该文章来自阿里巴巴技术协会(ATA)精选集

7月的青岛,向来是旅游胜地。手机淘宝技术团队收到海尔的邀请,展开了一场别开生面的技术之旅,阿里无线事业部(手机淘宝)资深总监南天也应邀在【海尔电商技术沙龙】并发表演讲《移动研发架构与优化实践》。
随着用户向移动端转移,移动电商成为当前移动互联网营销的一大热点,而“移动电商如何发力”成为了当前移动电商关注的热点话题。作为移动电商巨头的手机淘宝在沙龙上备受关注。
南天的演讲从宏观面入手,用数据说话,一目了然的向大家展示了阿里在移动电商中的决定性的交易份额,面对这样的成绩和责任,作为一款联系万千消费者的App,手机淘宝是如何快速成长的呢?南天继而回顾了手机淘宝的发展历程,这不仅一个App的成长史,也可谓是整个中国移动互联网发展的缩影,正是无数的小App成就了移动互联网的大时代。技术力量无疑是推动时代车轮的第一生产力,“超级APP的持续交付能力“自然而然的成了整个演讲的重中之中。如今,技术不仅能保证业务支持,甚至拉动业务的,那么客户端体验是成为手机淘宝对客户和未来新的承诺。对应移动架构的快速调整也是水到渠成,南天很热情的向大家分享了手机淘宝对社区和行业的进一步开源计划。下面小编就带大家一睹为快!
一、移动电商@阿里
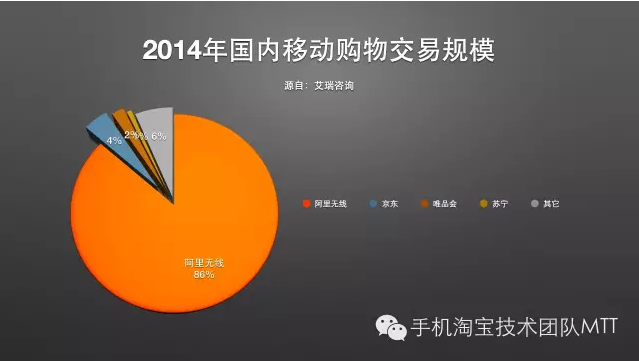
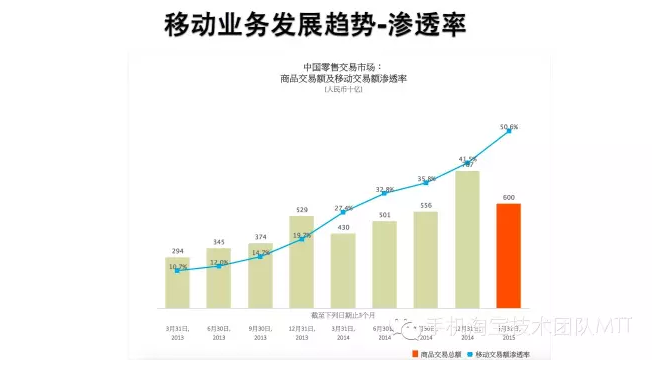
从艾瑞数据可以看出,2014年阿里无线占国内移动购物交易规模的80%之多,移动互联网未来的趋势亦是势不可挡。越来越多的企业也投入到移动互联网的阵营中来,手机淘宝作为行业的先行者,有使命去分享我们在这一路上经验和收获。



二、手机淘宝的今生来世
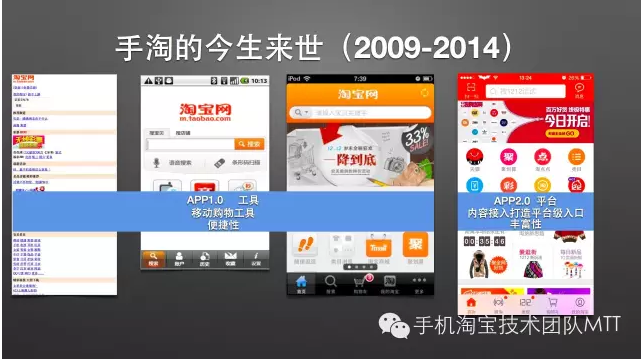
手机淘宝从09年至今,经历了数个版本,但是直到定位平台级App之前,我们都称之为App1.0时代。作为移动购物工具的手机淘宝最需要满足的是便捷,而作为阿里移动生态航母的平台级App,我们需要丰富的服务来满足大家在移动端千变万化的需求。这也不可避免的为我们的技术承载带来了巨大的挑战。


