web简易开发(二){html5+php实现文件上传及通过关键字搜索已上传图片)}
index.php
(此处需要结合之前的文章验证是否登录:https://developer.aliyun.com/article/1481918?spm=a2c6h.13148508.setting.24.78f94f0eD8R7xx)
<html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> if(isset($_COOKIE['username'])) { echo "帐户信息:<br/>"; echo "用户名:" . $_COOKIE['username'] . "<br/>"; echo '<a href="out.php">退出登录</a><br>'; echo '<a href="floget.html">修改密码</a>'; echo '<br><a href="upload.php">上传图片</a>'; echo '<form action="upload.php" method="post" enctype="multipart/form-data"> <label>文件名: <br><input type="text" placeholder="文件名称" name="image_user_name"><br> <br><input type="file" name="image_upload"></label><br> <br><button type="submit" name="upload">上传图片</button><br> </form>'; echo '<form action="search.php" method=get" name="notice"> <!--action="search.php"--> <label>搜索图片: <br><input type="text" name="photo" placeholder="请输入图片名"><br> <br><button type="submit">搜索</button><br> </form>'; echo '<form action="search.php" method=get" name="notice"> <!--action="search.php"--> <label>搜索图片: <br><input type="text" name="photo_user" placeholder="你想查询谁上传的图片"><br> <br><button type="submit">搜索</button><br> </form>'; } else { echo '<h1>您未登录,请<a href="login.html" style="text-decoration:none;">点击登录</h1>'; }
未登录:
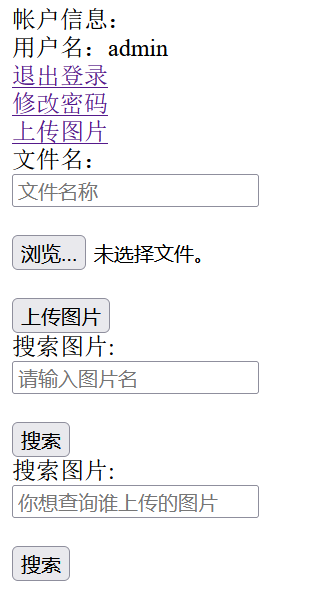
已登录:
conn.php
$root_sevsername="localhost"; $root_username="root"; $root_password="123456"; $root_dbname="users"; // 连接到MySQL数据库 $conn= mysqli_connect($root_sevsername,$root_username,$root_password,$root_dbname);
upload.php
include "conn.php";//引用conn.php连接数据库 $cookie_name = $_COOKIE['username']; $image_user_name = $_POST['image_user_name']; //echo "<script>alert('$image_user_name');</script>"; if (!