基本的样式和布局
<style> .box { display: flex; } .item { height: 100px; width: 100px; border: 1px solid green; color: green; font-size: 50px; line-height: 100px; text-align: center; } </style> <div class="box"> <div class="item">1</div> <div class="item">2</div> <div class="item item-right">3</div> </div>
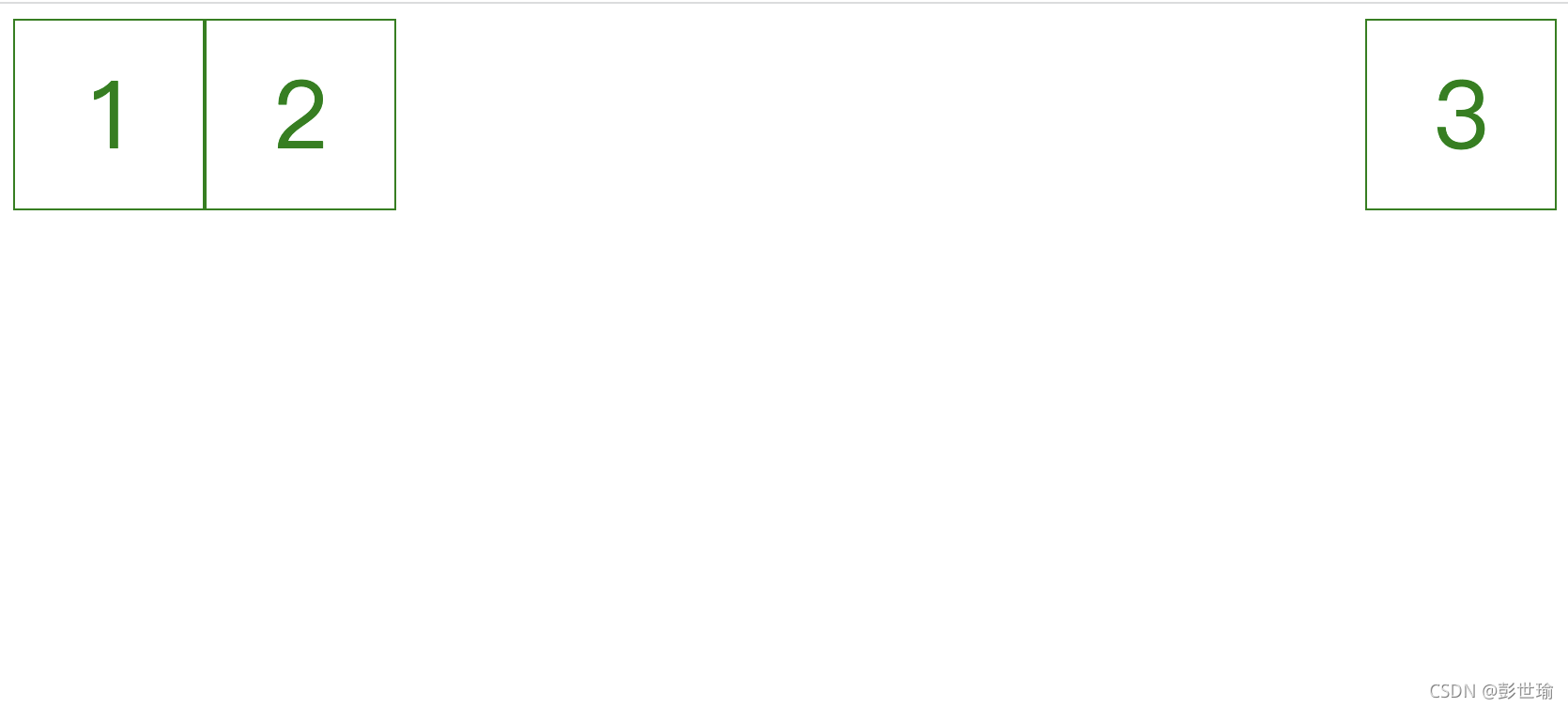
方案一
整个元素块靠右
.item-right { margin-left: auto; }
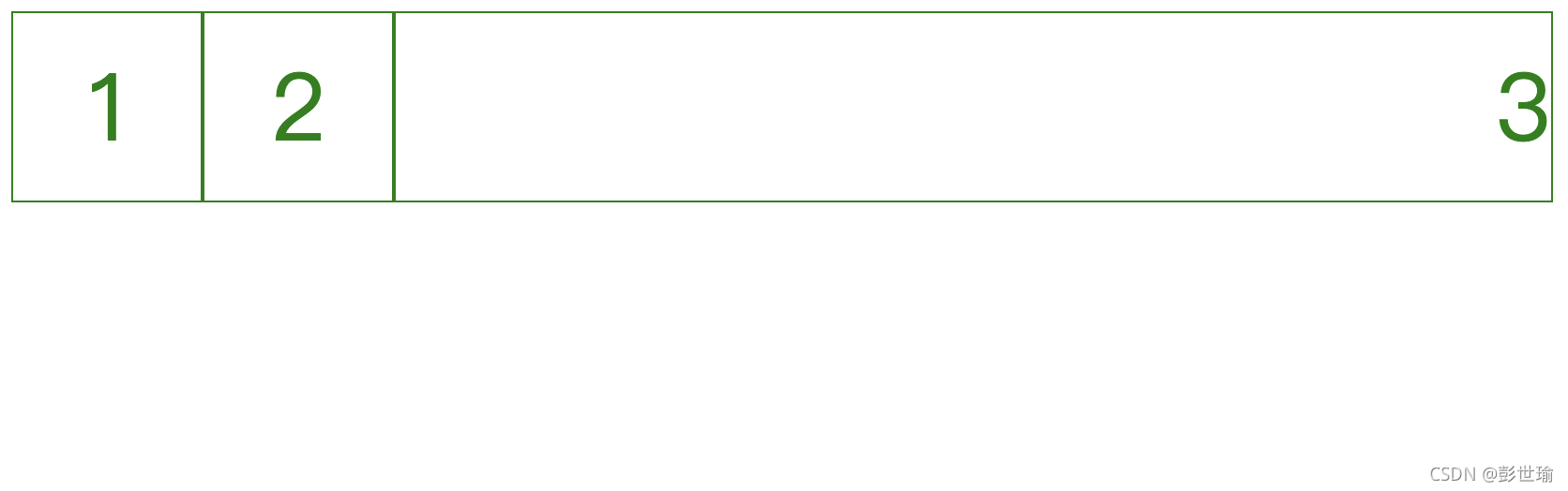
方案二
元素块撑满剩余空间,文字靠右
.item-right { flex: 1; text-align: right; }
可以看到,两种方案都可以实现最后一个子元素靠右
参考