@[toc]
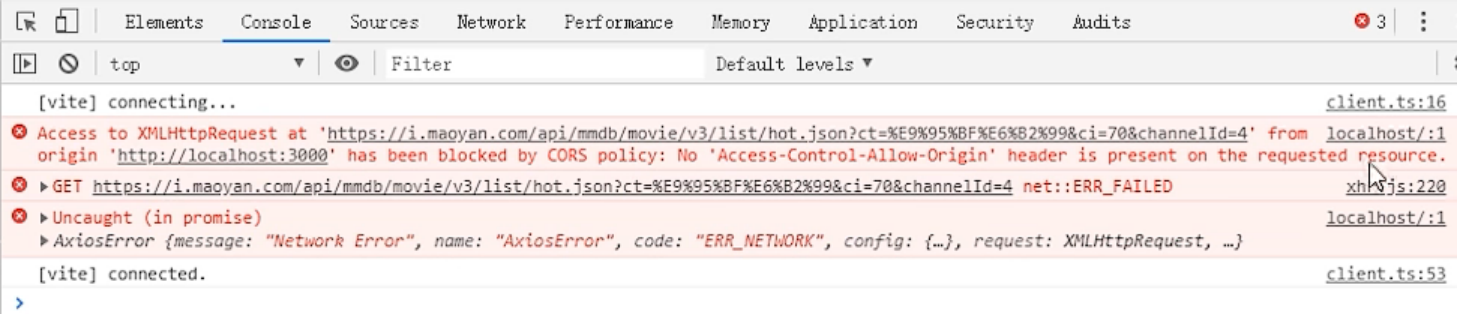
报错
origin 'http://localhost:3000' has been blocked by CORS polic:NO 'Access-Control-Allow-Origin' header is present on the requested resource
如下图所示:
分析
当我们要使用其他网站所用到的资源时,就会产生跨域问题
例如,想要获取猫眼电影中的热榜,在查看官网下的网络资源接口,发现它请求的地址是:https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E5%8C%97%E4%BA%AC&ci=1&channelId=4
在我们写项目时,发送axios请求get获取该地址下的数据时,产生了浏览器跨域问题
解决
使用 vite 通过proxy解决跨域问题
在vue创建项目的目录下,进入编辑vite.config.js
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// 配置代理
server:{
proxy:{
// https://i.maoyan.com
'/path':{
target:'https://i.maoyan.com',//替换的服务端地址
changeOrigin:true,//开启代理,允许跨域
rewrite:path=>path.replace(/^\/path/,'') // 设置重写的路径
}
}
}
})