CSS的基础结构主要由三部分组成:选择器、属性和值。
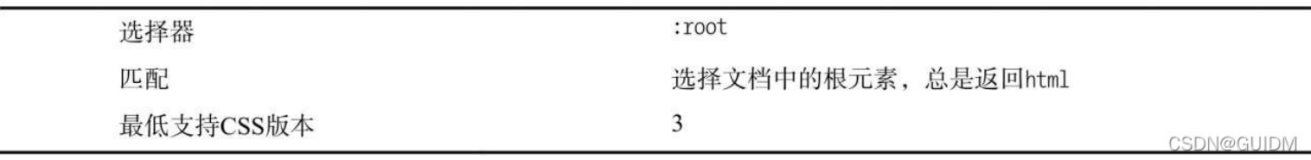
选择器:选择器是用来指定哪些HTML元素将被格式化的模式。常见的选择器包括元素选择器(如
h1、p等)、类选择器(如.classname)、ID选择器(如#idname)、属性选择器(如[type='text'])、伪类选择器(如:hover)和伪元素选择器(如::before)等。属性:属性是CSS提供的用来控制元素样式的功能。常见的属性包括
color(设置文本颜色)、font-size(设置字体大小)、background-color(设置背景颜色)、margin(设置外边距)、padding(设置内边距)、border(设置边框)、display(设置元素的显示类型)、position(设置元素的定位方式)等。值:值是用来指定属性的具体取值。常见的值包括颜色值(如
red、#ff0000、rgb(255,0,0)等)、长度值(如10px、2em等)、关键字(如block、inline等)等。
这三部分组合在一起就构成了一个完整的CSS规则。例如:
p {
color: red;
font-size: 14px;
}
在这个例子中,p是选择器,表示这个规则将应用于所有的<p>元素;color和font-size是属性,分别用来设置文本颜色和字体大小;red和14px是值,分别表示颜色为红色,字体大小为14像素。