问题描述:利用DOM所学知识,实现在输入框内输入内容时,在输入框上方显示一个将文字放大的框,在不输入内容时,这个框是被隐藏的。
关键代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div { width: 300px; height: 200px; border: 1px solid #666; margin: 200px auto; padding: 50px 10px; position: relative; } .divkuaidi { margin: 20px 0px; } .divkuaidi select { width: 150px; height: 30px; padding: 0px 10px; } button { background-color: #388BFF; color: #fafafa; border: none; width: 40px; height: 25px; border-radius: 5px; } #box { width: 180px; height: 40px; background-color: #fafafa; position: absolute; left: 80px; top: 70px; font-size: 24px; overflow: hidden; border-radius: 3px; border: 1px solid #666; display: none; } </style> </head> <body> <div id="div"> <div class="divkuaidi"> <label for="">公司名称</label> <select name="" id=""> <option value="">京东快递</option> <option value="">顺丰快递</option> <option value="">韵达快递</option> <option value="">申通快递</option> </select> </div> <!-- 放隐藏元素的盒子 --> <div id="box"></div> <label for="">快递单号</label> <input type="text" placeholder="请输入您的快递单号" id="input"> <button>查询</button> </div> <script> var box = document.querySelector('#box'); var input = document.querySelector('#input'); input.addEventListener('keyup', function (e) { var a = input.value; box.style.display = 'block'; console.log(a) if (a == '') { box.style.display = 'none'; } box.innerHTML = a; }) </script> </body> </html>
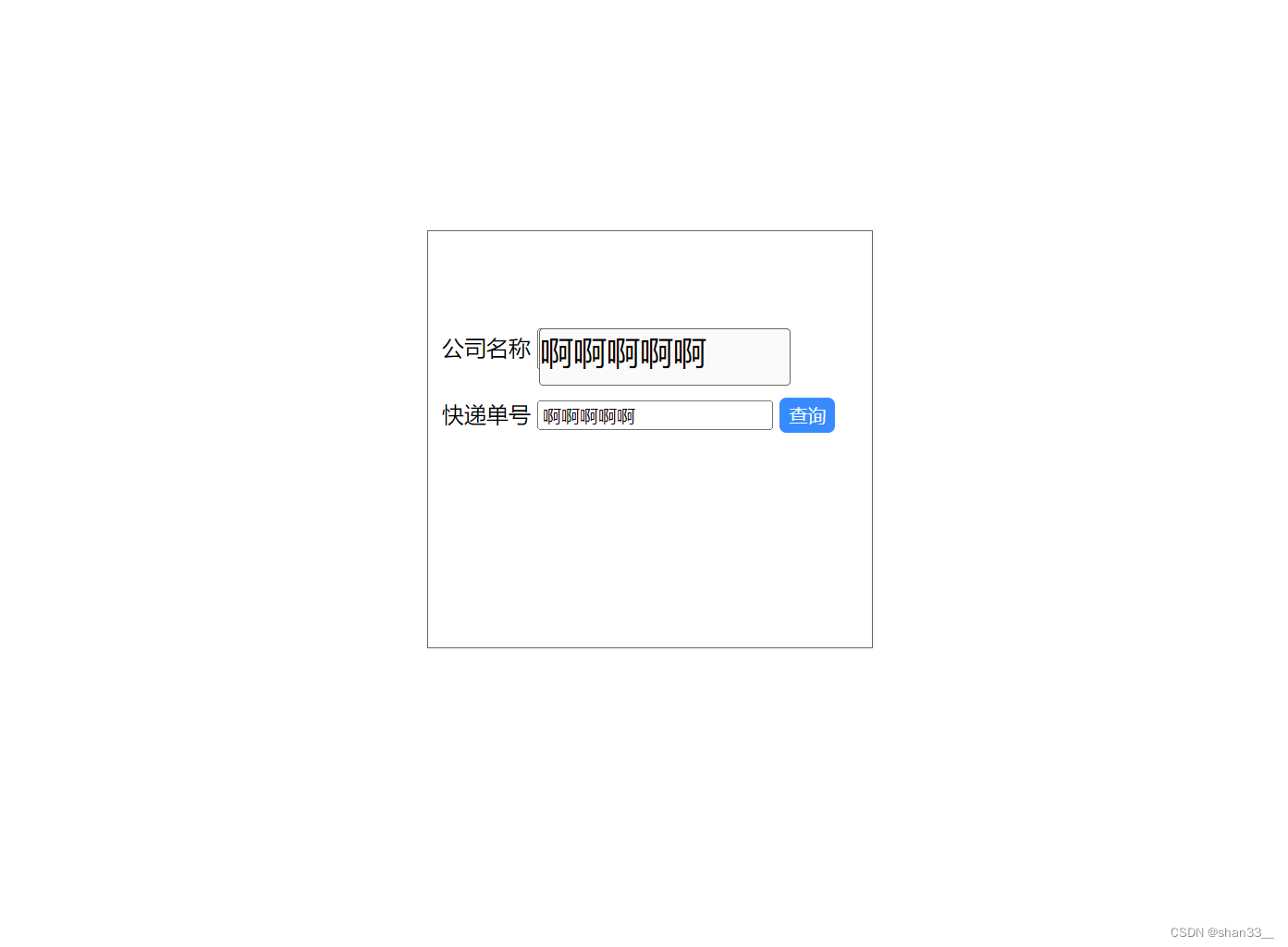
运行效果: