博客地址:http://blog.csdn.net/FoxDave
JavaScript库格式
不同的JavaScript库的编译和打包方式各不相同。一些是以模块的方式打包的,而另一些是以纯脚本运行在全局的方式。当从URL加载JavaScript库时,你要如何注册外部脚本取决于脚本的格式。脚本的格式有许多中:AMD、UMD或CommonJS,但只需要知道该脚本是不是一个模块即可。
在注册打包为模块的脚本时,唯一需要做的事情是指定特定脚本需要从哪个URL加载。另一方面,非模块化脚本需要最小范围脚本的URL(即.min.js)和全局名称变量。举个例子,Angular v1.x是一个非模块化脚本,我们在SPFx项目中将它注册为外部资源,用如下代码指定它的URL和全局名称:
"angular": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.min.js",
"globalName": "angular"
}
指定globalName属性的值很重要,它与脚本使用的名称一致。这样使脚本能够正确地将自己暴露给其他依赖它的东西。
ngOfficeUIFabric - 一个依赖Angular的UMD模块。由于已经在模块内进行了依赖处理,在注册它时你只需要指定URL:
"ng-office-ui-fabric": "https://cdnjs.cloudflare.com/ajax/libs/ngOfficeUiFabric/0.12.3/ngOfficeUiFabric.js"
jQuery时一个AMD脚本,注册它比较简单,即
"jquery": "https://code.jquery.com/jquery-2.2.4.js"
现在想象一下,你想要使用jQuery中的一个插件,它时一个非模块化脚本,这时如果使用以下代码进行注册:
"jquery": "https://code.jquery.com/jquery-2.2.4.js",
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery"
}
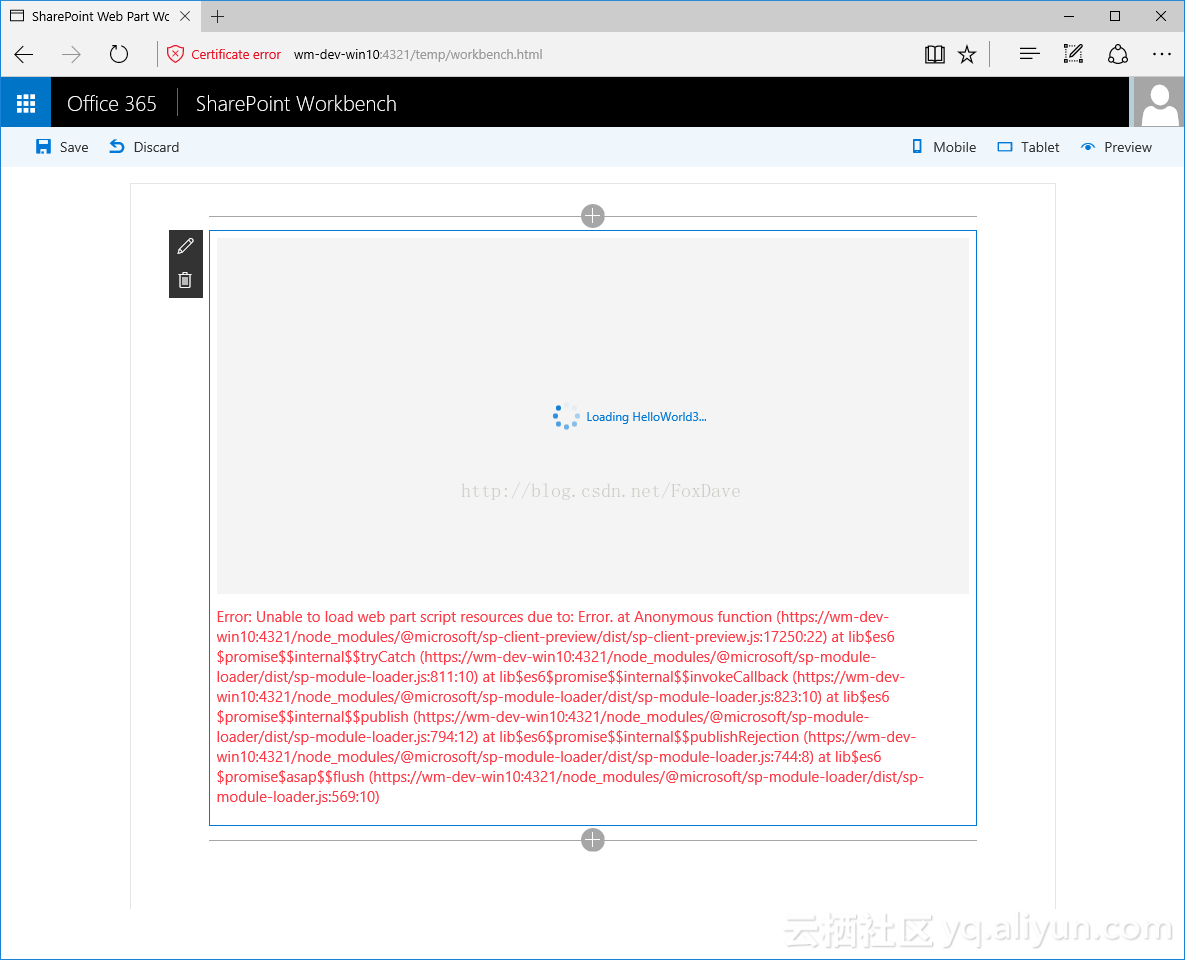
加载web部件很可能会发生错误,因为有可能两个脚本是并行加载的,插件无法进行注册。

之前提到过,SPFx允许你指定非模块化插件的依赖关系。这些依赖在globalDependencies属性中设置:
"jquery": "https://code.jquery.com/jquery-2.2.4.js",
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery",
