第2章
Photoshop和Illustrator必备技能
工欲善其事,必先利其器。在开始设计和制作平面设计作品前, 需要选择合适的软件, 并对其基本操作有一定的了解。平面设计中最常进行的工作就是位图图像和矢量图形的制作与处理。位图图像制作与处理常用的软件有Photoshop,GIMP,PaintShop Pro等,矢量图形制作与处理常用的软件有lllustrator,CorelDRAW.Inkscape等。本书选用的Photoshop和lllustrator是这些软件中的位佼者,它们均由Adobe公司出品,因而在平面设计工作中可以更加紧密地协作。
本章将介绍Photoshop和lllustrator的软件界面和基本提作, 如新建和打开文件 调整图像大小、设置画板、存储和导出文件、交换文件内容等。
2.1Photoshop和Illustrator的功能对比
大多数图像处理软件都会兼具位图和矢量图的处理能力,并且会以其中的一种为主,另一种为辅。Photoshop的功能以处理位图为主,并具有一定的矢量图绘制能力;而Illustrator的功能则以绘制矢量图为主,同时能导入位图并做基本处理。下表简单介绍了两个软件的主要功能。

2.2Photoshop和Illustrator的界面构成
平面设计软件的界面是平面设计的工作环境,只有熟悉界面,才能得心应手地完成设计工作。作为同一家公司的产品,Photoshop和Illustrator的界面构成总体上非常相似,但也有各自的特点,下面分别进行介绍。
2.2.1 Photoshop的界面构成
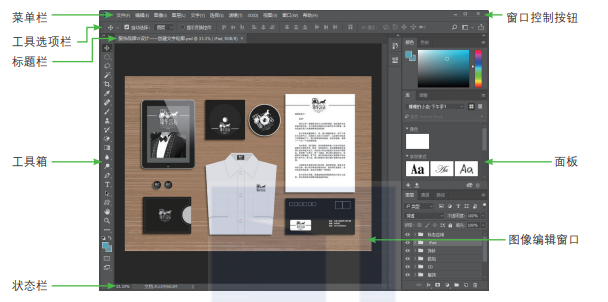
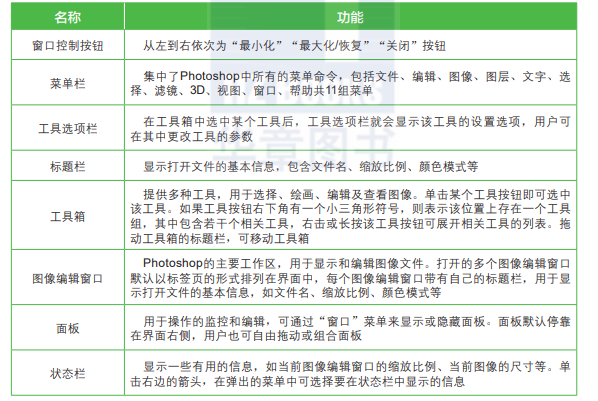
在计算机中安装Photoshop程序后,双击桌面上的应用程序图标,就可以打开Photoshop。如下图所示为Photoshop启动完毕后打开一个设计作品文件时的界面,界面各部分的功能简介见下表。


2.2.2 Illustrator的界面构成
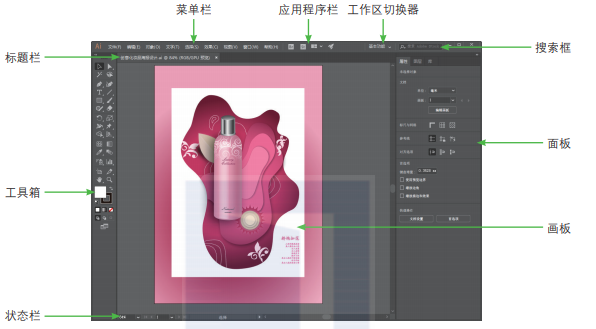
Illustrator的安装和启动方式与Photoshop相同。如下图所示为Illustrator启动完毕后打开一个设计作品文件时的界面,界面各部分的功能简介见下表。


2.3新建和打开文件
启动Photoshop和Illustrator之后,需要在软件中创建一个新文件,然后才能使用工具、面板和菜单命令进行作品设计。对于已经创建的文件,则可以在相应的软件中打开并编辑。下面分别讲解在Photoshop和Illustrator中新建和打开文件的具体操作。
2.3.1 在Photoshop中新建文件
新建文件是处理和编辑图像的基础。Photoshop提供了多种新建文件的方式,用户可以在“起点”工作区中新建文件,也可以执行“新建”菜单命令来新建文件,下面分别介绍新建文件的几种方法。
1.执行菜单命令新建文件
新建文件是在程序中创建一个新的空白文档。默认情况下,在设计和制作作品时会新建一个文件,并根据需要定义新建文件的大小和颜色模式等。
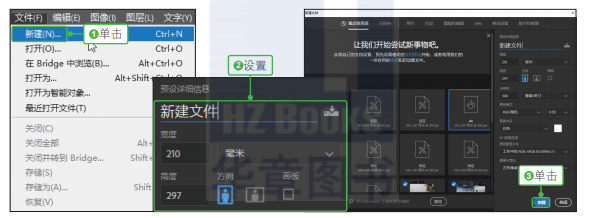
执行“文件>新建”菜单命令,或者按快捷键Ctrl+N,打开“新建文档”对话框,在对话框中设置新建文件的名称、宽度、高度等选项,设置后单击“创建”按钮,如下图所示,就能根据设置的选项创建一个新的空白文件。

2.从“起点”工作区新建文件
启动Photoshop后,将自动进入“起点”工作区,在此工作区中可以快速创建新文件。
单击“起点”工作区左侧的“新建”按钮,就可以打开“新建文件”对话框,在对话框中设置新建文件的选项,完成后单击“创建”按钮,同样可以新建一个文件。

3.应用模板新建文件
随着Photoshop功能的不断完善,在Photoshop中新建文件时,无需从空白画布开始,可以在Adobe Stock中选择各种模板来创建。Photoshop中的模板分为“照片”“打印”“图稿和插图”“Web”
“移动设备”“胶片和视频”6组,这些模板中包含各种资源和插图,用户可以在此基础上进行构建,从而完成不同类型设计项目的制作。在Photoshop中打开一个模板时,可以像处理其他Photoshop文档那样处理该模板。
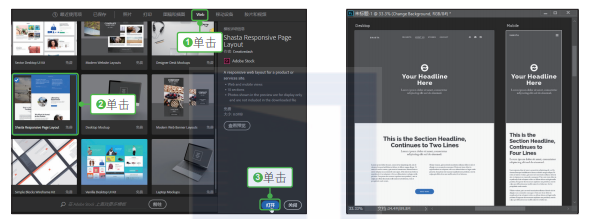
如下左图所示,单击“新建文档”对话框中的“Web”标签,展开选项卡,在选项卡下方单击选中一个模板后,单击“打开”按钮,就可以根据选择的模板创建出如下右图所示的新文件。如果所选模板未下载,则需要先单击“下载”按钮,从Adobe Stock中下载该模板。

