本文来源:支付宝体验科技公众号
Ant Design Mini
经过一段时间的开发与不断的努力,我们兴奋地宣布,Ant Desigin Mini 组件库中已有 16 个核心组件完成了微信小程序的适配工作!现在你不仅可以在支付宝小程序中使用 Ant Desigin Mini 组件库,也可以在微信小程序中使用了!
目前这项适配正处于 Beta 阶段,我们诚挚地邀请大家前来体验。首批适配的组件包括:Button、Slider、Container、Icon、Loading、Switch、Tag、Input、Calendar、List、Result、Popover、Mask、Stepper、Popup、Checkbox
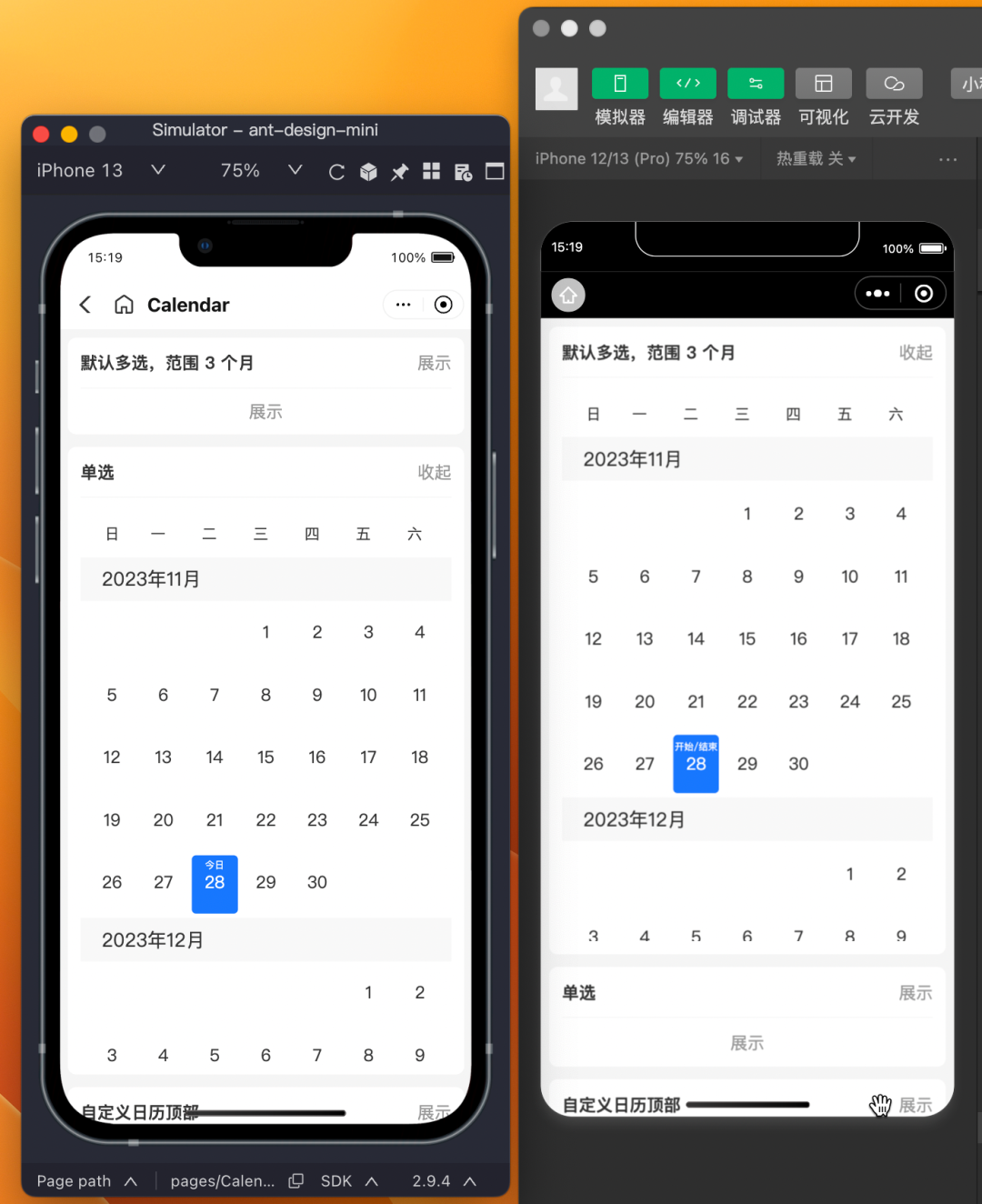
先来看看 Demo 效果:
我们的官网文档、Demo 都已同步更新双端切换能力:
你可以参考以下文档进行接入:
- 接入支付宝小程序:https://ant-design-mini.antgroup.com/guide/quick-start
- 接入微信小程序:https://ant-design-mini.antgroup.com/guide/using-wechat
- 使用 uni-app 接入:https://ant-design-mini.antgroup.com/guide/using-uni-app
双平台无法对齐的特性
受制于各平台框架设计,以下这些特性存在差异:
- 两个平台的事件 API 不同。支付宝小程序可以把实例上通过 props 传递给子组件,而微信需要在 data 里传递函数。视图层的写法也所有不同。
- 微信小程序
- 下面是 Calendar 在两种平台的使用方式。
Page({ data:{ handleFormat() { } } }) <calendar onFormat="{{handleFormat}}" />
- 支付宝小程序
Page({ handleFormat() { } }) <calendar onFormat="handleFormat" />
- 微信小程序不支持在 slot 为空时显示默认值, 所以我们在微信平台取消了部分 slot,对应会损失一些定制能力。比如说 Calendar 组件, 在支付宝可以通过
calendarTitle这个 slot 定制标题,在微信端只能通过 css 来控制样式。
<View class="ant-calendar-title-container"> {/* #if ALIPAY */} <Slot name="calendarTitle"> {/* #endif */} <View class="ant-calendar-title">{currentMonth.title}</View> {/* #if ALIPAY */} </Slot> {/* #endif */} </View>
- 微信小程序不支持循环渲染 slot , 所以部分组件无法迁移到微信, 比如说 IndexBar 组件, 使用了 Slot 递归渲染整个组件的内容。这种写法无法迁移到微信。
<view a:for="{{items}}"> <slot value="{{item}}" index="{{index}}" name="labelPreview" /> </view>
双平台适配背后的工程技术
下面我们为大家介绍一下 Antd Mini 支持多平台背后的一些工程方案。
中立的模板语法:使用 tsx 开发小程序
由于支付宝和微信的小程序的语法各有差异,为了解决让 Antd Mini 同时支持两个端,我们团队选择的 tsx 的一个子集作为小程序的模板语言。使用 tsx 具有以下优势:
- 可以直接使用 babel 解析代码,无需自己开发编译器。
- 各个 IDE 原生支持 TSX 的类型推导与代码提示。
- 视图层和逻辑层可以复用同一份 props 类型。
- 可以直接通过 import 导入其他的小程序组件,使用 typescript 进行类型检查。
