- 【鸿蒙专栏,从入门到实战系列】:
https://blog.csdn.net/qq_41684621/category_10128500.html
1. TickTimer定时器组件说明:
- 是Text的子类,所以可以使用Text的一些属性
- 该组件目前有一些bug,后续版本中会修复这些bug的
常见属性:
| 属性名 | 功能说明 |
|---|---|
| format | 设置显示的格式 |
| count_down | true倒着计时,false正着计时 |
常见方法:
基本用法:
- xml文件:
<TickTimer
ohos:id="$+id:my_tt"
ohos:height="60vp"
ohos:width="250vp"
ohos:padding="10vp"
ohos:text_size="20fp"
ohos:text_color="#ffffff"
ohos:background_element="#0000ff"
ohos:text_alignment="center"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="50vp" />
//没有设置时间,默认是从1970年1月1日开始。mm:ss分别表示分钟和秒钟

2. 实现案例——计时器
- 统计一段时间之类做了多少事情,这个时候就需要计时器了
- 在定时器下面分别添加开始和结束计时的两个按钮

- 新建项目:
TickTimerApplication
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<TickTimer
ohos:id="$+id:ticktimer"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:background_element="#0000FF"
ohos:text_alignment="center"
ohos:layout_alignment="center"
/>
<Button
ohos:id="$+id:start"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="开始"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:background_element="#666600"
ohos:text_alignment="center"
ohos:layout_alignment="center"
ohos:top_margin="30vp"
/>
<Button
ohos:id="$+id:end"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="结束"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:background_element="#666600"
ohos:text_alignment="center"
ohos:layout_alignment="center"
ohos:top_margin="30vp"
/>
</DirectionalLayout>ohos:text_alignment="center":表示的是文本相对于组件是居中的ohos:layout_alignment="center":表示的是TickTimer组件在布局里面是居中的
MainAbilitySlice
package com.xdr630.ticktimerapplication.slice;
import com.xdr630.ticktimerapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.TickTimer;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
TickTimer tickTimer;
Button start;
Button end;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到定时器组件
tickTimer = (TickTimer) findComponentById(ResourceTable.Id_ticktimer);
//找到开始和结束两个按钮组件
start = (Button) findComponentById(ResourceTable.Id_start);
end = (Button) findComponentById(ResourceTable.Id_end);
//2.给开始和结束按钮绑定单击事件
start.setClickedListener(this);
end.setClickedListener(this);
//3.给定时器做一些基本设置
//false:正向计时 0 1 2 3 4 ...
//true:反向计时 10 9 8 7 6 ...
tickTimer.setCountDown(false);
//设置一下计时的格式
tickTimer.setFormat("mm:ss ");
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
//参数表示点击的按钮对象
public void onClick(Component component) {
if (component == start){
//开启定时
tickTimer.start();
}else if (component == end){
//结束计时
tickTimer.stop();
}
}
}- 运行:

- 点击“开始”按钮

- 点击“结束”按钮后就停止计时了
3. TickTimer组件——bug汇总:
- 不要用
setBaseTimer去设置基准时间 - 停止之后不用重新开始
- 如果没有设置基准时间,把时间格式设置如下,就会看到是从什么时候开始计时的了

- 运行,发现是从时间原点开始

- 所以,如果没有设置基准时间,默认是从时间原点开始计时的
- 如果设置了基准时间,参数为 0

- 运行:

- 点击“开始”按钮后,瞬间变成了当前的时间开始计时

- 所以,如果设置了基准时间,参数为 0,是从当前时间开始计时的
- 如果设置了基准时间,参数为非 0 ,具体数值:
3600*1000(表示一小时的毫秒值)

- 运行,点击“开始”按钮后,并没有对当前时间做一个增加,反而对当前时间做一个减少


- 所以,如果设置了基准时间,参数为非 0,也是从当前时间开始计时的,并且还会减少对应增加的时间,说明有 bug
总结:
- 如果没有设置基准时间,默认是从时间原点开始计时的
- 如果设置基准时间,参数为0,是从当前时间开始计时的
- 如果设置基准时间,参数为非0,也是从当前时间开始计时的
- 所以,
tickTimer.setBaseTime();这个方法是有bug的,暂时不要用这个方法,相信以后HarmonyOS在更新的时候会修复这个 bug - 还有一个 bug,把时间格式设置为分秒计时

- 运行后,它不是从
0秒开始计时的,而是从运行开始项目后就开始了,当你点击“开始”按钮后,就会发现已经开始计时了,按下结束再开始,也不是从刚刚暂停的时间再开始计时的,而是一直往后面计时

- 虽然点击了结束,在这个APP界面当中时间不再跳动,但是在系统的底层,时间并没有停止
建议:
- 该组件目前还是有 bug 的
- 计时器一旦点击结束之后,就不要重新开始再计时了,也就是说每个计时器只用一次就行了
4. TickTimer定时器案例——统计10秒内按钮点击的次数
- 使用定时器统计10秒之内按了多少次?
需求:
- 最上面是
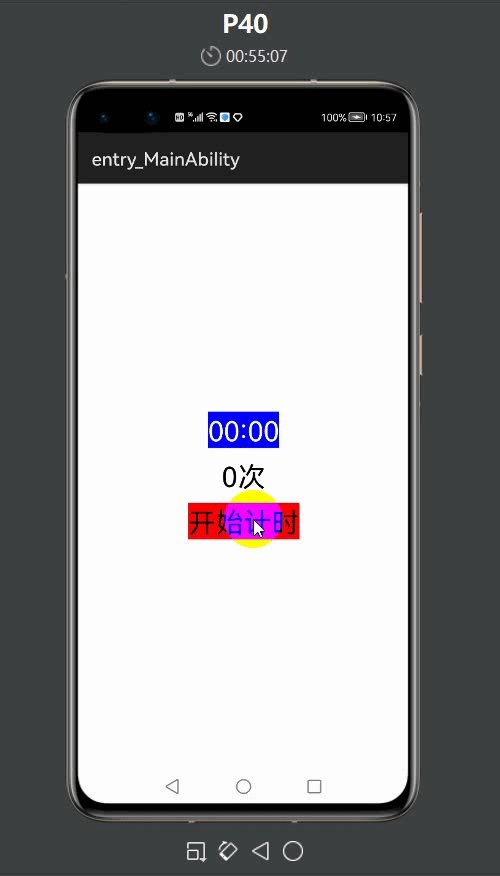
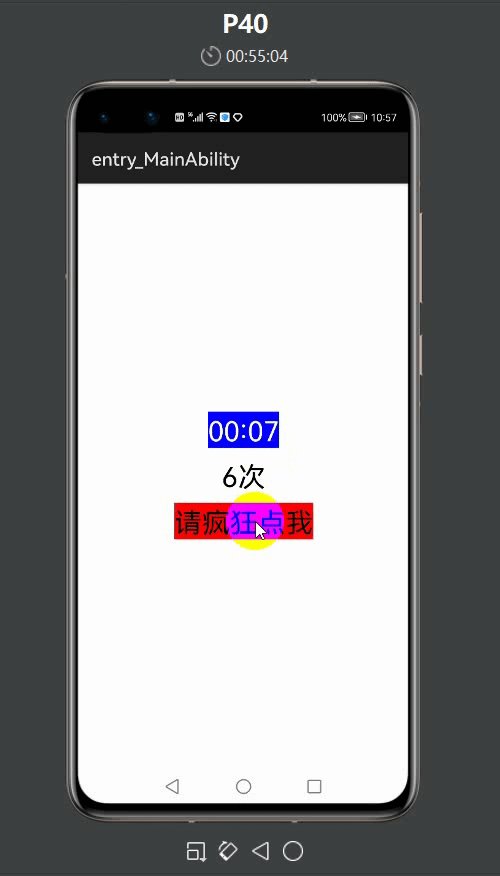
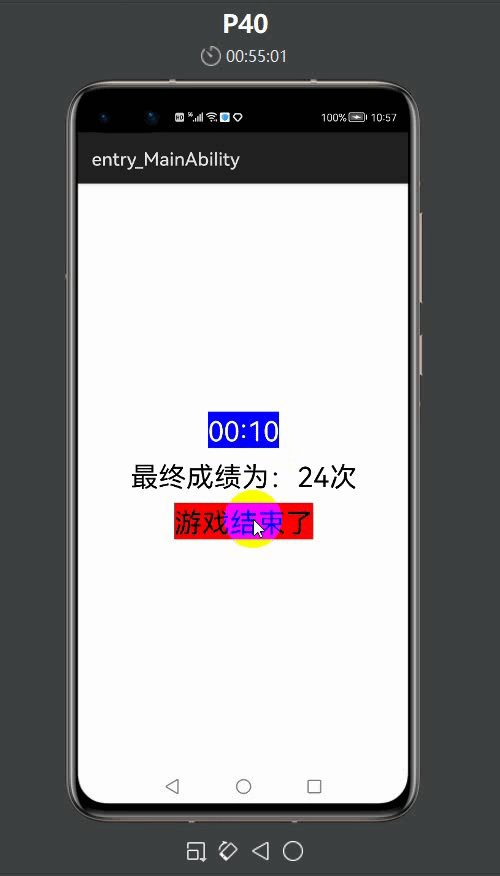
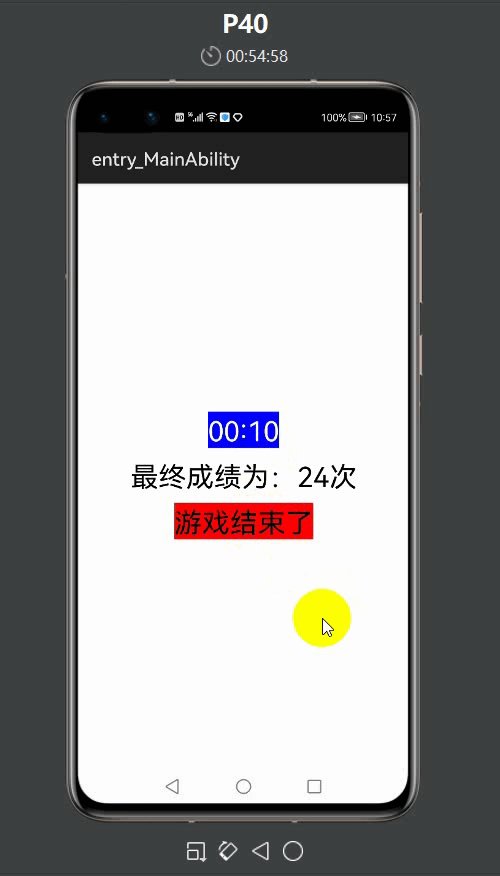
TickTimer定时器,中间的是文本显示次数,下面是“开始计时”按钮,当点击了这个按钮之后,按钮上面的文字就会变成“请疯狂点我”,然后就不断的点击这个按钮,点击一次,上面显示的文本就会增加一次计数,此时,定时器也会不断走动的状态,当到达10秒钟之后,“请疯狂点我”按钮里面的文字就会显示“游戏结束了”,中间的按钮就会展示我在10秒之内一共点击了多少按钮次数

