版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/82532501
1.比如我们要获取的网站URl地址是:https://music.163.com/#/playlist?id=2384581760
一般我们能够想到的方式是直接使用正则表达式获取使用字符串直接解析的方式来一步步解析,但是如何有没有能够更高效率的方法呢?
答案是有的。
第一步:创建一个a标签对象(动态创建)
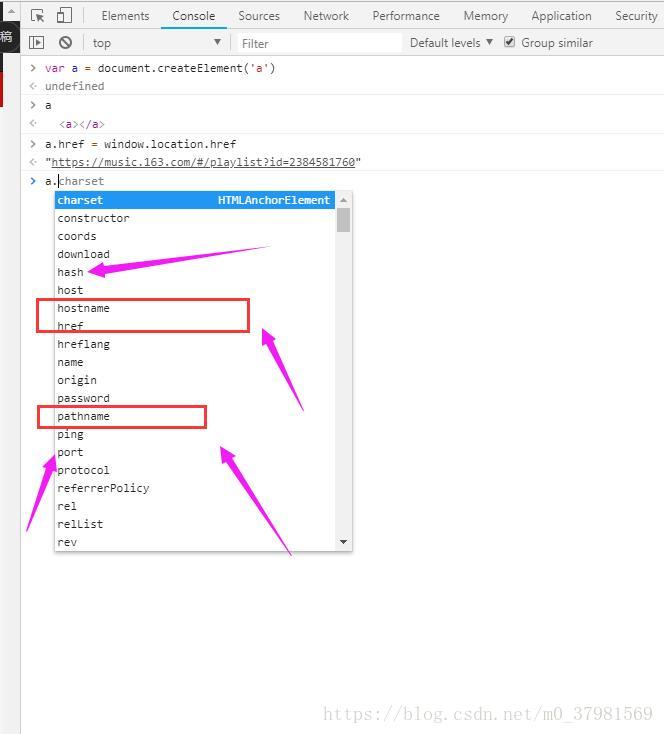
var a = document.createElement('a')第二步:开始赋值
a.href = window.location.href第三步:使用这个而对象里面内部的方法
注意这种方法,对于我们直接在网页中的a标签是没有这个方法的,也算是一个小技巧吧,特此记录下来!