- 获取元素:
getElementById(id):通过元素的ID获取元素。
getElementsByClassName(className):通过类名获取元素列表。
getElementsByTagName(tagName):通过标签名获取元素列表。
querySelector(selector):通过CSS选择器获取第一个匹配的元素。
querySelectorAll(selector):通过CSS选择器获取所有匹配的元素。
- 创建元素:
createElement(tagName):创建一个新的DOM元素。
createTextNode(text):创建一个新的文本节点。
createDocumentFragment():创建一个空的DocumentFragment对象。
- 插入和删除元素:
appendChild(node):将一个节点添加到指定元素的子节点列表的末尾。
insertBefore(newNode, referenceNode):在指定元素的子节点列表中插入一个新的节点。
removeChild(node):从其父元素的子节点列表中移除一个节点。
replaceChild(newNode, oldNode):将一个旧的节点替换为新的节点。
- 修改元素:
innerHTML:获取或设置一个HTML元素的内容。
textContent:获取或设置一个元素的文本内容。
setAttribute(name, value):设置元素的属性。
removeAttribute(name):删除元素的属性。
- CSS样式操作:
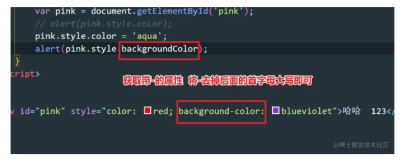
style:获取或设置一个元素的行内样式。
className:获取或设置一个元素的类名。
- 事件处理:
addEventListener(eventType, callback):添加事件监听器。
removeEventListener(eventType, callback):移除事件监听器。
- 遍历元素:
parentNode:获取或设置一个节点的父节点。
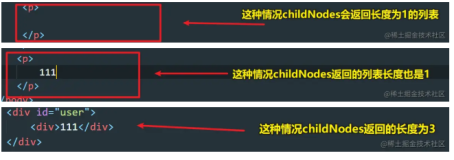
childNodes:获取节点的所有子节点,包括元素、文本和注释节点。
firstChild 和 lastChild:获取节点的第一个和最后一个子节点。
nextSibling 和 previousSibling:获取节点的下一个和上一个同级节点。
- 其他:
getElementById()、getElementsByClassName()、getElementsByTagName() 和 querySelector() 方法都返回一个静态的NodeList,即它们不会自动更新以反映DOM的变化。如果需要一个动态的NodeList,可以使用 querySelectorAll() 方法,或者在需要时重新查询DOM。