$conn) { die("连接失败: " . mysqli_connect_error()); } // 检查上传文件是否存在 if (!isset($_FILES['image_upload'])) { echo "<script>alert('未上传文件,请重新上传!');location.href='index.php'</script>"; exit; } // 生成新的随机文件名 $newFileName = uniqid() . ".png"; //echo "<script>alert('$newFileName');</script>"; // 获取上传文件相关信息 $image_name = $_FILES['image_upload']['name']; $tmp_name = $_FILES['image_upload']['tmp_name']; $file_type = $_FILES['image_upload']['type']; $file_extension = strtolower(pathinfo($image_name, PATHINFO_EXTENSION)); $allowedTypes = array('png', 'gif', 'jpg'); $target_dir = "./image_upload/"; // 设置目标文件名(使用新生成的随机文件名) $target_file = $target_dir . $newFileName; $target_file1 = explode(".",$target_file); // 检查文件类型和移动文件 if (in_array($file_extension, $allowedTypes)) { // 移动文件并更改文件扩展名为PNG(这里假设所有上传的图片都将被转换为PNG格式) if (move_uploaded_file($tmp_name, $target_file)) { // 若移动成功,记录数据库的新文件名与地址 $address = $target_file; $address1 =$target_file1[1].'.'.$target_file1[2] ; // 预处理SQL语句并执行 $stmt = mysqli_prepare($conn, "INSERT INTO `image_upload` (`image_user_name`,`image_name`, `image_address`, `image_user`) VALUES (?, ?, ?, ?)"); mysqli_stmt_bind_param($stmt, "ssss",$image_user_name, $newFileName, $address1, $cookie_name); // 这里记录的是新文件名 mysqli_stmt_execute($stmt); if (mysqli_stmt_errno($stmt)===0) { echo "<script>alert('上传成功!,文件位置: {$address},即将返回首页: ');window.location.href='index.php'</script>"; } else { echo "<script>alert('上传失败!');location.href='index.php'</script>"; } } else { echo "<script>alert('文件移动失败,请重试!');location.href='index.php'</script>"; } } else { echo "<script>alert('上传文件类型错误,请重新上传!');location.href='index.php'</script>"; }
图片上传:
search.php
include "conn.php";//引用conn.php连接数据库 // 检查连接是否成功 if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } $photo_name = $_GET['photo'] ?? null; $photo_user = $_GET['photo_user'] ?? null; // 准备SQL查询 if ($photo_name != null) { $search_sql = mysqli_prepare($conn, "SELECT `image_address` FROM `image_upload` WHERE `image_user_name`=?"); // 绑定参数 mysqli_stmt_bind_param($search_sql, "s", $photo_name); // 执行预处理语句 $search_sql_executed = mysqli_stmt_execute($search_sql); // 获取结果集(必须先执行才能获取结果) $search_result = mysqli_stmt_get_result($search_sql); // 检查是否有匹配结果 // 更改mysqli_fetch_array为mysqli_fetch_assoc以获取关联数组 if ($search_result) { echo '<tr>'; while ($row = mysqli_fetch_assoc($search_result)) { // 更改mysqli_fetch_array为mysqli_fetch_assoc并使用while循环遍历所有结果 $url = "http://127.0.0.1" . $row['image_address']; // 直接在页面上输出图片 echo '<td style="display: inline-block"><a href="' . $url . '" style=""><img src="' . $url . '" style="width: 400px;margin: 1px" ></a></td>'; // 使用<li>标签包裹每个图片,以形成有序或无序列表 } echo '</tr>'; // 结束 ul 标签,假定你在循环外有一个开始的<ul>标签 } elseif (!$search_sql_executed) { echo "<script>alert('搜索失败!');location.href='index.php'</script>"; } else { echo "SQL执行错误:" . mysqli_error($conn); } // 关闭预处理语句和数据库连接 mysqli_stmt_close($search_sql); mysqli_close($conn); } //-------------------------------------------------------------------------- if($photo_user != null) { $search_sql = mysqli_prepare($conn, "SELECT `image_address` FROM `image_upload` WHERE `image_user`=?"); // 绑定参数 mysqli_stmt_bind_param($search_sql, "s", $photo_user); // 执行预处理语句 $search_sql_executed = mysqli_stmt_execute($search_sql); // 获取结果集(必须先执行才能获取结果) $search_result = mysqli_stmt_get_result($search_sql); // 检查是否有匹配结果 // 更改mysqli_fetch_array为mysqli_fetch_assoc以获取关联数组 if ($search_result) { echo '<tr>'; while ($row = mysqli_fetch_assoc($search_result)) { // 更改mysqli_fetch_array为mysqli_fetch_assoc并使用while循环遍历所有结果 $url = "http://127.0.0.1" . $row['image_address']; // 直接在页面上输出图片 echo '<td style="display: inline-block"><a href="' . $url . '" style=""><img src="' . $url . '" style="width: 400px;margin: 1px" ></a></td>'; // 使用<li>标签包裹每个图片,以形成有序或无序列表 } echo '</tr>'; // 结束 ul 标签,假定你在循环外有一个开始的<ul>标签 } elseif (!$search_sql_executed) { echo "<script>alert('搜索失败!');location.href='index.php'</script>"; } else { echo "SQL执行错误:" . mysqli_error($conn); } // 关闭预处理语句和数据库连接 mysqli_stmt_close($search_sql); mysqli_close($conn); }
搜索图片名(即使多个图片共用同一名)
搜索谁上传了什么图片
out.php
setcookie("username",time()-3600); header('Refresh:3; url="login.html"'); echo "<h2>三秒后返回登入页面</h2>";
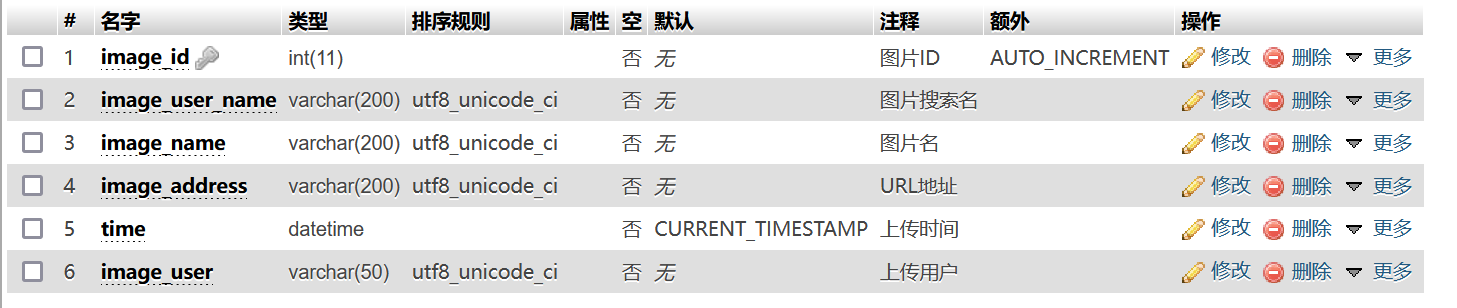
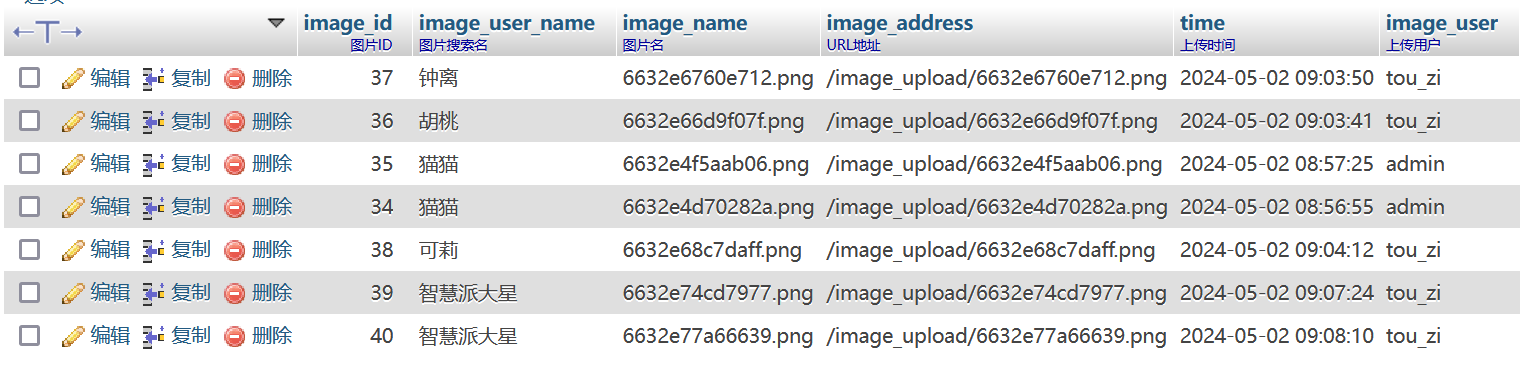
MySQL结构样式(我用的phpMyAdmin图形化管理):