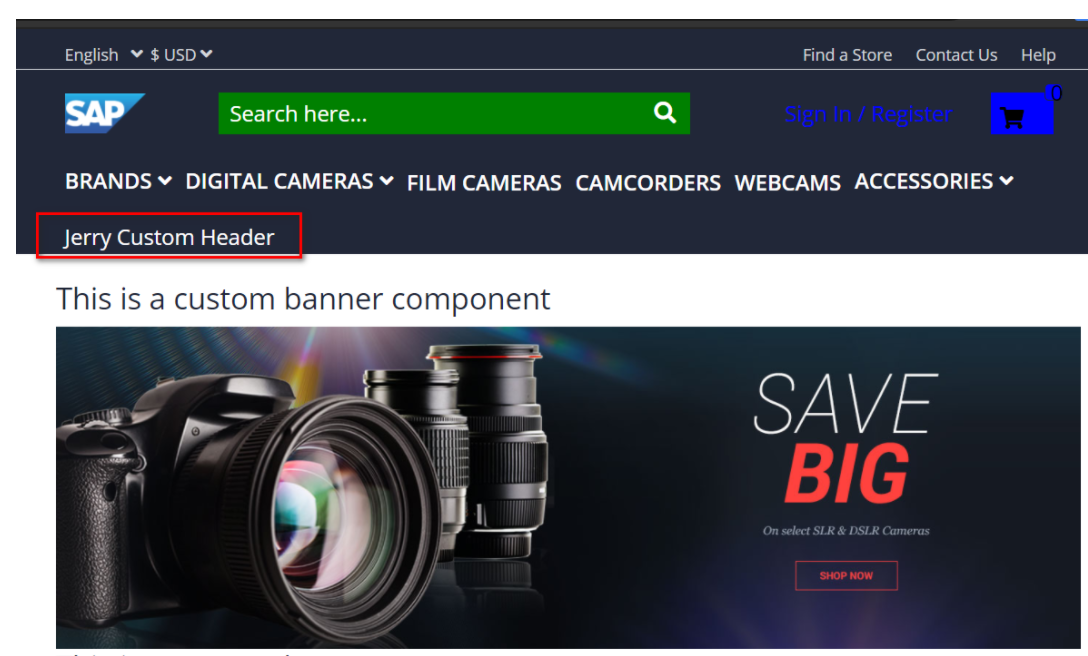
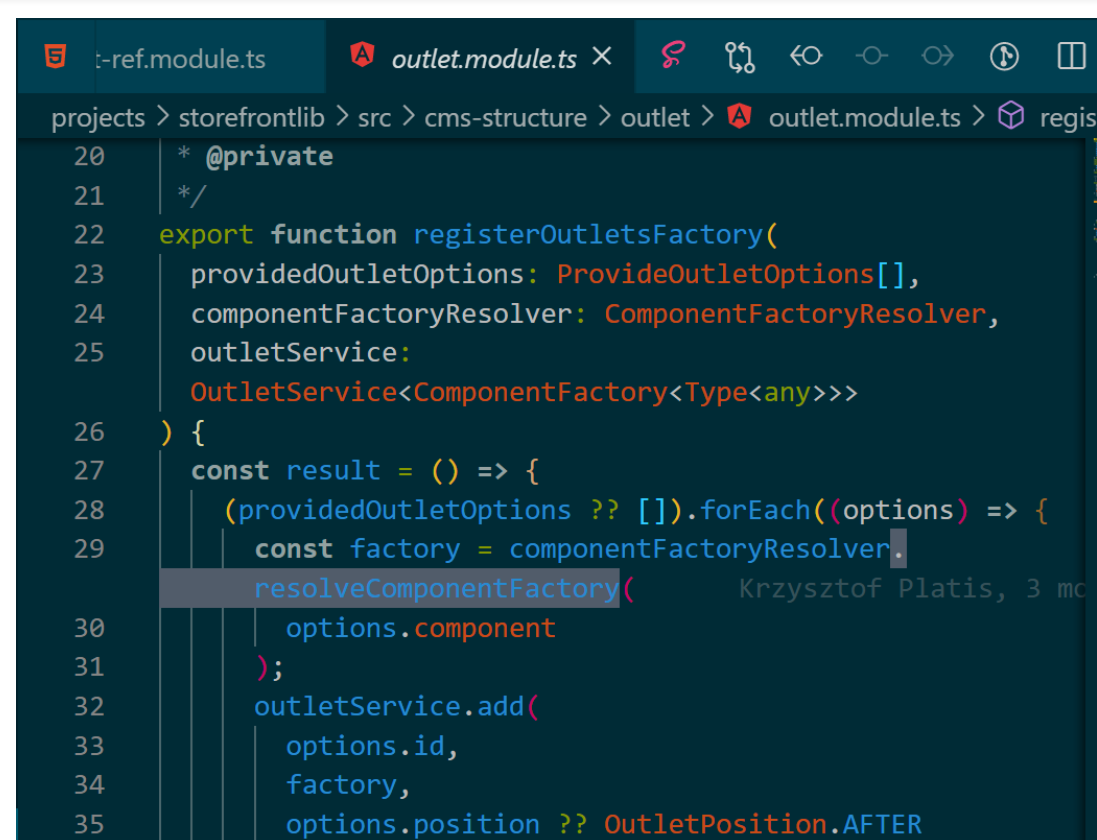
最后的效果:默认情况下把标准的header区域替换了:如果加上属性值cxOutletPos=“after”, 则不覆盖header,而是放到标准header的后面:效果如下:如果没有TemplateRef,想希望通过TypeScript的方式动态添加Component,应该怎么做?
例子: