toastr
github: https://github.com/CodeSeven/toastr
注意:
- toastr 依赖jQuery
下载文件
wget http://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js wget http://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css wget https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js
代码示例
<!-- 依赖jquery --> <script src="./jquery.min.js"></script> <!-- toastr 样式 和 js --> <link href="./toastr.min.css" rel="stylesheet" /> <script src="./toastr.min.js"></script> <script> // 居中显示 toastr.options.positionClass = 'toast-top-center'; toastr.info('info') toastr.warning('warning') toastr.success('success') toastr.error('error') </script>
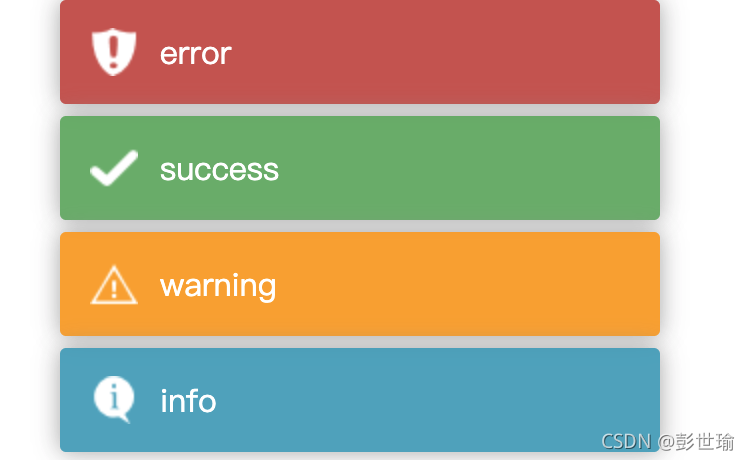
效果