今天这篇文章给大家带来的是20款免费响应式的 HTML5 网站模板,大家可以借助这些优秀的网站模板创建自己的优秀网站。响应式(Responsive Design)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。
您可能感兴趣的相关文章
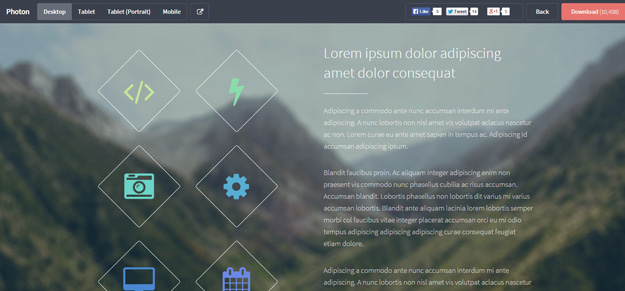
1. Photon
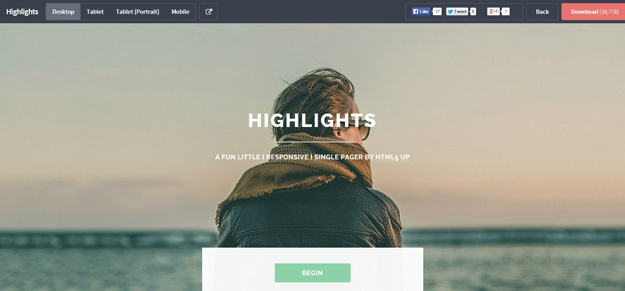
2. Highlights
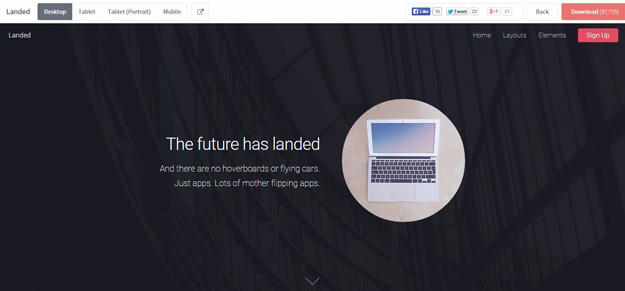
3. Landed
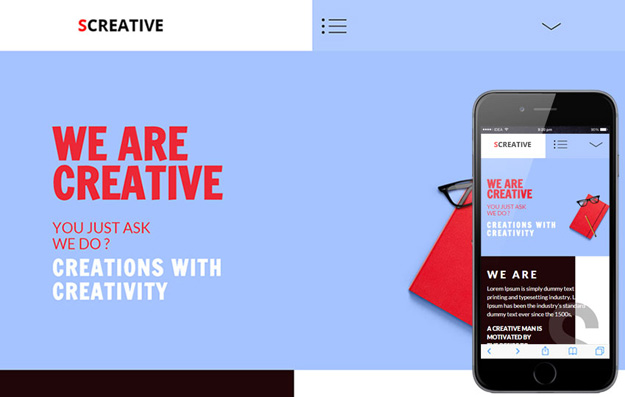
4. Screative
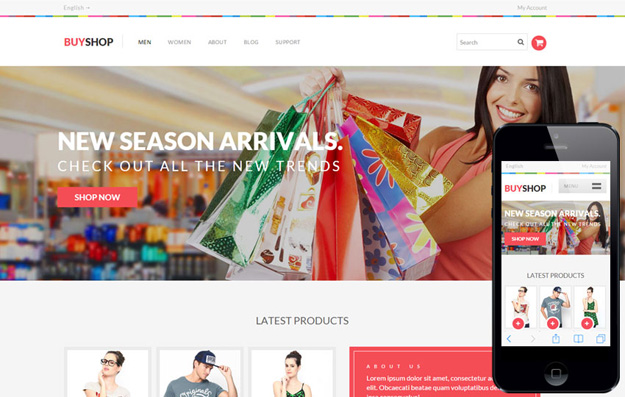
5. Buy Shop
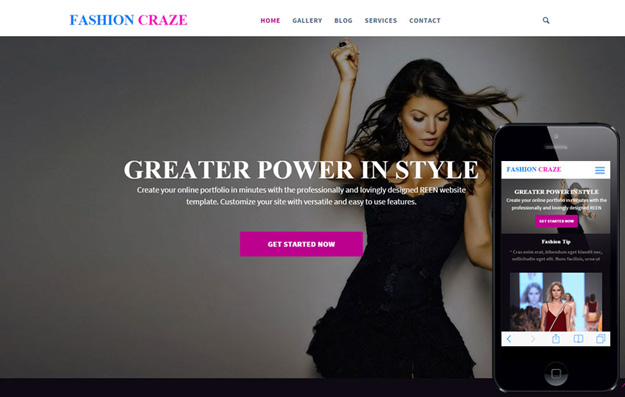
6. Fashion Craze
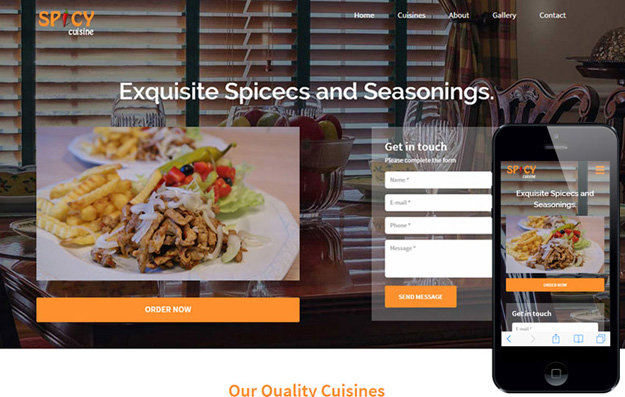
