HTML5新增标记汇总
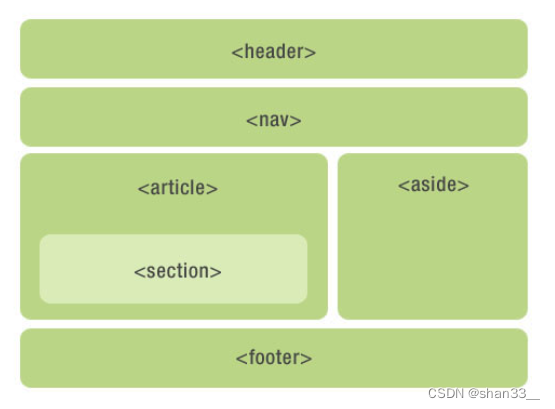
1.新增语义化标签
新增语义化标签能够便于开发者阅读和写出更优雅的代码同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容,更好地搜索引擎优化。 其实这些语义化标签大都和div的作用一样,没有什么含义,只是一个盒子,只不过在编写页面时我们多了一些选择。
2.新增音频和视频标签
2.1音频标签 audio
推荐使用MP3格式的音频(主流浏览器都兼容)
- src:音频文件路径
- controls:条状控制器,控制音频的播放显示
- autoplay:自动播放(部分浏览器不生效)
- loop:循环播放
- muted:静音播放
<audio src=""></audio>
2.1视频标签 video
推荐使用mp4格式(主流浏览器都兼容 )
- controls:条状控制器,控制视频的播放显示
- muted:静音播放
- loop:循环播放
- poster:设置视频未播放时的页面。
<video src="" ></video>
3.新增图像标签
用 <canvas></canvas>标签结合js来绘制图形,注意:<canvas></canvas>标签设置宽高的时候尽量不要用css样式,可能会有潜在问题,可以在标签内部通过属性的方式直接进行设置。
<canvas width="500px" height="200px"></canvas>
下面我们将演示一下如何用 <canvas></canvas>标签结合js在长方形画布上来绘制一个正方形
<div class="box"> <canvas width="500px" height="200px" style="border:1px solid rgb(43, 0, 255);" id="mycanvas"></canvas> <!-- 准备画布 --> </div> <script> var mycanvas = document.querySelector('#mycanvas'); //查找元素 console.log(mycanvas); var ctx = mycanvas.getContext("2d"); //getContext("")方法准备画笔 ctx.fillStyle = "yellow"; //给画好的图形填充颜色 ctx.fillRect(10, 10, 300, 200); //制作一个宽300,高200的矩形,括号内写入所画图形左上角和右下角的坐标。 ctx.strokeStyle = "pink"; //给图形的边填充上颜色 ctx.strokeRect(10,10,300,200);//给图形描边 </script>
运行效果:
4.新增表单元素和表单控件
- 邮箱:input(type="email"),提交数据时提供了邮箱格式的验证。
- 数字输入框:input(type="number"),
- 电话输入框:input(type="tel"),
- 网址输入框:input(type="url"),验证输入内容是否为网址,需要完整网址,以http协议开头
搜索输入框:input(type="search"),提供了输入文本清空的控件
选择颜色:input(type="color") ,在页面上出现一个颜色选择器
文件上传:input(type="file"),默认只能上传一个文件
| 属性 | 含义 |
| required | 必填 |
| disabled | 不可用 |
| value | 默认值 |
| placeholder | 提示性文字 |
5.新增应用程序标签(使用率较低)
<details open>//open表示列表框默认打开 <summary>标题一</summary> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </details>
效果图: