目前网站要同时兼容pc端和移动端的做法通常有两种:
**一、响应式
**
通过css样式控制页面在pc和移动端的缩放来兼容屏幕,目前很多中小企业网站、或界面简单的网站多采用这种方式。
好处:只需要写一套模板,维护一个网站,工作量比较小。
弊端:响应式网站要么偏重pc端,要么偏重移动端,很难在两个端都能获取到良好的浏览体验。
二、pc、移动两个网站
一般政府,学校或中大型网站多采用这种方式,一个pc站,一个手机站,分别用不同的域名,或者子目录形式访问,不同的访问端打开不同的站点,页面地址完全不一样。
好处:制作两套模板,两个端都可以获取到好的浏览体验,前端制作不用考虑兼容性问题。
弊端:由于网站地址不一样,需要维护两个网站,后续工作量大。
既然传统做法出有弊端,那么就需要解决这个问题。
现在需要改进是的:能否在同一个url地址,然后根据浏览设备加载不同的模板呢,pc端浏览加载pc的模板,手机端浏览加载手机模板?
答案是肯定的,下面教程演示PageAdmin Cms如何实现模板的自动识别并加载。
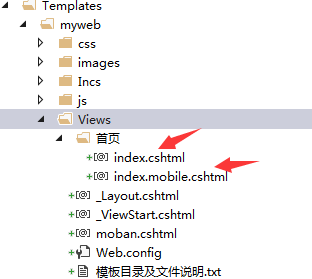
1、首先在模板目录下,新建一个名为:首页的文件夹,文件夹下新建两个文件,index.cshtml和index.mobile.cshtml,如下图:
这里有个命名约定规则,手机端命名必须是 *.mobile.cshtml这种形式,两个文件内容都很简单,就是一行文字。
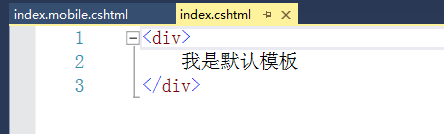
index.cshtml文件:
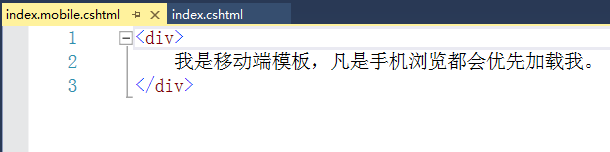
index.mobile.cshtml文件:
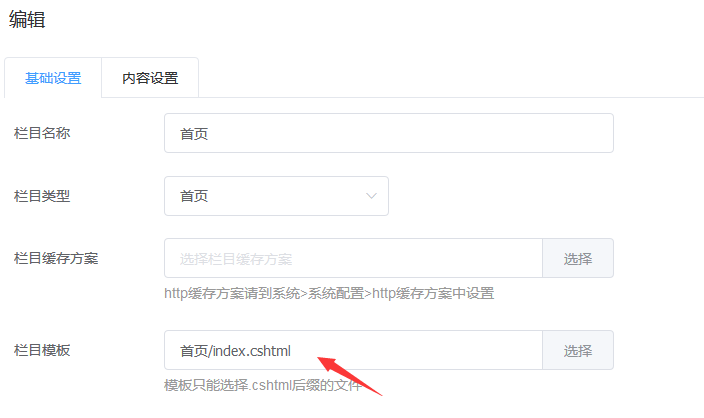
2、进入栏目管理选择模板,如下图。
注意:这里选择不带.mobile.cshtml的模板文件。
现在测试一下效果,先用电脑浏览器打开首页,效果如下:
然后浏览器切换到移动端模板,刷新一下页面,效果如下:
模板会自动根据浏览设备来加载不同的模板,不只普通模板页面支持这种方式,Pageadmin的母版页模板,局部页模板都支持这种方式来实现模板的自动识别和加载。
希望这篇文章可以帮助到大家。