7. Spicy Cursine
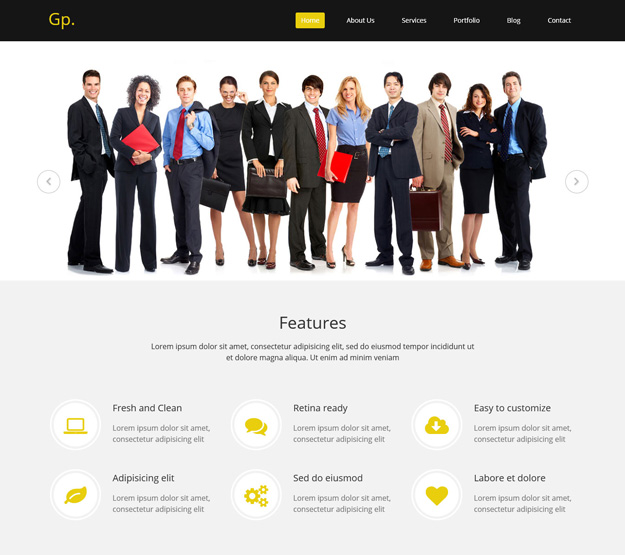
8. GP Multipurpose
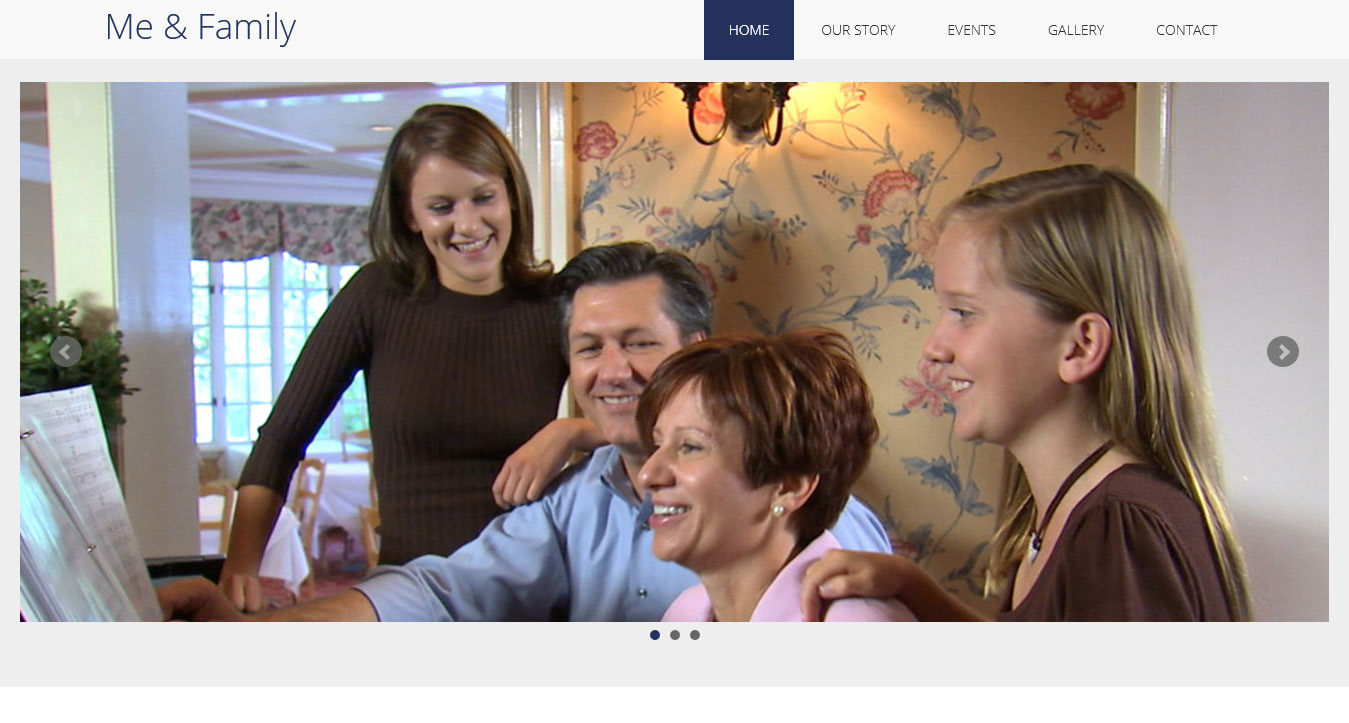
9. Me & Family
10. Hidayah
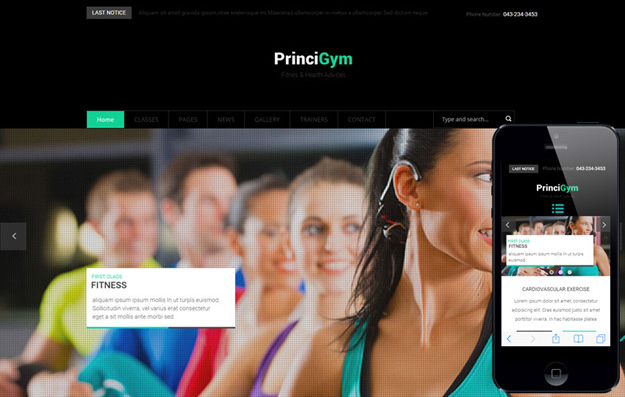
11. PrinciGym
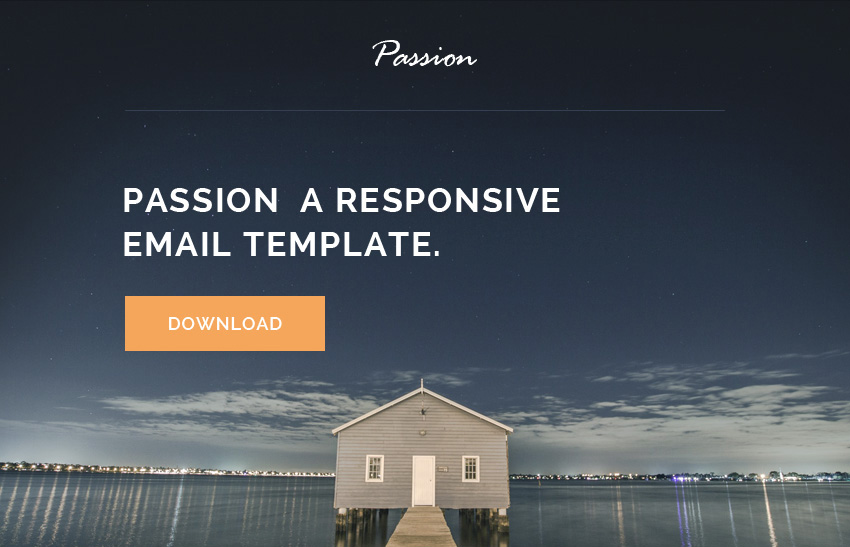
12. Passion