4.应用预设新建文件
除了模板之外,用户还可以选择Photoshop提供的大量预设来新建文件。用户也可以存储自定义预设,以便重复使用。
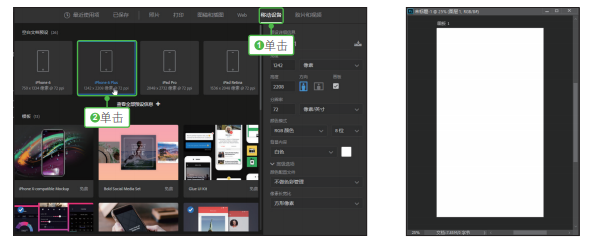
在“新建文档”对话框中,单击“移动设备”标签,在展开的选项卡中单击“iPhone 6 Plus”预设,如下左图所示。在右侧输入要创建的文件名称,单击“创建”按钮,即可按照所选预设中指定的尺寸、分辨率等参数创建一个新文件,如下右图所示。

技巧提示 指定新建文件的背景颜色
在Photoshop中新建文件时,单击“新建文档”对话框中的“背景内容”右侧的颜色块,打开“拾色器(新建文档背景颜色)”对话框,在此对话框中通过输入色值或单击选取颜色等方式,可以重新定义新建文件的背景颜色。
2.3.2 在Photoshop中打开文件
在Photoshop中可以使用“打开”命令来打开文件,也可以利用“最近打开文件”命令和“起点”工作区快速打开最近使用过的文件。
1.使用“打开”命令打开文件
在Photoshop中,应用“打开”命令可以打开指定的文件,并且在打开某些文件,如相机原始数据文件和PDF文件时,需要在对话框中指定设置和选项,才能在Photoshop中完全打开。
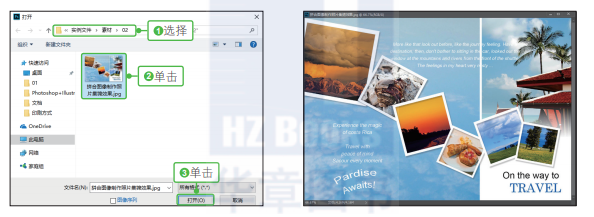
启动Photoshop,执行“文件>打开”菜单命令,或者按快捷键Ctrl+O,打开“打开”对话框,如下左图所示,在对话框中先选择要打开文件的存储路径,然后在路径下方单击选中需要打开的图像,单击“打开”按钮,即可打开该图像。在图像编辑窗口中可以查看图像效果,如下右图所示。

2.打开最近使用的文件
在Photoshop中,应用“最近打开文件”命令可以打开最近打开或编辑过的文件。默认情况下,Photoshop会保留最近打开过的20个文件的记录,如果需要指定保留的最近打开文件的数量,可以执行“编辑>首选项>文件处理”菜单命令,在“近期文件列表包含”选项中进行更改。

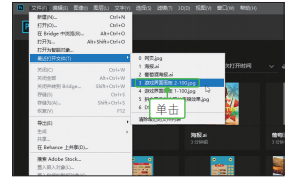
要打开最近打开过的文件,执行“文件>最近打开文件”菜单命令,如右图所示,在展开的级联菜单中单击选择要打开的文件名即可。除此之外,在“起点”工作区中间区域会显示最近打开过的文件缩览图,通过单击缩览图,就能快速打开该文件。
2.3.3 在Illustrator中新建文件
在Illustrator中可以新建空白文件或通过模板来新建文件。新建空白文件时,既可以根据需要自定义文件的宽度、高度及颜色模式等,也可以直接选择预设的配置文件。通过模板新建文件时,创建的文件将包含预设的设计元素和设置,对于特定的模板类型,如小册子和CD封面,还将包含裁剪标记和参考线等内容。
1.新建空白文件
在Illustrator中可以用“开始”工作区或“文件”菜单新建文件。
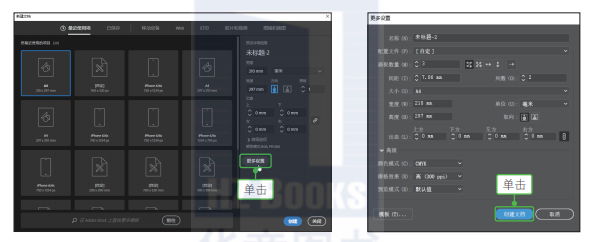
启动Illustrator后,单击“开始”工作区中的“新建”按钮,或者执行“文件>新建”菜单命令,打开“新建文档”对话框,在对话框中输入新建文件的名称、宽度、高度及画板数等,如果需要设置更多的选项,则单击对话框右侧的“更多设置”按钮,如下左图所示,打开“更多设置”对话框。在对话框中可以重新指定配置文件、画板在屏幕上的排列顺序等,如下右图所示,设置好后单击“创建文档”按钮,即可创建相应的空白文件。

2.从模板新建文件
Illustrator提供了许多模板,包括信纸、信封、名片、小册子、标签、证书、明信片、贺卡、网站等。可以执行“从模板新建”命令新建文件,Illustrator将使用与模板相同的内容和设置创建一个新文件,但不会改变原始模板文件。
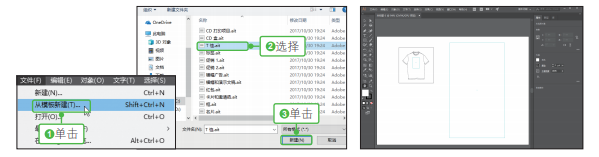
如下左图所示,执行“文件>从模板新建”菜单命令,打开“从模板新建”对话框,在对话框中选择一种模板,单击下方的“新建”按钮,就可以按所选模板创建新文件。编辑窗口中将显示创建的文件效果,如下右图所示。

技巧提示 使用“新建文档”对话框中的模板
在Illustrator中,可以直接从Adobe Stock下载模板,并且可以在这些模板的基础上轻松创建包含某些相同设计元素的文件。“新建文档”对话框包含“移动设备”“Web”“打印”“胶片和视频”“图稿和插图”5种类型的模板,在“新建文档”对话框中单击对应的标签,在展开的选项卡中即可下载并应用模板新建文件。
2.3.4 在Illustrator中打开文件
在Illustrator中,可以打开使用Illustrator创建和编辑过的文件,也可以打开在其他应用程序中创建的兼容文件。与Photoshop一样,Illustrator中打开文件的方法也有很多种。
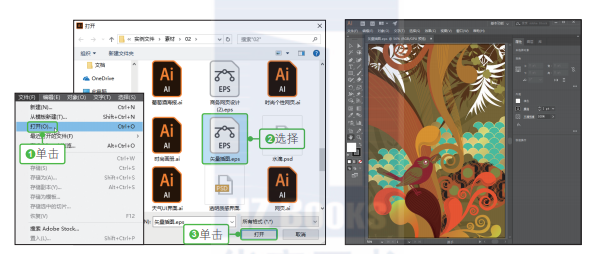
执行“文件>打开”菜单命令,打开“打开”对话框,在对话框中找到并选择要打开的文件,然后单击“打开”按钮,如下左图所示,即可在编辑窗口中打开该文件,如下右图所示。

如果要快速打开最近编辑或存储过的文件,可以单击“开始”工作区中的文件缩览图,快速打开文件,如右图所示。也可以执行“文件>最近打开的文件”菜单命令,然后从展开的级联菜单中选择要打开的文件名进行打开。

技巧提示 使用Adobe Bridge预览并打开文件
在Illustrator中执行“文件>在Bridge中浏览”菜单命令,打开Adobe Bridge程序,在其中预览并找到需要打开的文件,然后执行“文件>打开方式>Adobe Illustrator”菜单命令,即可打开所选文件。
2.4图像大小和画板的设置
应用Photoshop和Illustrator制作平面设计作品时,可以根据需要设置图像和图稿的大小。由于作品最终的用途不同,对图像和图稿大小也会采用不同的设置。例如:如果图像是用于在网页中浏览,那么可以将图像的大小设置得小一些,以减少图像载入的时间;如果打算将图像用于打印,则需要在调整大小后,保证打印出来的图像足够清晰。下面就来讲解如何在Photoshop和Illustrator中根据实际需求设置图像和图稿的大小。
2.4.1 在Photoshop中调整图像大小
在Photoshop中,可以通过执行“图像大小”命令来调整图像的大小。在“图像大小”对话框中,不但可以查看原图像的大小、宽度和高度等,还可以根据需求自定义图像的宽度、高度及分辨率。默认情况下,图像长宽比是自动锁定的,在调整图像大小时,用户只需要更改“宽度”或“高度”其中的任意一个参数值,另外一个参数值也会相应改变,这样能够避免调整图像大小时图像出现变形失真的情况。
如右图所示,打开一张素材图像,执行“图像>图像大小”菜单命令,打开“图像大小”对话框,在对话框中将图像的“高度”值设置为1000像素,设置后可以看到图像的宽度、大小也随着发生相应的变化,单击“确定”按钮,确认设置,并让图像以相同的缩放比例显示,可看到调整后的图像在图像编辑窗口中所占的面积变得更小。

调整图像大小时,可以对图像进行重新采样。重新采样将在更改图像的像素大小或分辨率时更改图像数据的数量,它会导致图像质量下降。当缩减像素采样(减少像素的数量)时,将从图像中删除一些信息。当向上重新采样(增加像素的数量或增加像素采样)时,将添加新的像素。Photoshop通过使用插值方法基于现有像素的颜色值为所有新的像素分配颜色值,从而重定图像像素。在“图像大小”对话框中,可以通过“重新采样”下拉列表框指定插值方法来确定如何添加或删除像素,如下图所示。

1.自动
根据文档类型以及是放大还是缩小文档来自动选取重新取样的方法。
2.保留细节(扩大)
该方法可在放大图像时使用“减少杂色”滑块消除杂色,最大限度地降低因图片放大造成的失真。
3.两次立方(较平滑)(扩大)
该方法是一种基于两次立方插值且旨在产生更平滑效果的有效图像放大方法。
4.两次立方(较锐利)(缩减)
该方法是一种基于两次立方插值且具有增强锐化效果的有效图像缩小方法。它能在重新采样后的图像中保留细节。如果使用该方法会使图像中某些区域的锐化程度过高,可尝试使用“两次立方(平滑渐变)”。
5.两次立方(平滑渐变)
该方法是一种以周围像素值分析作为依据的方法,速度较慢,但精度较高。它使用更复杂的计算,产生的色调渐变比“邻近(硬边缘)”或“两次线性”更为平滑。
6.邻近(硬边缘)
该方法是一种速度快但精度低的图像像素模拟方法,会在包含未消除锯齿边缘的图像中保留硬边缘并生成较小的文件。但是,该方法可能产生锯齿状效果,在对图像进行扭曲或缩放时或在某个选区上执行多次操作时,这种效果会变得非常明显。
7.两次线性
该方法是一种通过平均周围像素颜色值来添加像素的方法,可生成中等品质的图像。
2.4.2 在Illustrator中设置画板大小
画板是指包含可打印或可导出图稿的区域,在该区域中可以布置适合不同设备和屏幕的设计元素。用户可以在新建文件时指定画板大小,也可以在设计过程中随时调整画板的大小。在Illustrator中使用“画板”面板和“属性”面板都可以调整画板的大小,下面分别介绍具体方法。
1.应用“画板工具”设置画板大小
使用“画板工具”可以自定画板大小,也可以套用预设的画板大小。
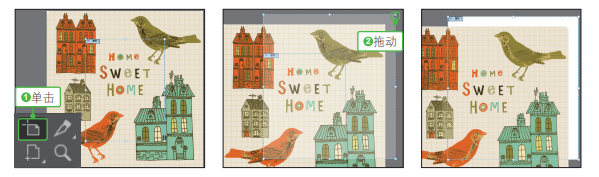
如下图所示,若要自定画板大小,单击工具箱中的“画板工具”按钮,文档中会以虚线框的方式显示画板大小,将鼠标指针置于虚线框转角位置,鼠标指针会变为形,此时拖动鼠标,就可以调整画板的大小。如果只需调整画板宽度或高度,将鼠标指针移到虚线框任一边线上,当鼠标指针变为或形时,单击并拖动至合适位置即可。

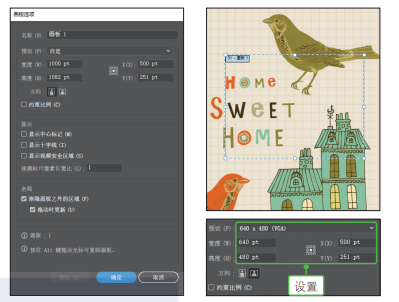
若要精确定义画板大小或套用预设的画板大小,则先选中要调整的画板,然后双击“画板工具”按钮,打开“画板选项”对话框,在对话框中的“预设”下拉列表中可以选择系统预设的画板大小,如右图所示,也可以直接在下方输入画板的“宽度”和“高度”值,并且可以单击“方向”右侧的“纵向”或“横向”按钮,更改当前所选画板的方向。

2.应用“属性”面板设置画板大小
单击“属性”面板中的“编辑画板”按钮,可进入“画板”编辑模式。此时“属性”面板中会显示“变换”和“画板”两个选项组,“变换”选项组用于设置画板的位置、宽度、高度等,“画板”选项组用于设置画板的名称、方向等。
选择工具箱中的“选择工具”,单击画板中后方的灰色背景区域,取消所有对象的选中状态。展开“属性”面板,单击面板中的“编辑画板”按钮,即可进入“画板”编辑模式,在“变换”选项组下输入新的“宽”和“高”的值,Illustrator就会根据输入的数值调整画板大小,如右图所示。如果需要新建或重命名画板,可以在下方的“画板”选项组中进行设置。完成后单击面板顶部的“退出”按钮。

