各位特效魔法师、创意小能手们,我们近期解锁了一系列超能力,或许会让你的创作如虎添翼,酷炫到飞起!✨🎉🎉
此次升级带来了“特效元素”,你可以基于不断扩充的内置材质尽情释放创意,同时“特效”和“相机”元素都可以 K 帧和认父,抖音和淘宝小程序也都支持啦!此外,运行时也做了大幅优化改进,更宠开发!
官网 🔗:https://galacean.antgroup.com/effects/
GitHub 🔗:https://github.com/galacean/effects-runtime
🪄🌟 新增“特效元素” —— 酷炫加倍,创意无限!
这不仅是新增了一个元素,更是对艺术与科技融合的深度探索。想象一下,现在你的调色板里不仅有颜色,还有了魔法粉末!
新增的“特效元素”就像这些魔法粉末,你可以基于不断扩充的内置材质尽情释放创意,无论是璀璨的星光,还是细腻如真的火焰,就像拥有了一个魔法宝库,各种神奇特效任你创造!
你可以使用内置的 Universal VFX 材质制作如下效果:
制作也非常简单:
想象力的边界,从此无界!
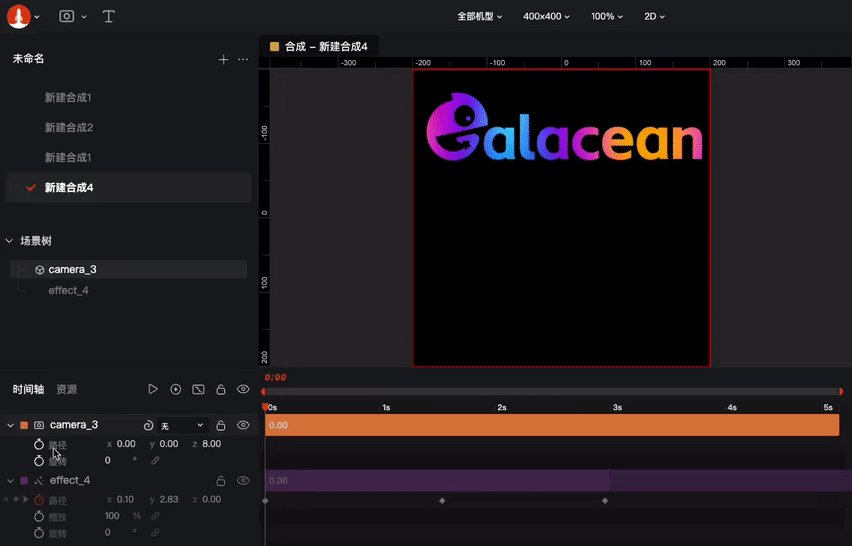
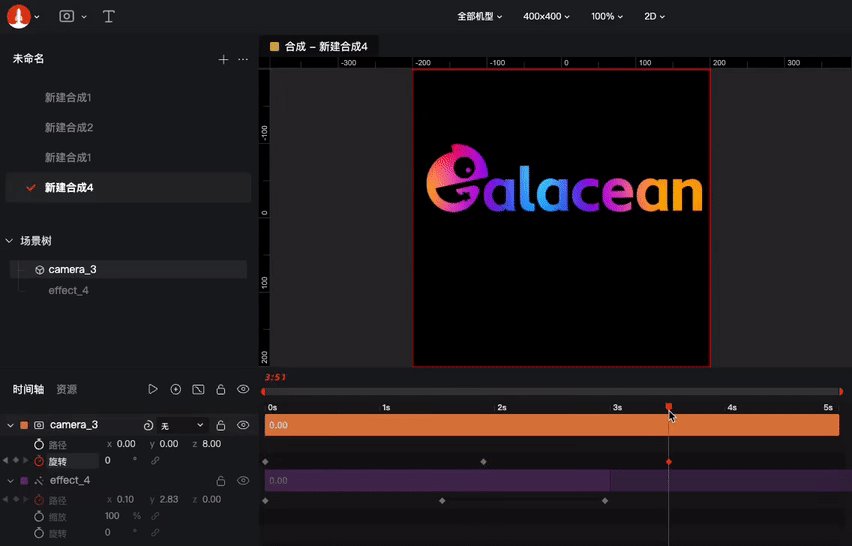
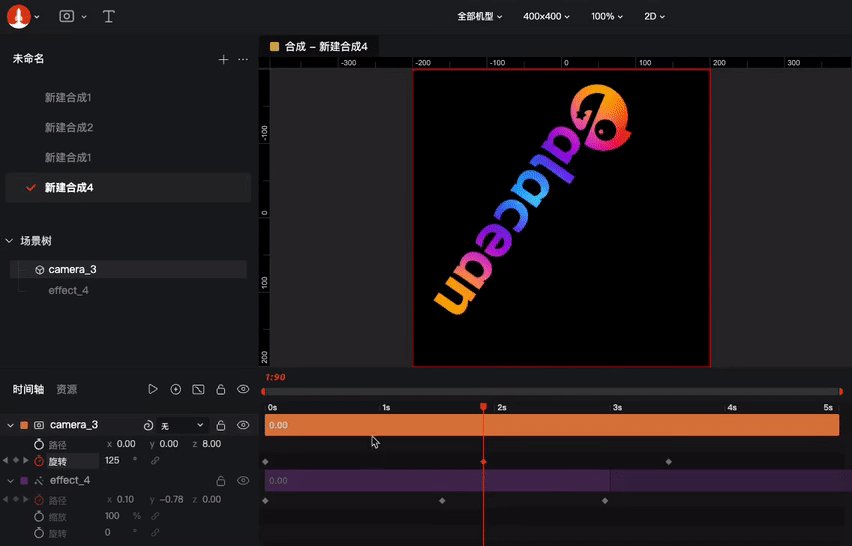
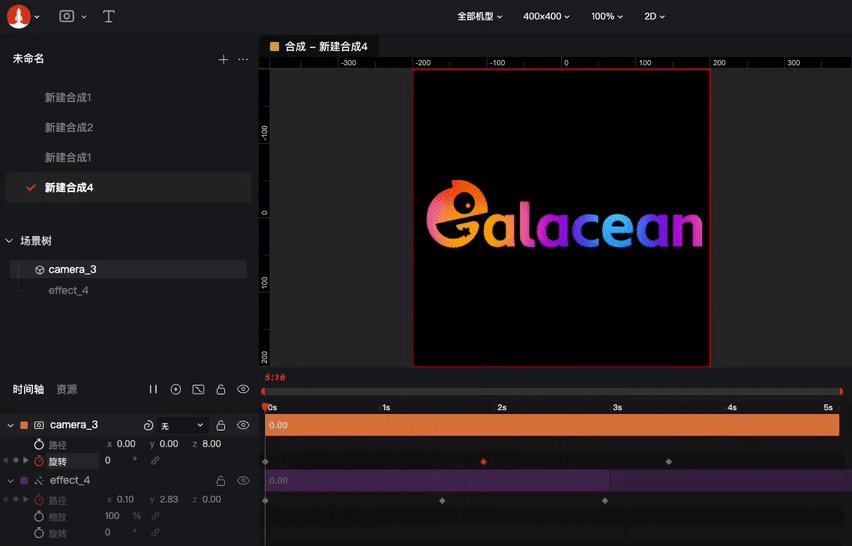
🎥 “特效”与“相机”都可 K 帧和认父
操控时间,精准到每一帧!
无论是特效元素还是相机运动,你都可以对其每一帧进行关键帧设定,每一个动作、每一次变换都丝滑流畅。
💻 预览页升级 —— 动态数据,实时预览!
预览页现在支持动态数据配置,实时预览配置效果。
🌐 生态拓展,无限可能 🌐
- 现在支持抖音和淘宝小程序啦!至此,我们已经支持支付宝、微信、抖音和淘宝的四大小程序,你的精彩特效将在更多平台绽放光彩。
使用文档移步官网,示例链接 🔗:https://github.com/galacean/effects-miniprogram-demo
- 同时,还支持在 Galacean Engine 环境下加载并渲染 Effects 动效!基于 engine-effects 插件,高性能的互动运行时能够轻松实现高质量的动效渲染。
Galacean Engine:https://galacean.antgroup.com/engine
engine-effects 插件:https://github.com/galacean/engine-effects
🚀 运行时优化,更宠开发
1、事件系统全新改造,易用性大幅提升:简化调用逻辑,告别繁琐,即使是复杂的交互逻辑也能轻松驾驭。
