您可以使用参数解构方便地将作为参数提供的对象解包到函数体中的一个或多个局部变量中。
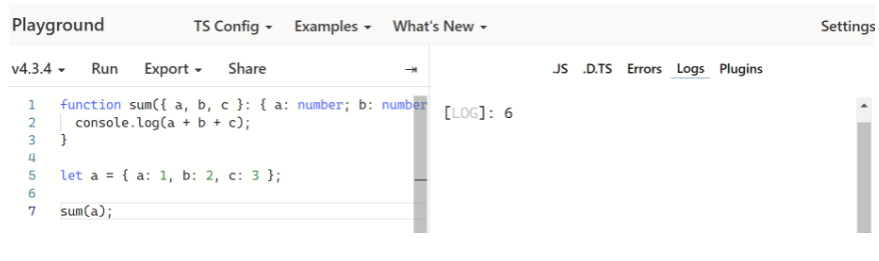
function sum({ a, b, c }: { a: number; b: number; c: number }) { console.log(a + b + c); } let a = { a: 1, b: 2, c: 3 }; sum(a);
注意,这里第一行语句冒号后是类型定义。
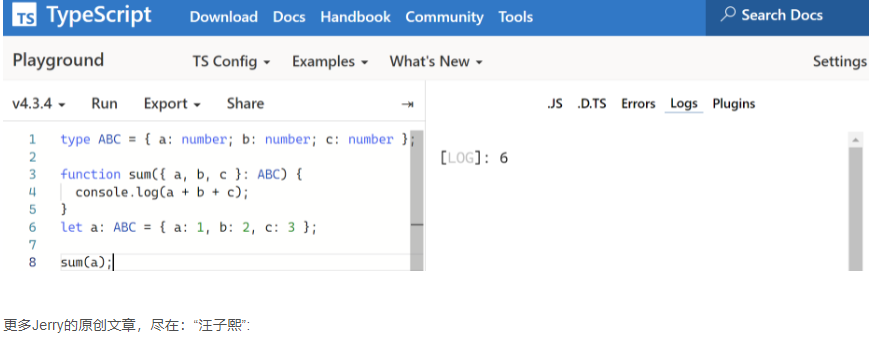
我们可以简单改写下,提供代码可读性:
type ABC = { a: number; b: number; c: number }; function sum({ a, b, c }: ABC) { console.log(a + b + c); } let a: ABC = { a: 1, b: 2, c: 3 }; sum(a);