技巧提示 移动画板
如果要移动画板及其中的内容,在“属性”面板中勾选“随画板移动图稿”复选框,或者单击“控制”面板中的“移动/复制带画板的图稿”按钮,使其处于按下状态,然后在画板中拖动;如果只需要移动画板,而不移动画板中的内容,则在“属性”面板中取消勾选“随画板移动图稿”复选框,或者在“控制”面板中单击“移动/复制带画板的图稿”按钮,使其处于弹起状态,然后在画板中拖动。
2.4.3 重新排列多个画板
在Illustrator中每个文档可以容纳的画板数为1~1000。在设计和制作作品时,可以在“新建文档”对话框中指定文档包含的画板数量,也可以在编辑的过程中,单击“画板”选项组中的“新建画板”按钮,向文档中添加新画板。当文档包含多个画板时,可以使用“按行设置网格”“按列设置网格”“按行排列”“按列排列”选项重新排列画板。
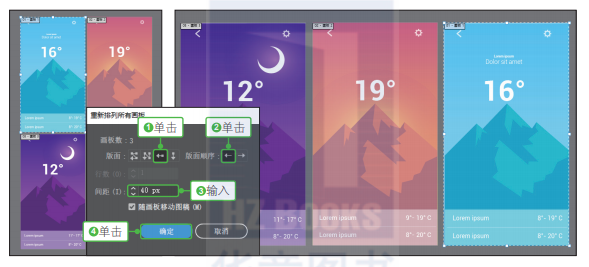
在“画板”编辑模式下,单击“属性”面板中的“全部重新排列”按钮,或者打开“画板”面板,单击“重新排列所有画板”按钮,打开“重新排列所有画板”对话框,在对话框中即可选择合适的画板排列方式。选择“按行设置网格”选项,在“列数”框中指定列数,将在指定数目的列中排列多个画板;选择“按列设置网格”选项,在“行数”框中指定行数,将在指定数目的行中排列多个画板;选择“按行排列”选项,可将所有画板排成一行;选择“按列排列”选项,可将所有画板排成一列。如下图所示,单击“按行排列”按钮,单击“更改为从右至左的版面”按钮,输入“间距”为40 px,单击“确定”按钮,将画板按从右至左的顺序排列成一行。

2.5存储与导出文件
当平面设计作品制作完成后,就需要存储文件,这既是为了保留工作的成果,也是为了今后能调用和修改作品。此外,原始的作品文件通常不能直接应用,而是需要按目标应用场景的要求导出为相应的格式。下面分别介绍在Photoshop和Illustrator中存储和导出文件的方法。
2.5.1 在Photoshop中存储文件
在Photoshop中使用“存储”命令可将对图像所做的更改存储到当前文件,使用“存储为”命令可将对图像所做的更改存储为另一个文件。在初次存储文件时,执行“存储”命令将会打开“另存为”对话框。
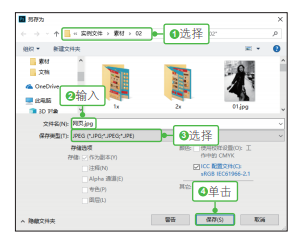
执行“文件>存储为”菜单命令,打开如右图所示的“另存为”对话框,在对话框上方选择文件存储的位置,在下方输入文件存储名称,选择文件的保存类型,单击“保存”按钮。选择不同的保存类型,下方会启用不同的存储选项,可以通过勾选相应的复选框,存储文件副本、Alpha通道、专色和图层等。

选择不同的保存类型时,单击“保存”按钮后将弹出相应的格式选项对话框。如选择保存类型为JPEG(JPG;JPEG;*JPE),单击“保存”按钮后,将打开如右图所示的“JPEG选项”对话框,在对话框中可进一步设置该格式选项,如调整图像品质、文件大小等,设置后单击“确定”按钮,即完成文件的存储操作。


2.5.2 在Photoshop中导出文件
在Photoshop中应用“导出”功能,可以将编辑好的文件导出为各种不同的格式,并且可以选择单独导出文件中的某个画板或图层等,下面分别介绍导出文件的几种方法。
1.导出画板、图层及更多内容
使用Photoshop中的“导出为”命令可以将画板、图层、图层组或整个文件导出为PNG、JPEG、GIF或SVG图像资源。
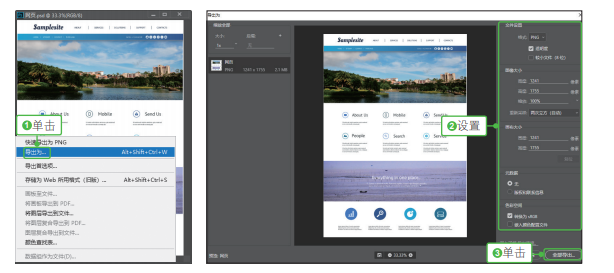
如果需要导出一个Photoshop文件或其中的所有画板,执行“文件>导出>导出为”菜单命令,打开“导出为”对话框,在对话框右侧的“文件设置”选项组中设置导出选项,如导出文件的存储格式、图像大小、画布大小等,设置好后单击“全部导出”按钮,如下图所示,即可根据用户设置的导出选项导出图像。如果文件包含多个画板,则会导出所有画板。

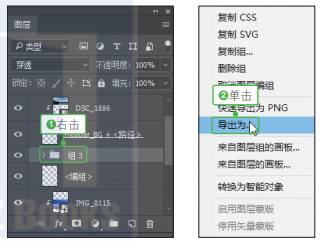
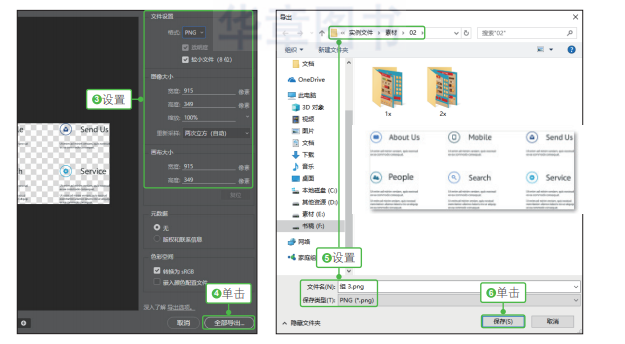
如果只想导出选定的图层、图层组或画板,则先在“图层”面板中选择要导出的图层、图层组或画板,然后右击选中的图层、图层组或画板,在弹出的快捷菜单中执行“导出为”菜单命令,打开“导出为”对话框,在对话框中设置选项,单击“全部导出”按钮,在弹出的“导出”对话框中设置导出的存储位置、文件名、保存类型,单击“保存”按钮,Photoshop即针对选定的图层、图层组或画板,生成一个独立的图像资源。整个过程如右图及下图所示。


2.导出为Web所用格式
在Photoshop中,可以轻松地将设计和制作好的图像导出为网页中常用的图像格式。执行“文件>
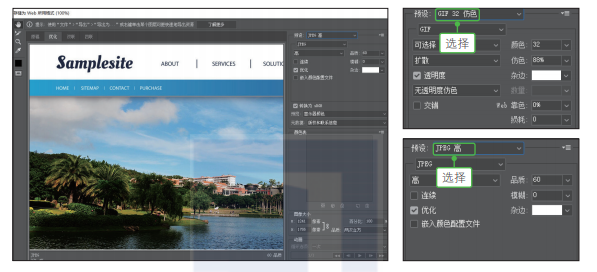
导出>存储为Web所用格式(旧版)”菜单命令,或者按快捷键Ctrl+Alt+Shift+S,会打开如下左图所示的“存储为Web所用格式”对话框,在此对话框中可以选择以TIFF、JPEG、PNG、GIF等文件格式来优化并存储图像。在对话框中的“预设”下拉列表框中可选择优化图像的存储格式,选择不同的格式时,下方显示的格式选项也有一定的差别,如下右图所示。

技巧提示转换颜色
可以将颜色表中的所选颜色更改为任何其他RGB颜色值。当重新生成图像时,不管出现在图像的什么地方,选中的颜色都更改为设置的颜色。双击颜色表中的颜色,打开“拾色器”对话框,在该对话框中就可以指定转换后的颜色。
3.导出路径到Illustrator
在Photoshop中,应用“路径到Illustrator”命令可以将Photoshop中绘制的路径导出为Adobe Illustrator文件。采用这种方式可在Illustrator中调用由Photoshop绘制的路径。
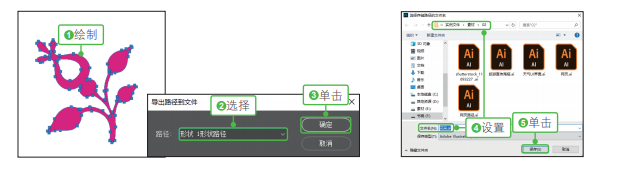
如下图所示,在导出路径前,先在Photoshop中绘制并存储路径或将现有选区转换为路径,然后执行“文件>导出>路径到Illustrator”菜单命令,打开“导出路径到文件”对话框,在对话框中选择要导出的路径,单击“确定”按钮,将会打开“选择存储路径的文件名”对话框,在此对话框中设置导出的路径文件的存储名称及存储位置等选项,单击“保存”按钮,完成导出。
对于导出的路径,可以在Illustrator中打开并编辑。如下图所示,在Illustrator中打开导出的“花朵”路径,应用“直接选择工具”选取路径,在“颜色”面板中更改路径的填充颜色,然后将路径复制到绘制好的产品包装图中,效果如右图所示。



2.5.3 在Illustrator中存储文件
在Illustrator中可将图稿存储为AI、AIT、PDF、EPS、SVG和SVGZ共6种文件格式。AI和AIT格式可保留所有Illustrator数据,所以也被称为本机格式;如果选择以PDF和SVG格式存储图稿,则需要选择“保留Illustrator编辑功能”选项才能保留所有Illustrator数据;如果选择以EPS格式存储图稿,则可以将各个画板存储为单独的文件;如果选择以SVGZ格式存储图稿,则只能存储现用画板,但其他画板的内容也会显示。下面详细介绍几种常用的存储格式。
1.用AI格式存储
AI格式是Illustrator默认的存储格式。如果文件包含多个画板并且希望存储到以前的Illustrator版本中,就可以用AI格式存储图稿,并且可以在存储时选择将每个画板存储为一个单独的文件,或者将所有画板中的内容合并到一个文件中。
如下图所示,新建文件,并对文件进行编辑,执行“文件>存储”菜单命令,打开“存储为”对话框,可看到默认选择的保存类型是“Adobe Illustrator(*.AI)”,输入文件名称,然后单击“保存”按钮,打开“Illustrator选项”对话框,在对话框中对格式选项做进一步的调整,单击“确定”按钮,即可将文件以AI格式存储。

2.用PDF格式存储
Adobe PDF(*.PDF)格式是一种通用的文件格式,这种文件格式可保留在各种应用程序和平台上创建的字体、图像和版面。所以,将图稿以PDF格式存储时,可以保留Illustrator中设置的所有数据。使用Adobe Reader软件可以查看和打印PDF文件。
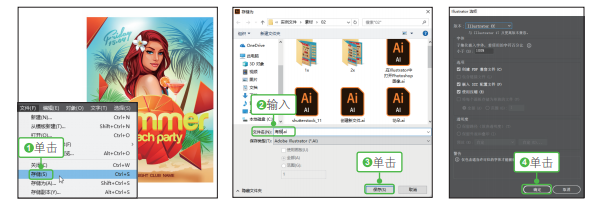
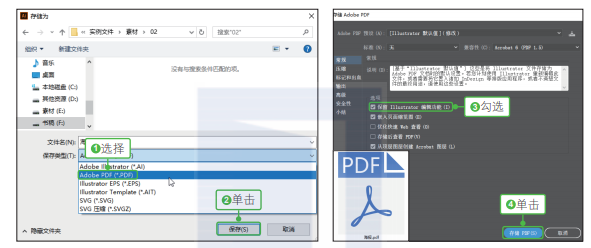
如下图所示,执行“文件>存储”或“文件>存储为”菜单命令,打开“存储为”对话框,在对话框中的“保存类型”下拉列表框中选择“Adobe PDF(*.PDF)”选项,单击“保存”按钮,打开“存储Adobe PDF”对话框,在对话框中勾选“保留Illustrator编辑功能”复选框,单击“存储PDF”按钮,即可以PDF格式存储文件,并同时保留所有编辑的数据。

3.用EPS格式存储
几乎所有页面版式、文字处理和图形应用程序都支持导入或置入EPS格式文件。EPS格式可保留许多使用Illustrator创建的图形元素,将文件存储为该格式后,可以在Illustrator中重新打开并作为Illustrator文件编辑。
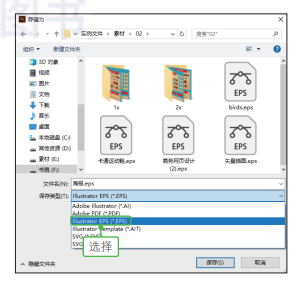
如右图所示,执行“文件>存储”或“文件>
存储为”菜单命令,打开“存储为”对话框,在对话框中的“保存类型”下拉列表框中选择“Illustrator EPS(*.EPS)”选项,单击“保存”按钮,并在打开的“EPS选项”对话框中调整选项,即可将文件以EPS格式存储。

2.5.4 在Illustrator中导出文件
Illustrator提供了导出为多种屏幕所用格式、导出为指定格式、存储为Web所用格式3种导出文件的方式。当作品制作完成后,可以根据应用需求,选择以合适的方式导出作品。下面分别介绍3种导出作品的方法。
1.导出为多种屏幕所用格式
“导出为多种屏幕所用格式”是一种全新的工作流程,可以通过一步操作得到不同大小和文件格式的图像,更加简单快捷地生成图像作品,非常适用于Web和移动设备设计作品的导出。
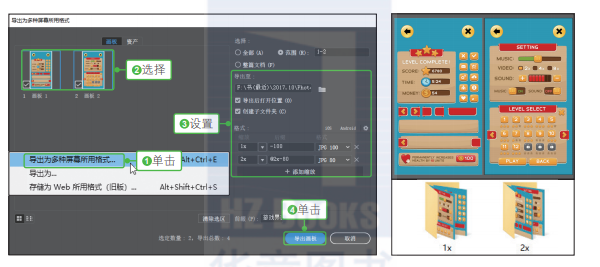
如下左图所示,如果需要以不同的格式快速导出整个文件,执行“文件>导出>导出为多种屏幕所用格式”菜单命令,打开“导出为多种屏幕所用格式”对话框,其中有“画板”和“资产”两个选项卡,这里在“画板”选项卡下选择导出的对象范围,然后在右侧设置文件存储位置和存储格式等,设置好后单击“导出画板”按钮,就可以将文件导出为多种不同的格式,如下右图所示。

在移动设备应用程序开发过程中,用户体验设计师可能需要频繁地重新生成更新的图标和徽标。此时,就可以将这些图标和徽标添加到“资源导出”面板。“资源导出”面板显示了从图稿中收集的需要导出的对象。将对象添加到面板中后,只需要单击“导出”按钮,就可以快速将其导出为多种类型和大小的文件。
选择并右击图稿中要导出的对象,在弹出的快捷菜单中执行“收集以导出”命令,在展开的级联菜单中执行“作为单个资源”命令,即可将选择的对象添加到“资源导出”面板,如右图所示。

技巧提示 拖动对象生成资源
选择图稿中的对象后,将其拖动到“资源导出”面板,对象中的每个组将会分别作为一个资源添加到面板中;选择图稿中的对象后,按下Alt键并拖动对象到“资源导出”面板,将生成单个资源。
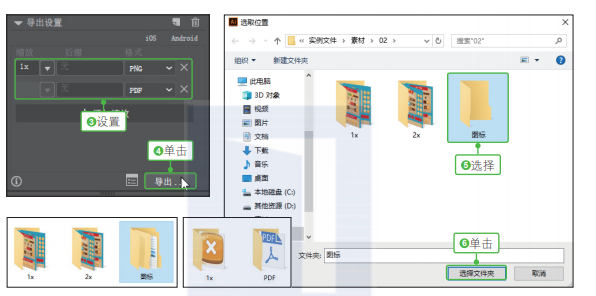
将需要导出的对象添加至“资源导出”面板后,选中面板中的资源,如下图所示,在下方的“导出设置”选项组中设置导出选项,完成后单击右下角的“导出”按钮,打开“选取位置”对话框,选择导出资源的存储位置,单击“选择文件夹”按钮,即可将“资源导出”面板中选中的资源导出为指定格式的文件。

2.导出为指定格式
Illustrator支持JPEG、PSD、PNG、TIFF等多种格式的文件导出,用户可以通过“导出为”命令将图稿导出为所需的格式。与“导出为多种屏幕所用格式”不同的是,应用“导出为”命令只能将图稿导出为一种格式。执行“文件>导出>导出为”菜单命令,打开“导出”对话框,在对话框中设置选项,将作品导出为特定的格式。
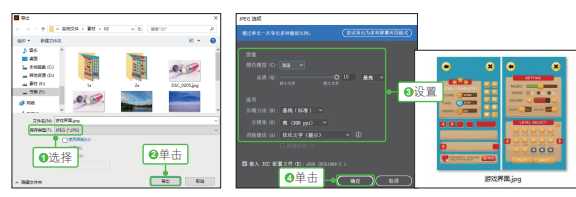
当在“导出”对话框中选择不同的导出格式时,将会打开不同的导出选项对话框,在对话框中可以完成更多的选项设置,以调整文件导出效果。如下图所示,选择导出格式为“JPEG(*.JPG)”,单击“导出”按钮,打开“JPEG选项”对话框,在对话框中设置选项,单击“确定”按钮,即可将文件导出为JPEG格式。

3.导出为Web所用格式
Illustrator与Photoshop一样,也可以将图稿导出为Web所用格式,并优化网页中的图形和其他对象,完成图稿的快速输出。
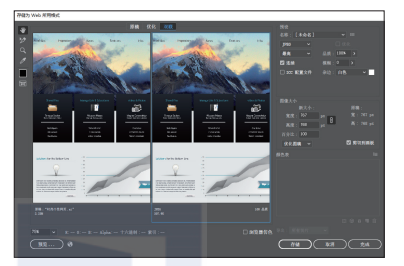
执行“文件>导出>存储为Web所用格式(旧版)”菜单命令,打开“存储为Web所用格式”对话框,如右图所示。在对话框中可以设置并优化图稿选项,并且可以选择以不同方式预览原图和优化后的图像。

2.6文件内容的交换
Adobe产品之间的紧密集成和对多种文件格式的支持,使得用户能够通过导入、导出或复制、粘贴操作轻松地将文件内容从一个应用程序转移到另一个应用程序。下面将详细介绍如何在Photoshop和Illustrator之间交换文件内容。
2.6.1 在Illustrator中使用PSD格式文件
由于Adobe产品之间具有一定的兼容性,所以在制作和处理作品时,可以充分利用Photoshop强大的图像编辑功能,调整图像颜色、合成多张图像等,然后再将其移至Illustrator中做进一步的编辑与设置。下面介绍如何在Illustrator中打开或导入Photoshop制作的PSD格式文件。
1.在Illustrator中打开PSD格式文件
在Illustrator中可以直接打开或置入PSD格式文件。
执行“文件>打开”菜单命令,打开“打开”对话框,在对话框中选择需要打开的PSD格式文件,单击“打开”按钮,将打开“Photoshop导入选项”对话框,在对话框中默认选择“将图层拼合为单个图像”单选按钮,单击“确定”按钮,Illustrator会将所选的PSD格式文件中的所有图层合并为一个图层,如下图所示。

如右图一所示,如果在“Photoshop导入选项”对话框中单击“将图层转换为对象”单选按钮,单击“确定”按钮,可将PSD格式文件中的图层转换为Illustrator对象,并保留蒙版、混合模式、透明度及切片等。展开“图层”面板,可以看到Illustrator在不更改图像外观的情况下,保留了尽可能多的图层,如右图二所示。

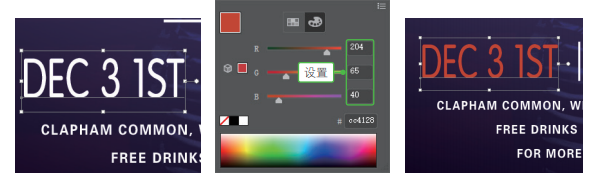
如下图所示,如果要更改打开的图像中的文本颜色,应用“选择工具”单击选中文字对象,然后在“属性”面板中单击填色按钮,在展开的面板中拖动下方的颜色滑块,进行颜色的设置,设置后在图稿中可以看到选中的文字颜色发生了明显的变化。

技巧提示 导入隐藏图层
在Illustrator中打开PSD格式文件时,如果该文件包含隐藏的图层,并且需要使用该图层,可以在“Photoshop导入选项”对话框中勾选“导入隐藏图层”复选框,再单击“确定”按钮,打开文件。
2.将PSD格式文件置入到Illustrator中
在Illustrator中,还可以应用“置入”命令将PSD格式文件置入到图稿中。置入的方式有“链接”和“嵌入”两种。“链接”是指置入后的图像将保持与源文件的关联,Illustrator若发现源文件被修改或找不到源文件(如被删除、重命名或移动位置),都会提醒用户进行相应处理。“嵌入”是指将图像按照完全分辨率复制到图稿中,嵌入的图像与源文件不存在关联。
执行“文件>置入”菜单命令,打开“置入”对话框,在该对话框中选择需要置入的PSD格式文件,默认会自动勾选对话框下方的“链接”复选框,表示以“链接”方式置入,单击“置入”按钮,如右图所示,就能以保留源文件链接的方式置入图像。