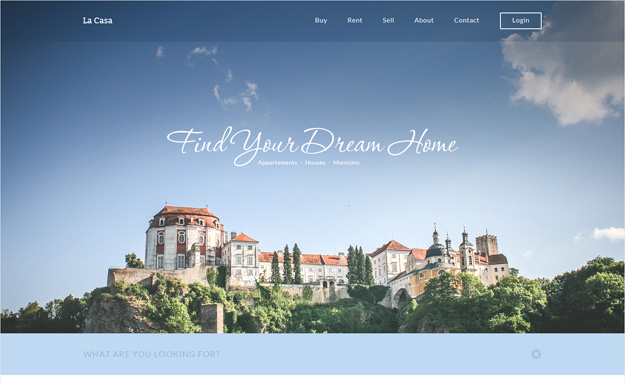
13. La Casa
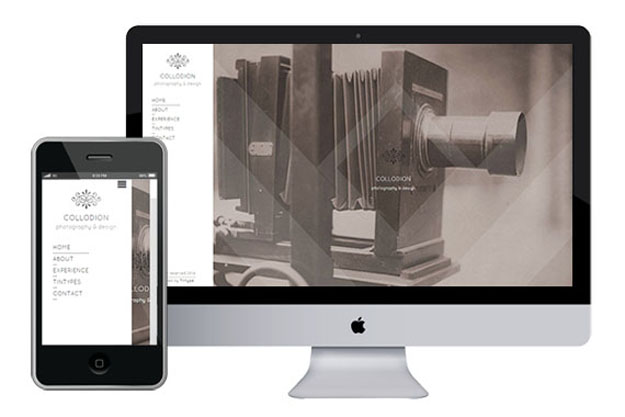
14. Collodion
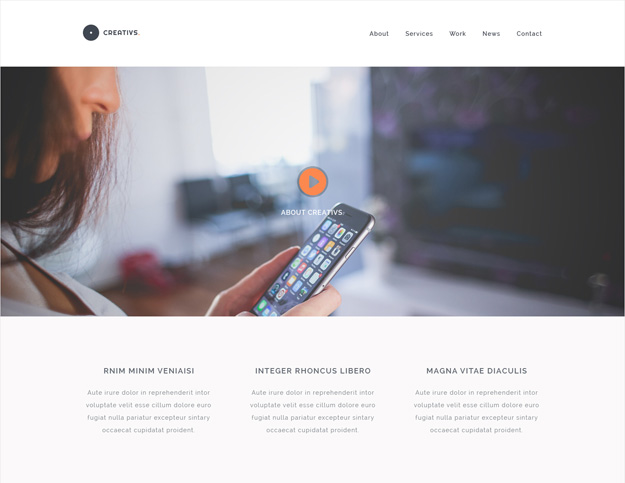
15. Creativs
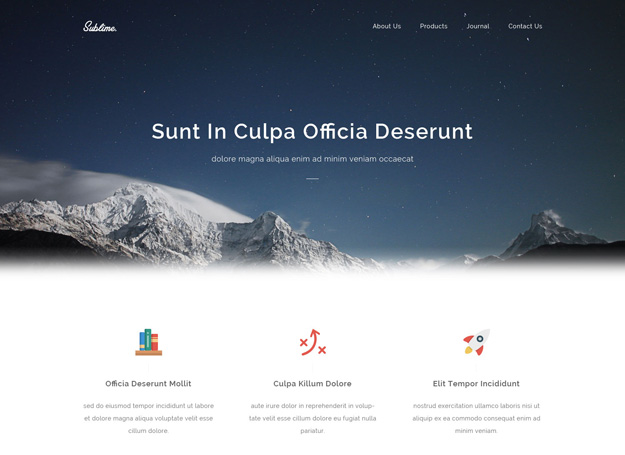
16. Sublime
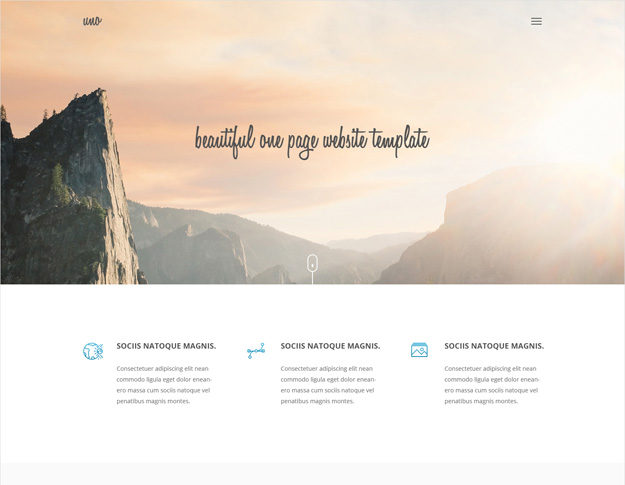
17. Uno