- 视图层脚本也可以享受类型校验,无需依赖平台 IDE
由于小程序的视图语法比较受限,从 tsx 向跨平台视图语法转换是比较容易的。我们基于 babel 开发了一个简单的编译器,解析原先 tsx 的语法树以后,将 React 的语法平行转换为可读性比较强的小程序视图语法。具体举例来看:
- 条件判断 : 我们使用了
&&以及?:三元表达式替代了之前的:if标签。
- tsx:
!!a && <Text>a</Text> - 微信小程序:
<text wx:if="{{ !!a }}" /> - 支付宝小程序:
<text wx:if="{{ !!a }}" />
- 循环:我们使用了 map 代替之前的
:for标签,从源码里自动分析出:for-item:for-index:key等标签。
- tsx:
{todoList.map((task, taskIndex) => ( <Text hidden={!mixin.value} key={task.id} data-item-id={taskIndex} data-num={20} > {taskIndex} {task} </Text> ))}
- 微信小程序:
<block wx:for="{{ todoList }}" wx:for-index="taskIndex" wx:for-item="task" wx:key="{{ task.id }}"> <!-- display: inline --> <text hidden="{{ !mixin.value }}" data-item-id="{{ taskIndex }}" data-num="{{ 20 }}" >{{ taskIndex }}{{ task }}</text > </block>
- 支付宝小程序
<block a:for="{{ todoList }}" a:for-index="taskIndex" a:for-item="task" a:key="{{ task.id }}"> <!-- display: inline --> <text hidden="{{ !mixin.value }}" data-item-id="{{ taskIndex }}" data-num="{{ 20 }}" >{{ taskIndex }}{{ task }}</text > </block>
- 事件绑定:我们会按照配置,自动将直接转换为两个平台的格式。
- tsx:
<Text onClick="handleClick" /> - 微信小程序:
<text bind:click="handleClick" /> - 支付宝小程序:
<text onClick="handleClick" />
- 视图层脚本
- tsx:
import helper from './helper.sjs.ts' - 微信小程序:
<wxs src="./helper.wxs" module="helper" /> - 支付宝小程序:
<import-sjs src="./helper.sjs" module="helper" /> - 我们还规定了以 sjs.ts 作为视图层脚本的文件格式。在编译时候转换为对应平台的文件格式。
- 类型方案
- 为了让逻辑层类型与视图层关联,我们设计了一些工具类型。比如说下面使用的 TSXMLProps,将 IProps 的 onClick 转换成了字符串。
// Calendar.axml.tsx import { TSXMLProps, View } from 'tsxml'; interface IProps { className?: string; style?: string; onClick: (e) => void; } interface InternalData { size: number; } export default ( { className, style }: TSXMLProps<IProps>, { size }: InternalData ) => ( <View class={`ant-calendar ${className ? className : ''}`} style={style}> {size} </View> ); // Page.axml.tsx import Calendar from './Calendar.axml.tsx' export default () => (<Calendar onClick="handleClick" />)