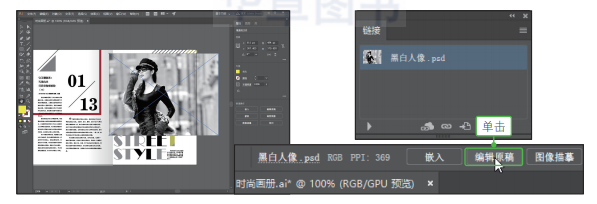
单击“置入”按钮后,将鼠标置于画板中,可以看到指针变为当前置入文件的缩览图,此时在画板中单击或拖动就可以将文件置入到图稿中。如果需要以Photoshop中编辑的文件大小置入图像,在画板中双击即可。如下图所示,置入的图像上会显示交叉的对角线,表明该图像是链接图像。打开“链接”面板,在面板中会显示链接图像的缩览图和文件名,可以根据情况重新链接或更新链接等。如果需要编辑置入的图像,执行“窗口>控制”菜单命令,打开“控制”面板,单击其中的“编辑原稿”按钮,可启动Photoshop对其进行编辑。

对于以“链接”方式置入的文件,如果对文件进行了重命名或移动了文件的存储位置,在Illustrator中编辑图稿时,会弹出如右图所示的提示对话框,提醒用户是否更新链接文件。

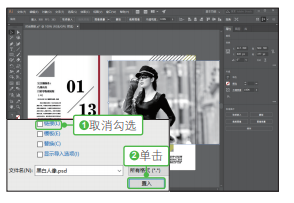
如右图所示,置入图像时,如果不需要保留图像与源文件之间的关联,在“置入”对话框中取消勾选“链接”复选框,单击“置入”按钮即可。采用此种方法会将图像直接嵌入到当前图稿中,所以得到的文档较大。对于通过“链接”方式置入的文件,可以单击“属性”面板或“控制”面板中的“嵌入”按钮,将文件从链接状态更改为嵌入状态。

2.6.2 将图像的一部分从Photoshop粘贴到Illustrator
有时只需要在Illustrator图稿中使用Photoshop中制作的图像的一部分,这时就可以在Photoshop中创建选区,选中所需图像,再结合“拷贝”“剪切”“粘贴”命令或“移动工具”,把选区内的图像从Photoshop复制到Illustrator中。复制图像时,如果图层蒙版为启用状态,则将复制蒙版而不是主图层。如果选区中的图像包含透明像素,在将其复制到Illustrator中时,Illustrator会为透明像素区域填充上白色。
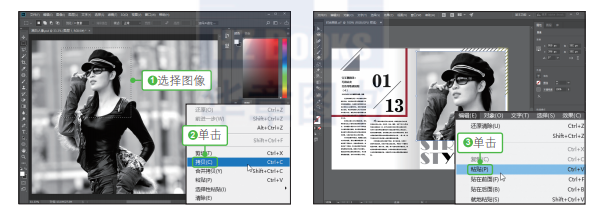
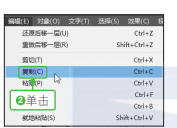
如下图所示,在Photoshop中应用选框工具选择要复制的人物图像,执行“编辑>拷贝”菜单命令或按快捷键Ctrl+C,复制选区内的图像,在Illustrator中执行“编辑>粘贴”菜单命令或按快捷键Ctrl+V,即可将选中的人物图像粘贴到当前图稿中。

2.6.3 将路径从Photoshop粘贴到Illustrator
Illustrator支持大部分Photoshop数据,包括图层、可编辑文本和路径等。因此,也可以将在Photoshop中绘制的路径复制粘贴到Illustrator中,应用Illustrator进一步编辑路径。
如下图所示,在Photoshop中应用“路径选择工具”或“直接选择工具”选择要复制的路径,执行“编辑>拷贝”菜单命令或按快捷键Ctrl+C,复制选中的路径,然后在Illustrator中执行“编辑>粘贴”命令或按快捷键Ctrl+V。

弹出如右图所示的“粘贴选项”对话框,其中有“复合形状(完全可编辑)”和“复合路径(较快)”两个选项,可选择将路径作为复合形状或复合路径粘贴。当选择以复合路径粘贴对象时,处理速度更快,但可能会丢失一些可编辑性。

2.6.4 在Photoshop中置入AI格式文件
在Photoshop中,可以应用“置入嵌入对象”命令或“置入链接的智能对象”命令将在Illustrator中制作的AI格式文件作为智能对象添加到文档中。这两者的区别是,以链接方式置入的智能对象,当源文件发生更改时,链接的智能对象的内容也会随之更新。将AI格式文件以智能对象方式置入到Photoshop中后,对它进行缩放、斜切、旋转或变形操作时,图像的质量都不会降低。
1.置入嵌入对象
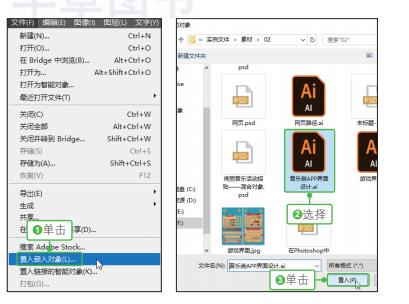
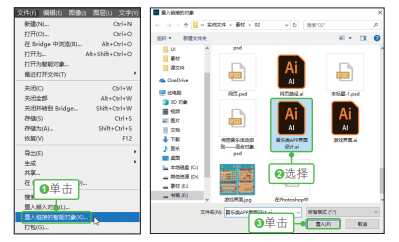
应用“置入嵌入对象”命令可以将在Illustrator中制作的AI格式文件嵌入到当前正在编辑的Photoshop文件中。如右图所示,在Photoshop中执行“文件>置入嵌入对象”菜单命令,打开“置入嵌入的对象”对话框,选择要置入的AI格式文件,然后单击“置入”按钮。

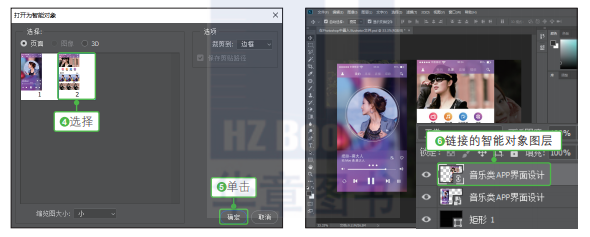
此时会打开“打开为智能对象”对话框,在其中可选择要置入的页面、图像或3D对象。如下图所示,若要置入的AI格式文件包含多个页面或图像,则需单击要置入的页面或图像的缩览图,选择页面或图像后,在“裁剪到”下拉列表框中设置选项,指定要包括的部分,最后单击“确定”按钮,将所选页面添加到图像编辑窗口,并且在该图像上显示对角线,这时按下键盘中的Enter键,或单击工具箱中的任意工具,将弹出提示对话框,询问用户是否要置入文件,单击“置入”按钮,即可完成图像的置入操作。置入图像后,在“图层”面板中可看到置入的智能对象图层名即为AI格式文件的文件名。