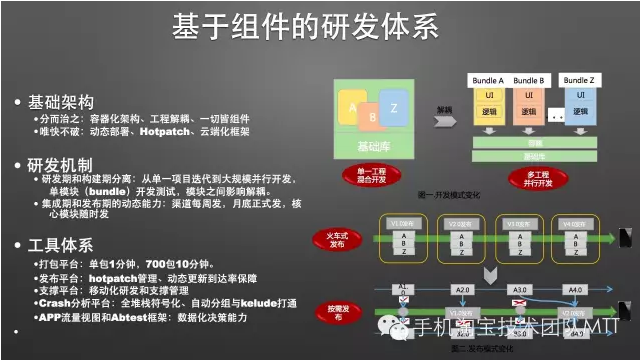
三、超级APP的持续交付能力
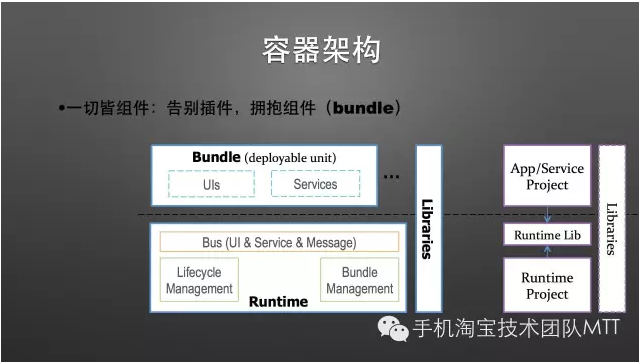
手机淘宝在转型过程中,开发模式也从巨型App时代的臃肿,回归田园App时代的敏捷。
开发:便捷的开发调试(Bundle开发调试不依赖容器)
集成:极简的集成模型(直接集成Bundle的构建产物)
测试:『重』bundle测试,『轻』集成测试
部署:android自动化的 Bundle 动态部署

工欲善其事,必先利其器。“研发全生命周期支撑”和“运维生命周期支撑”同样手淘技术和业务的快速迭代奠定了坚实基础。


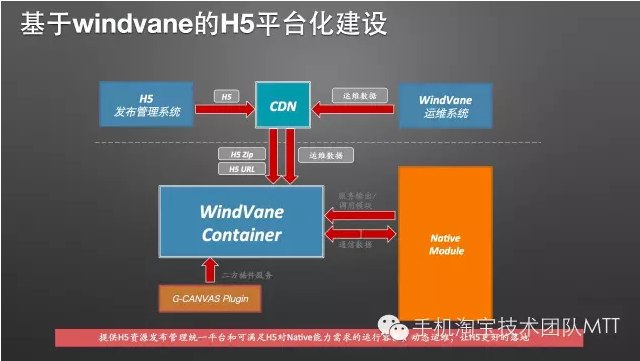
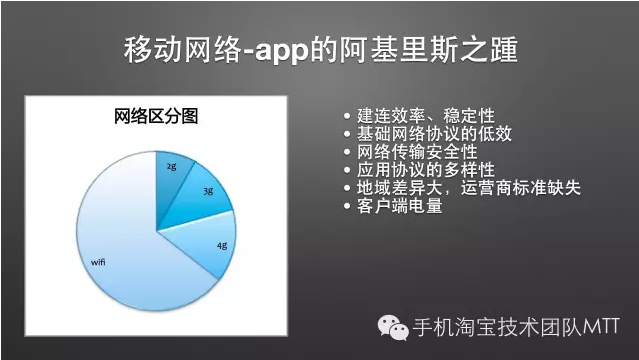
四、客户端体验
阿喀琉斯之踵(Achilles' Heel),原指阿喀琉斯的脚跟,因是其唯一一个没有浸泡到神水的地方,是他最大的弱点。移动时代App的“客户端体验”往往就是能决定一个产品、一个平台、一个生态成败的关键。对此手淘也做了大量优化。

五、对移动架构的思考
综上,手机淘宝技术团队对移动架构的思考可以分为以下层次,更概括的说就是云、管、端。云、管、端一体化的架构思维也可以从安全、性能、可运维等多方面全面为移动电商业务保驾护航。

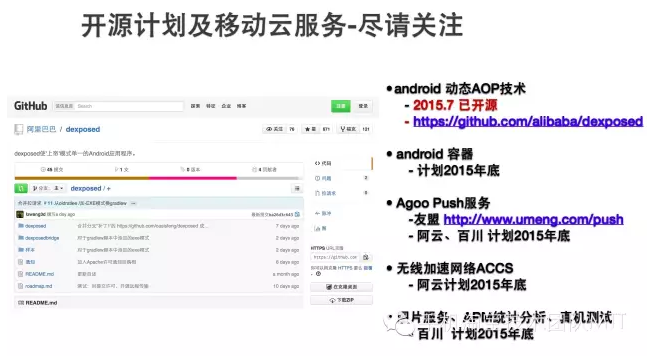
同时,我们讲技术探索的阶段性成果也本着开放的心态,制定了一系列开源计划,进一步的回馈社区。

最后,感谢海尔电商的邀请,联合开拓,共同创新,已经成为不可阻挡的时代潮流。希望能够与海尔电商等业界合作伙伴共同努力,共同交流、打造更好的移动电商技术氛围.

MTT是手机淘宝技术团队(Mobile Taobao Tech team)的英文缩写,欢迎关注手机淘宝技术团队,一起交流分享无线技术,共创移动开发无限未来!扫描微信二维码关注我们!我们将分享更多的独家技术细节!