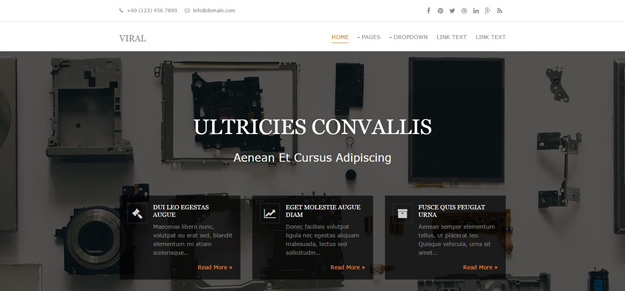
18. Viral
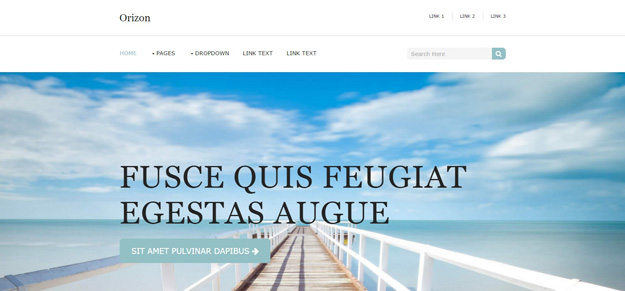
19. Orizon
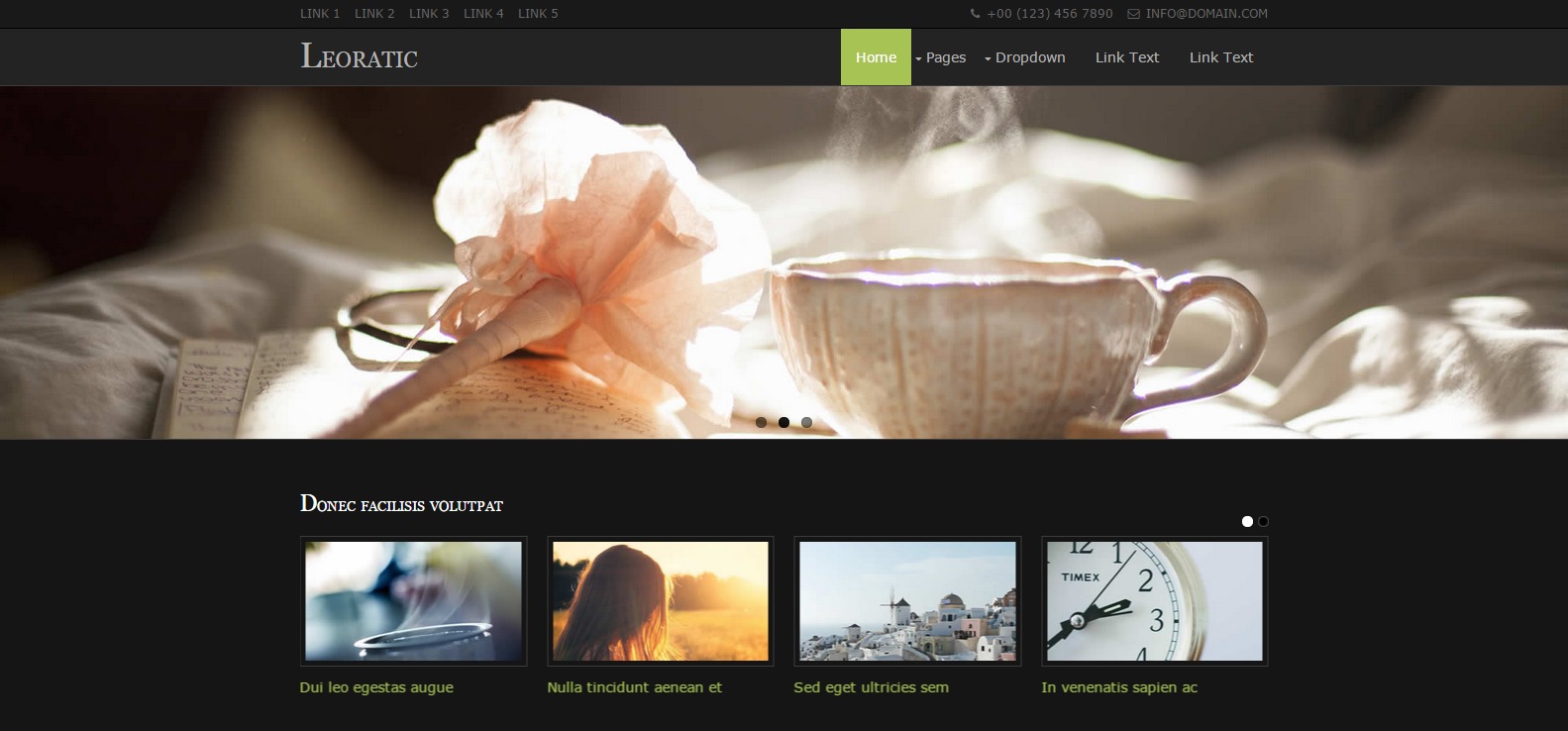
20. Leoratic
您可能感兴趣的相关文章
本文链接:20款免费响应式的 HTML5 网站模板【免费下载】
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。