上次写好了登录页,登录成功之后如何呢?
登录成功之后应该进入用户主页,主页上有显示操作的菜单,对吧。
为了完成上述目标,我们需要添加一个组件Vue Router
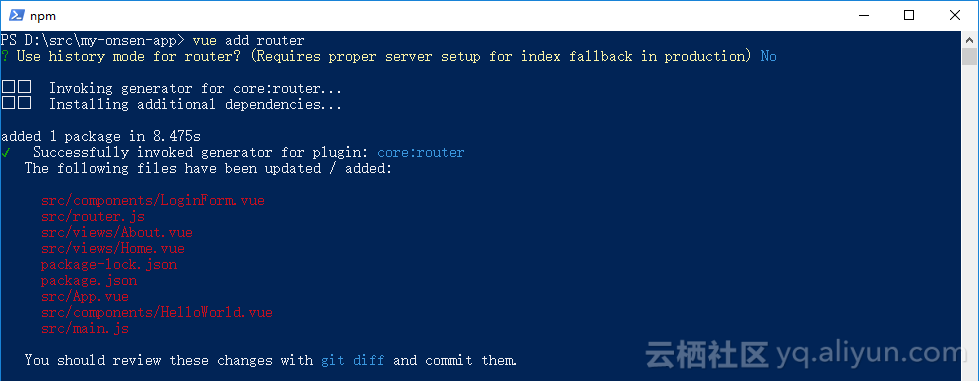
添加Vue Router

注意vue cli做的变动,我来依次修改:
首先是App.vue, 它是页面的入口
App.vue原来的模板里放的是loginform组件,现在把他换成router-view, 引入loginform的脚本删除
<template id="main-page">
<router-view></router-view>
</template>接着修改路由router.js, 页面路径在这里指定。
添加loginform,修改home
import Home from './views/Home.vue'
import LoginForm from '@/components/LoginForm.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'login',
component: LoginForm
},
{
path: '/home',
name: 'home',
component: Home
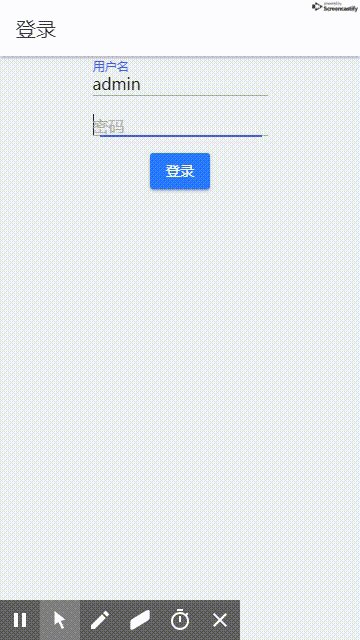
}修改loginform,使其验证成功去home页
login(){
if (this.username === 'admin' && this.password === 'secret') {
this.$ons.notification.alert('Congratulations!');
window.location.href = "/home";
} else {
this.$ons.notification.alert('Incorrect username or password.');
}
}修改home, 去掉vue自动生成的内容,显示首页文字
<template>
<div class="home">
<p>My Home</p>
</div>
</template>
似乎有点跑偏啊,没讲Onsen啊。 呵呵,且听下回分解。