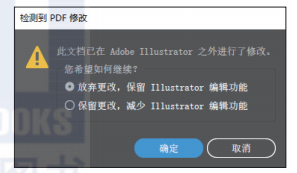
将AI格式文件置入到Photoshop中后,如果需要再对该文件进行编辑。可以选中智能对象,执行“图层>智能对象>编辑内容”菜单命令,或者双击“图层”面板中的智能对象缩览图,运行Illustrator程序,并打开如右图所示的“检测到PDF修改”对话框,在对话框中选择相应的选项后,即可在Illustrator中进行文件的编辑。

单击“检测到PDF修改”对话框中的“放弃更改,保留Illustrator编辑功能”单选按钮时,在
Illustrator中打开的智能对象会显示与置入文件相同的属性,给用户更多的编辑空间,如果置入的AI格式文件包含多个页面,则会将这些页面都打开,如下左图所示;单击“检测到PDF修改”对话框中的“保留更改,减少Illustrator编辑功能”单选按钮时,在Illustrator中会以图像的形式打开该智能对象,即对文件中的图形和文字进行位图化处理,并且只会打开置入的页面对象,如下右图所示。

2.置入链接的智能对象
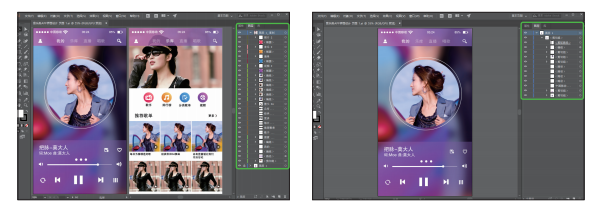
链接的智能对象与外部源文件存在依赖关系,而不是在所属文档中嵌入源文件。在Photoshop中,执行“文件>置入链接的智能对象”菜单命令,打开“置入链接的对象”对话框,在此对话框中选择相应文件,单击“置入”按钮,如右图所示。

打开如下左图所示的“打开为智能对象”对话框,这时对话框左上角的“图像”单选按钮为灰色状态,说明不能单独置入所选文件中使用的图像。所以在“页面”选项卡下单击选择要置入的文档页面,单击“确定”按钮,在图像编辑窗口中显示置入链接文件的效果,按Enter键即可完成文件的置入操作。以链接的方式置入文件后,在“图层”面板中的智能对象上会显示一个链接图标,如下右图所示。

如果外部源文件发生更改,在打开链接了该文件的Photoshop文档时,链接的智能对象会自动更新。但是,当打开包含不同步链接的智能对象的Photoshop文档时,则需要手动更新智能对象。在Photoshop中,源文件已发生更改的链接智能对象会在“图层”面板中突出显示。如右图所示,如果图像中出现了不同步的链接智能对象,“图层”面板中的智能对象上会显示一个感叹号,这时可以右击该智能对象图层,在打开的菜单中选择“更新修改的内容”命令,或者执行“图层>智能对象>更新修改的内容”菜单命令,将其更新为修改后的效果;如果图像中出现了缺少外部源文件的链接智能对象,在“图层”面板中的智能对象上会显示一个问号,这时可以右击该智能对象图层,并选择“重新链接到文件”,或者执行“图层>智能对象>重新链接到文件”菜单命令,重新链接文件。

2.6.5 将Illustrator对象粘贴到Photoshop中
Illustrator是一款专业的矢量绘图工具,利用它可以比较轻松地绘制各种外形复杂的图形,而在Photoshop中虽然也可以创建各种复杂的矢量图形,但是操作相对麻烦。所以在设计和制作作品时,可以先在Illustrator中将图形绘制好,然后通过复制、粘贴的方式将其导入到Photoshop中进行进一步编辑,从而提高工作效率。
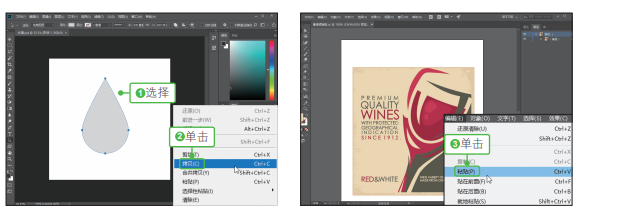
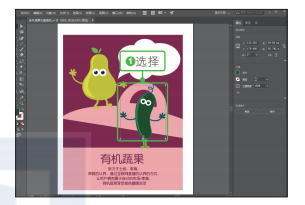
在Illustrator中应用“选择工具”选中需要导入到Photoshop中的矢量图形,执行“编辑>复制”菜单命令或按快捷键Ctrl+C,如右图和下图所示。


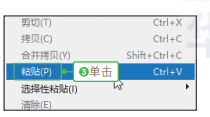
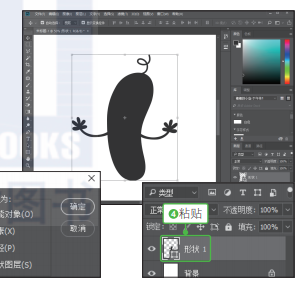
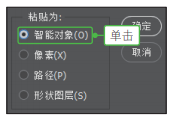
运行Photoshop,执行“编辑>粘贴”菜单命令,或者按快捷键Ctrl+V,打开“粘贴”对话框,其中有“智能对象”“像素”“路径”“形状图层”4种粘贴图形的方式。单击“形状图层”单选按钮,Photoshop会将所选对象作为新形状图层进行粘贴,在“图层”面板中会创建一个新的形状图层,并以当前设置的前景色填充形状,如下图和右图所示。


单击“智能对象”单选按钮,Photoshop会将所选图形作为矢量智能对象粘贴到文件中,如下图和右图所示,在对矢量智能对象进行缩放、变换或移动操作时,图像的质量不会降低。


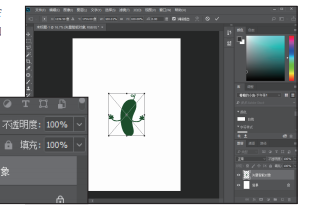
如下图和右图所示,单击“像素”单选按钮时,Photoshop会将所选对象以像素方式进行粘贴,随后在“图层”面板中会自动创建一个新图层,用于放置粘贴的图像。在确认并栅格化对象前,可以先对其进行缩放、变换或移动等操作。


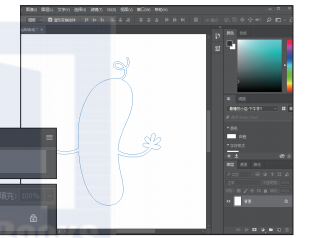
如下图和右图所示,单击“路径”单选按钮时,Photoshop会将所选对象作为路径进行粘贴,随后在“图层”面板中不会产生新的图层,但可以在“路径”面板中选择并查看路径缩览图,还可以使用“钢笔工具”“路径选择工具”“直接选择工具”对路径进行编辑。


技巧提示 设置“文件处理和剪贴板”首选项
如果将对象粘贴到Photoshop文件中时,程序跳过了“粘贴”设置,直接将对象进行了自动栅格化处理,可以在Illustrator中执行“编辑>首选项>文件处理和剪贴板”菜单命令,在打开的对话框中查看是否关闭了“PDF”和“AICB(不支持透明度)”选项。如果关闭,则重新勾选复选框以启用,这样就不会在复制对象时自动栅格化处理图形。
