1.打包命令(区别生产还是开发环境)
安装 cross-env
配置的变量 可以获取 ` process.env.PROJECT_NAME `
npm install --save-dev cross-env
配置运行命令
"dev": "vue-cli-service serve", "build": "vue-cli-service build", "d": "node config/dev.js", "b": "node config/build.js", "d1": "cross-env PROJECT_NAME=hbhr_gz_corp_ui node config/dev.js", "d2": "cross-env PROJECT_NAME=hbhr_gz_center_ui node config/dev.js", "d3": "cross-env PROJECT_NAME=hbhr_rs_corp_ui node config/dev.js", "d4": "cross-env PROJECT_NAME=hbhr_rs_center_ui node config/dev.js", "b1": "cross-env PROJECT_NAME=hbhr_gz_corp_ui node config/build.js", "b2": "cross-env PROJECT_NAME=hbhr_gz_center_ui node config/build.js", "b3": "cross-env PROJECT_NAME=hbhr_rs_corp_ui node config/build.js", "b4": "cross-env PROJECT_NAME=hbhr_rs_center_ui node config/build.js"
2.vue.config.js 配置
主要是配置打包后的文件目录
'use strict' const path = require('path') const conf = require('./config/projectConfig') const projectName = require('./config/project') function resolve(dir) { return path.join(__dirname, dir) } const port = process.env.port || process.env.npm_config_port || 8080 // dev port module.exports = { pages: conf.pages, publicPath: process.env.NODE_ENV === 'production' ? `/${projectName.name}/` : './', outputDir: conf.outputDir, assetsDir: 'static', lintOnSave: process.env.NODE_ENV === 'development', productionSourceMap: false, devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { } }, configureWebpack: conf.configureWebpack, chainWebpack(config) { // 全局css样式 config.module .rule('scss') .oneOfs .store.forEach(item => { item .use('sass-resources-loader') .loader('sass-resources-loader') .options({ resources: resolve('src/styles/common/variables.scss') // 文件的路径 }) .end() }) // end // when there are many pages, it will cause too many meaningless requests config.plugins.delete('prefetch') // set svg-sprite-loader config.module .rule('svg') .exclude.add(resolve('src/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() } }
3.根目录创建 config (4个)文件夹
build.js dev.js project.js projectConfig.js
build.js 配置了两种打包命令
npm run b1 或者 npm run b 包名
// 下面这行代码 // 拿到命令行里参数,比如执行(npm run b projectA),这个时候projectName就等于projectA // 有了这个变量,就可以根据这个名字来读取projectConfig里面的配置了 let projectName = process.argv[2] // 使用d1/d2/d3/d4 快速启动 if (process.env.PROJECT_NAME) { projectName = process.env.PROJECT_NAME } // 下面两行代码 获取projectName后把保存起来,写入到project.js里,方便其它js文件里引入使用 const fs = require('fs') fs.writeFileSync('./config/project.js', `exports.name = '${projectName}'`) // 下面两行代码继续执行命令(npm run build),执行默认命令开始进行打包 const exec = require('child_process').execSync exec('npm run build', { stdio: 'inherit' })
dev.js(同样配置了两种打包命令)
npm run d1 或者 npm run d 包名
let projectName = process.argv[2] const fs = require('fs') // 使用d1/d2/d3/d4 快速启动 if (process.env.PROJECT_NAME) { projectName = process.env.PROJECT_NAME } fs.writeFileSync('./config/project.js', `exports.name = '${projectName}'`) const exec = require('child_process').execSync exec('npm run dev', { stdio: 'inherit' })
project.js 不用管,自动生成
projectConfig.js (主要的配置文件)
const projectName = require('./project') const path = require('path') // 项目名称 const appList = { hbhr_gz_corp_ui: 'hbhr_gz_corp_ui', // 工资单位端前端 hbhr_gz_center_ui: 'hbhr_gz_center_ui', // 工资中心端前端 hbhr_rs_corp_ui: 'hbhr_rs_corp_ui', // 事管单位端前端 hbhr_rs_center_ui: 'hbhr_rs_center_ui' // 事管中心端前端 } // 生成打包配置函数 function configGenerate(project) { return { pages: { index: { entry: `src/projects/${project}/main.js`, template: 'public/index.html', filename: 'index.html' } }, outputDir: `dist/${project}/`, publicPath: `/${project}/`, configureWebpack(config) { config.entry.app = ['babel-polyfill', `./src/projects/${project}/main.js`] Object.assign(config.resolve, { alias: { '$project': resolve(`../src/projects/${project}/`), '@': resolve('../src/'), } }) } } } function resolve(dir) { return path.join(__dirname, dir) } const config = {} for (const prop in appList) { config[prop] = configGenerate(appList[prop]) } const configObj = config[projectName.name] module.exports = configObj
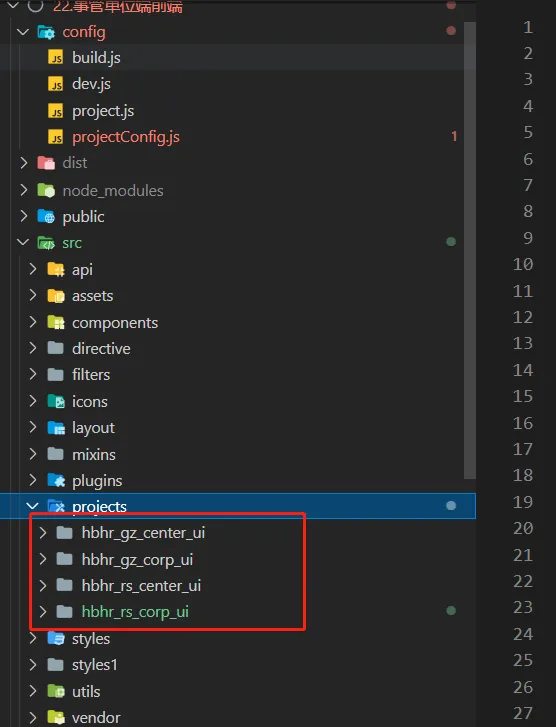
4.项目目录结构