目前使用 tsx 的这套方案还存在一些限制:
- 和小程序相同,一个文件内只能定义一个组件。
- 如果使用自定义组件,需要配置组件事件在各个平台的写法。
老组件语法转换?用 AI 就行了
在决定使用 tsx 语法之后,我们还面临一个很棘手的工作量问题:如何把历史组件库 axml 代码全量转换为最新的 tsx 语法?这时候就该 ChatGPT 出场了,我们请 AI 来帮助我们完成这个一次性转换工作。为了让转换结果更靠谱,我们使用了一些技巧:
- 使用了 tsx 编译器等测试用例作为 prompt ,让 AI 可以更好的了解 tsx 的写法。
- 除了 tsx 文件以外,我们还将组件的 props.ts 与 config.json 加到了 propmt 里,可以帮助 AI 生成更好的 import 导入。
在这里(https://github.com/ant-design/ant-design-mini/blob/master/scripts/transform.ts),你可以看到这份转换的完整 prompt。
确保 AI 产出的正确性?再用我们的编译器转回来
为了确保 AI 产出的代码是正确的,我们使用编译器将 AI 编写的 tsx 重新编译回 axml ,再用 git diff 对原始代码做比对,由此即可核查 AI 转换的正确性。
当然,这两次转换的过程不会完全等价,比如转换 map 的过程中会出现一层嵌套的 <block/>。好在这样的差异不多,一般肉眼看一遍就能确认正确性了。
跨平台通用的组件逻辑:小程序函数式组件(functional-mini)
除了视图,我们还需要确保组件逻辑适配到双端。这里我们使用了小程序函数式组件( functional-mini )的形式来编写,functional-mini 的源码及文档放置均在 ant-design/functional-mini 。
使用了函数式组件后,Antd Mini 用上了计算属性、useEffect 等特性,也能通过 hooks 来替换原有的大量 mixin 实现,让代码的可维护性提升了一个台阶。
以典型的 Popover 组件为例,逻辑部分适配完成后,它的代码完全变成了 React 风格,数据变更流程一目了然:
const Popover = (props: IPopoverProps) => { const [value] = useMergedState(props.defaultVisible, { value: props.visible, }); const [popoverStyle, setPopoverStyle] = useState({ popoverContentStyle: '', adjustedPlacement: '', }); useEffect(() => { setPopoverStyle({ popoverContentStyle: '', adjustedPlacement: '', }); }, [value, props.autoAdjustOverflow, props.placement]); return { adjustedPlacement: popoverStyle.adjustedPlacement, popoverContentStyle: popoverStyle.popoverContentStyle, }; };
关于小程序函数式组件的原理、特性介绍,我们将在后续的分享中另行展开。
写在最后
欢迎大家一起来尝试 Ant Design Mini 的跨平台能力,你可以在 issue 区提出宝贵的建议与 Bug 反馈。