五、推荐几个编写ReactNative好用的SublimeText插件
插件一:Emmet
Emmet插件是前端神器,其提供了js的自动补全功能,使用PackageControl搜索安装emmet插件后,打开SublimeText中的Preferences->Package Settings->Emmet->Key Bindings-User,将其文件修改为如下:
[{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
}, {
"match_all": true,
"key": "is_abbreviation"
}
]
}]
插件二:jsformat
jsformat插件可以进行js代码的格式化,使用PackageControl安装完成后,选中js代码,使用control+option+f即可进行代码的格式化操作。
插件三:ReactJS
ReactJS插件支持对React代码进行高亮,并且支持快捷创建函数,原型等操作,熟练使用可以大大提高开发效率,其用法github如下:
https://github.com/facebookarchive/sublime-react。
插件四:Terminal
Terminal也是SublimeText开发ReactNative应用神器,安装好后,使用command+shift+T可以直接在当前目录打开终端。
插件五:react-native-snippets
react-native-snippets可以快速的创建ReactNative类等代码块,用法github如下:
https://github.com/Shrugs/react-native-snippets。
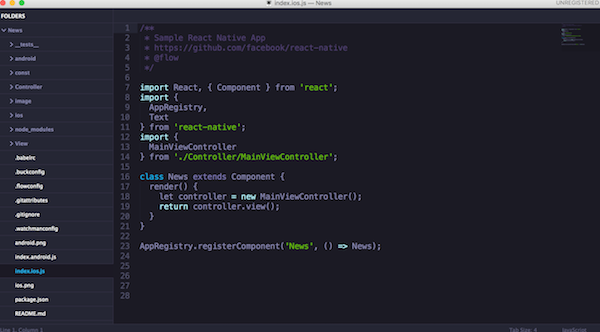
最后,再推荐一款SublimeText皮肤Hero,我个人非常喜欢这款皮肤,其安装与配置方法在如下github上有详细介绍:
https://github.com/nickbalestra/hero。
效果如下:
有了上面的这些工具,我们的SublimeText就编程了一款强大ReactNative开发IDE,尽情享受畅快编码的感觉吧!
到此为止,本篇博客将所有开发ReactNative应用的准备工作已经介绍完毕,后面的博客将记录手把手开发一款ReactNative应用程序的学习过程:ReactNative简易汇率换算器!期待与您的共同交流与进步!