"globalDependencies": [ "jquery" ]
}
每一个依赖必须指向config/config.json文件中的externals部分。
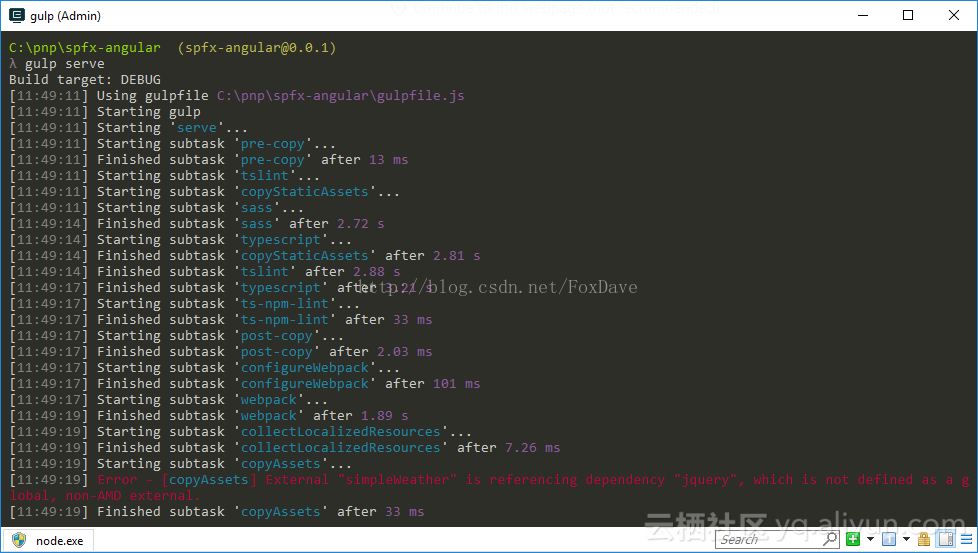
现在如果你想要编译项目,你会遇到另一个错误,提示你不能依赖非模块化脚本。

要解决这个问题,你需要注册jQuery为非模块化脚本:
"jquery": {
"path": "https://code.jquery.com/jquery-2.1.1.min.js",
"globalName": "jQuery"
},
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery",
"globalDependencies": [ "jquery" ]
}
这样simpleWeather脚本就会在jQuery加载之后在自行注册了。
很难手工判断想要加载的脚本是模块化还是非模块化脚本,特别是最小化的脚本。如果你的脚本在一个公网URL承载,你可以使用免费的Rencore SharePoint Framework Script Check工具来确定脚本的类型。而且,该工具让你能够知道承载脚本的位置是否正确配置。
非模块化脚本的考虑
许多JavaScript库和脚本是非模块化脚本。虽然SPFx支持加载非模块化脚本,你还是应该避免去使用它们。
非模块化脚本在页面的全局被注册:一个web部件加载的脚本对页面上的其他web部件都可用。如果你有两个web部件使用了不同版本的jQuery并且都加载为非模块化脚本,最后加载的web部件会覆盖之前加载的jQuery版本。你能想象,这可能会导致不可预见的结果并且不容易调试问题。模块结构通过隔离脚本并防止它们互相影响解决了这个问题。
什么时候考虑捆绑打包
捆绑打包已存在的JavaScript库到你的web部件会生成尺寸较大的web部件文件,导致页面的低性能。尽管我们应该避免这样使用,但一些情况下还是有优势的。
如果你编译一个标准的解决方案,这个解决方案会在很多内网运行,那么整体捆绑打包会帮助你确保你的web部件会正确工作,因为你不知道你的解决方案安装在哪里,不知道那里能不能从外部资源加载脚本,那么整体打包就会确保你引用的资源都可以成功加载到。
如果你的解决方案由许多web部件组成,有一些共享的函数,那么可以考虑将这些共享的函数单独编译成库并作为外部资源在所有web部件中引用。
总结
通过前面一篇和本篇,在编译客户端web部件时,SPFx允许我们捆绑打包将这些库跟web部件打包到一起,或者作为外部资源加载。虽然从外部URL加载已存在的库是推荐的方式,还是有一些情况采用捆绑打包更适合。