// 元素点击事件 player.on('click', e => { console.info(`item [${e.name}] clicked.`); }); // 消息通知事件 player.on('message', e => { console.info(`item [${e.name}] trigger message, type [${e.phrase}].`); }); // 合成结束事件 composition.on('end', () => { console.info(`Composition ${composition.name} end.`); });
当然,也可以给某个元素绑定回调:
// 加载 JSON 获得合成对象 const composition = await player.loadScene('xx.json'); // 通过接口获得元素对象 const item = composition.getItemByName('btn_1'); // 元素点击事件 item?.on('click', e => { console.info(`[item click] - item [${e.name}] clicked.`); });
2、通用降级插件,贴心的小助手:根据设备性能给出合理的降级建议,接入很简单。
import { Player } from '@galacean/effects'; // 安装并引用 downgrade 插件 import { getDowngradeResult } from '@galacean/effects-plugin-downgrade'; // 通过 getDowngradeResult API,直接获取当前设备降级结果 const downgrade = getDowngradeResult({ // 如果是小程序环境,会自动检测并调用 JSAPI 获取设备信息 queryDeviceInMiniApp: true, }); const scene = await player.loadScene('xx.json', { pluginData: { // 根据业务需求,传入对应的降级结果 downgrade, }, });
3、性能监测插件,你的动效我来守护:实时监测动效性能,精准捕捉潜在瓶颈,为您的项目保驾护航,确保每一个动画流畅如丝,即使在高负载环境下亦能游刃有余。
使用很简单,引用并初始化 stats 插件即可:
import { Stats } from '@galacean/effects-plugin-stats'; // ...播放器创建代码// player 为播放器对象 new Stats(player); // ...业务代码