- 新建项目:
TickTimerPracticeApplication
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<TickTimer
ohos:id="$+id:ticktimer"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:background_element="#0000FF"
ohos:text_alignment="center"
ohos:layout_alignment="center"
/>
<Text
ohos:id="$+id:count"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="10vp"
ohos:text="0次"
ohos:text_size="30fp"
/>
<Button
ohos:id="$+id:but"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="10vp"
ohos:text_size="30fp"
ohos:text="开始计时"
ohos:background_element="#FF0000"
/>
</DirectionalLayout>- 定时器的格式:
00:01,可以用ticktimer.setText();获取到定时器现在的时间,不过现在是字符串的表示,如:“00:01”,所以还需要把它变为毫秒值 - 添加一个方法进行转换


MainAbilitySlice
package com.xdr630.ticktimerpracticeapplication.slice;
import com.xdr630.ticktimerpracticeapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
import ohos.agp.components.TickTimer;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener, TickTimer.TickListener {
TickTimer ticktimer;
Text text;
Button but;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到三个组件对象
ticktimer = (TickTimer) findComponentById(ResourceTable.Id_ticktimer);
text = (Text) findComponentById(ResourceTable.Id_count);
but = (Button) findComponentById(ResourceTable.Id_but);
//2.给按钮绑定单击事件
but.setClickedListener(this);
//3.给定时器做一些基本设置
//false:正向计时 1 2 3 4 ...
//true:反向计时 10 9 8 7 ...
ticktimer.setCountDown(false);
//设置计时格式
ticktimer.setFormat("mm:ss");
//4.给定时器绑定定时事件
ticktimer.setTickListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
//判断是否是第一次被点击
//true:表示第一次被点击
//false,表示不是第一次被点击
boolean first = true;
//定义一个变量用了统计点击的次数
int count = 0;
//记录游戏开始的时间
long startTime = 0;
@Override
public void onClick(Component component) {
//当该方法被调用,证明按钮被点击了一次
count++;
//判断当前是否是第一次被点击
if (first){
//第一次点击了
//记录游戏开始的时间
//要获取定时器现在的时间
//ticktimer.getText();//”00:01“
startTime = StringToLong(ticktimer.getText());
//修改按钮里面的文本内容
but.setText("请疯狂点我");
//修改标记
first = false;
//开启定时器
ticktimer.start();
}
//如果不是第一次点击
//那么就不需要做上面的事情,直接修改文本的内容就可以了
text.setText(count + "次");
}
//当定时器开始计时的时候,就会不断去调用onTickTimerUpdate这个方法
//tickTimer表示计时器的对象
@Override
public void onTickTimerUpdate(TickTimer tickTimer) {
//1.获取当前定时器的时间,并把时间变为毫秒值
long nowTime = StringToLong(tickTimer.getText());
//2.判断nowTime跟startTime之间的差有没有超过10秒
if ((nowTime - startTime) >= 10000){
tickTimer.stop();
text.setText("最终成绩为:" + count + "次");
but.setText("游戏结束了");
//取消按钮的点击事件
but.setClickable(false);
}
}
//作用:把字符串类型的时间变成毫秒值(long)
public long StringToLong(String time) {
SimpleDateFormat sdf = new SimpleDateFormat("mm:ss");
Date date = null;
try {
date = sdf.parse(time);
} catch (ParseException e) {
e.printStackTrace();
}
long result = date.getTime();
return result;
}
}
- 运行: